Здесь вы можете добавить форму добавление мини чата новые BB коды. Которые сделаны по актуальным функциям и отлично под темный чат. Вообщем вы прокачаете этот модуль хорошо, у вас будут в наличие оттенки цвета, что все автоматически устанавливаются на знаки, но а также code и цитата. что можно ими воспользоваться. Вообщем мини чат станет по своему функционалу не хуже модуля форум.
Но это еще не все, можно будет поставить по центру или как с правой или с левой стороны свое сообщение. И чтоб они отличалось от других, вы его можете сделать жирнее и потом еще установить на его оттенок цвета. Если смотреть по гамме, то здесь больше всего на темный дизайн они изначально созданы. Что по функциональным кнопкам, то и на светлом они корректно вписываются в основной дизайн сайта.
Если кнопки как то не подходят и сильно выделяются на портале, то для этого идут стили, где вы можете сгладить шумы и сделать его под основной каркас вашей площадки. И думаю после установки, теперь более актуальнее станет чат и его общение на нем, так как можно уникально выводить знаки, что у других реально такого не будет. Но и безусловно главная страница немного преобразится, если у вас на форуме чат, то настройка аналогична.
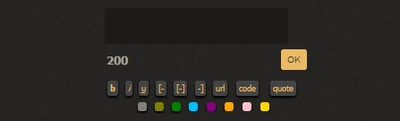
Так проверял все кнопки:

Это примеру будет визуально смотреться:

Приступаем к установке:
Нужно пройти в админ панель в раздел мини чат и зайти "Формы добавления сообщений" и в самом вверх установить скрипт.
Код <script type="text/javascript" src="https://zornet.ru/Fresa/AB/zornet/apoBB.js"></script>
<script type="text/javascript" src="https://zornet.ru/Fresa/AB/zornet/jquery.caret.js"></script>
Не куда не уходим и теперь идем в самый низ и там ставим.
Код <div id="menu" style="margin: 0px 0 0 0px;">
<center>
<script type="text/javascript" src="https://zornet.ru/Fresa/AB/zornet/chat-bbcodes.js"></script>
</center>
После все сохраняем и осталось прописать стили, нажимаем кнопку "Скачать" и копируем их и прописываем в CSS в самый низ, и на этом установка закончена.
Проверяя все на тестовом сайте, это цвета и все что идет, то убедился, что все в рабочем состояние и реально место не много занимает, но несет очень много функционала.
Авторство от: Apocalypse
Поделился информацией: JoniDen | 

