BB коды для Мини-чата для сайта uCoz | |
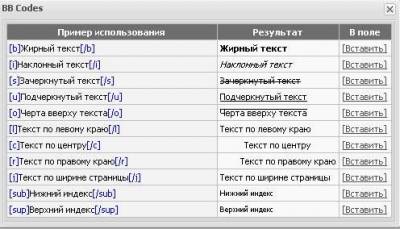
| В этот скрипте самые популярные коды, которые иногда нужны для мини чата чтоб на месте все объяснить или показать натурой. А что главное код куда надо поставить нам его не надо копировать а просто нажать на кнопочку он сам зальется. В этот это очень удобно. Приступаем к установке: Тут все просто.Ставим где вам будит удобно вызывать коды. Код <input type="button" title="BB codes" value="BB" onclick="bbcodes()" class="codeButtons" id="codes" style="margin-left:5px;font-weight:bold"> <style> .tb0 {background:#BFBFBF;color:#FFFFFF;}.tb0 b {color:#FFFFFF;}.td0 {background:#6E6E6E;color:#FFFFFF;}.td1 {background:#F3F3F3;color:#FFFFFF;}.td2 {background:#F9F9F9;color:#000;}.code {color:blue;font-weight:normal;font-size:8pt;}a:link {color: #868686; text-decoration: none} a:active {color: #868686; text-decoration: none;} a:visited {color: #868686; text-decoration: none;} a:hover {color: #000000; text-decoration: underline;} </style> <script> function bbcodes(){ // by isucoz.ru new _uWnd('bbcode','BB Codes',500,300,{modal:1,popup:1,maxw:500,minw:340,minh:190,maxh:500,align:'left'},'<table border="0" width="100%" cellspacing="1" cellpadding="3" class="tb0"><tr><td width="55%" align="center" class="td0"><b>Пример использования</b></td><td align="center" class="td0"><b>Результат</b></td><td align="center" class="td0"><b>В поле</b></td></tr><tr><td class="td1"><font class="code">[b]</font>Жирный текст<font class="code">[/b]</font></td><td class="td2"><b style="color:#000;">Жирный текст</b></td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[b][/b]\')">[Вставить]</a></center></td></tr><tr><td class="td1"><font class="code">[i]</font>Наклонный текст<font class="code">[/i]</font></td><td class="td2"><i>Наклонный текст</i></td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[i][/i]\')">[Вставить]</a></center></td></tr><tr><td class="td1"><font class="code">[s]</font>Зачеркнутый текст<font class="code">[/s]</font></td><td class="td2"><strike>Зачеркнутый текст</strike></td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[s][/s]\')">[Вставить]</a></center></td></tr><tr><td class="td1"><font class="code">[u]</font>Подчеркнутый текст<font class="code">[/u]</font></td><td class="td2"><u>Подчеркнутый текст</u></td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[u][/u]\')">[Вставить]</a></center></td></tr><tr><td class="td1"><font class="code">[o]</font>Черта вверху текста<font class="code">[/o]</font></td><td class="td2"><span style="text-decoration: overline">Черта вверху текста</span></td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[o][/o]\')">[Вставить]</a></center></td></tr><tr><td class="td1"><font class="code">[l]</font>Текст по левому краю<font class="code">[/l]</font></td><td class="td2"><div align="left">Текст по левому краю</div></td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[l][/l]\')">[Вставить]</a></center></td></tr><tr><td class="td1"><font class="code">[c]</font>Текст по центру<font class="code">[/c]</font></td><td class="td2"><div align="center">Текст по центру</div></td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[c][/c]\')">[Вставить]</a></center></td></tr><tr><td class="td1"><font class="code">[r]</font>Текст по правому краю<font class="code">[/r]</font></td><td class="td2"><div align="right">Текст по правому краю</div></td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[r][/r]\')">[Вставить]</a></center></td></tr><tr><td class="td1"><font class="code">[j]</font>Текст по ширине страницы<font class="code">[/j]</font></td><td class="td2">Текст по ширине страницы</td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[j][/j]\')">[Вставить]</a></center></td></tr><tr><td class="td1"><font class="code">[sub]</font>Нижний индекс<font class="code">[/sub]</font></td><td class="td2"><sub>Нижний индекс</sub></td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[sub][/sub]\')">[Вставить]</a></center></td></tr><tr><td class="td1"><font class="code">[sup]</font>Верхний индекс<font class="code">[/sup]</font></td><td class="td2"><sup>Верхний индекс</sup></td><td class="td2"><center><a href="javascript://" onclick="text_r(\'[sup][/sup]\')">[Вставить]</a></center></td></tr></table>'); } // by isucoz.ru function text_r(c) { $('#mchatMsgF').val(c); _uWnd.close('bbcode'); _uWnd.alert('Код отправлен в поле!','Успех',{w: 300, h: 65, tm: 10000}); } </script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |