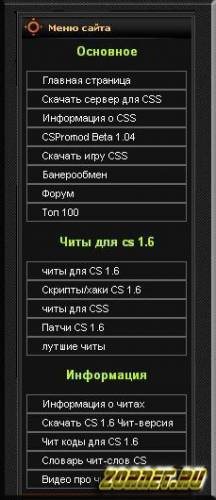
Шикарное темное меню сайта | |
| Шикарное темное меню сайта, согласитесь меню красивое идет с CSS, в коде меню маленько добавил от себя, теперь разделы меню модно менять цвет, это круто можно подогнать под свой сайт. Хорошо прописаны разделы у него, что для пользователя очень важно. Просто он путаться не будит и всю информацию что искал найдет на главной страницы. Приступаем к установке: Идем в админ панель потом в CSS и прописываем там этот стиль. Код /* --style-- */ .fonorelcs {background:url('https://zornet.ru/zornet_ru5/fon.png') #191919; margin:0px; padding:0px;} .ocs1 {width:90%;border-bottom:1px solid #000000;valign:top;} .polosapodhead {width:100%;height:23px;border:1px solid #262626;background:url('https://zornet.ru/zornet_ru5/fon1.gif');} .polosaL {align:right;width:5%;background:url('https://zornet.ru/zornet_ru5/1.gif') right repeat-y;} .strokaverxL {width:50%;text-align:left;font-size:10px;padding-left:10px;} .strokaverxR {width:50%;text-align:right;font-size:10px;padding-right:10px;} .ocs2 {border:0;cellpadding:0;cellspacing:0;width:100%;border-bottom:1px solid #494949;} .gorizmenu {width:100%;text-align:center;font-size:10px;padding-left:10px;} .karkas_8 {width:550px;height:220px;padding-top:5px;} .anyClass {width:550px;height:220px;} .footer1 {border:0;cellpadding:6;cellspacing:0;width:100%;} .footer2 {background:url('/images/footer.png');width:100%;height:75;} .block1 {border:1px solid #3C3C3C;margin-bottom:2px;width:180;} .blockverx {height:37;background:url('/images/block.png') #252525;color:#d0d0d0;font-size:10px;text-align:center;} .blockc {background:url('/images/blockfon.png') #131313;padding:5px;} .bodyobshee {width:100%;border-top:1px solid #494949;border-bottom:1px solid #494949;} .bodyobshee2 {border:1px solid #1A1A1A;background:url('/images/fon3.png');} .bodyobshee3 {width:180px;} .bodyobshee4 {width:100%;border:1px solid #494949;} .bodyobshee5 {background:url('/images/fon2.png');padding:10px;border:1px solid #262626;} .polosaR {align:left;width:5%;background:url('https://zornet.ru/zornet_ru5/1.gif') left repeat-y;} .cloudFrame {border:#CCC solid 0px; padding:0px; font-size:8pt; color:#808080;} .cloudLink {margin:0px 0px 0px 0px; color:#808080; text-decoration:none; vertical-align:middle; white-space:nowrap;} .cloudLink:hover {margin:0px 6px 0px 6px; color:#474747; text-decoration:none; vertical-align:middle; white-space:nowrap;} @import url(/highslide/highslide.css); .uSpoilerButton {background:#7a7a7a;border:1px solid #E0E0E0;color:#000000;font-family:Verdana, Tahoma, helvetica, sans-serif;font-size:10px;vertical-align:middle;height:21px;width:300px;margin:2px;padding:2px;} .uSpoilerText {color: #000000; background-color: #f2f2f2; border: 1px dotted #bebebe; border-top: 0; text-align: justify; padding: 5px;} .blockmenu {height:18px;width:100%;font: normal 11px Arial, Helvetica, sans-serif;text-align: left;} .blockmenu a:link, .blockmenu a:visited {color:#ffffff;text-decoration:none;padding-left:16px;line-height:18px;display:block;font-weight:normal;border-top: 1px solid #666666;border-right: 1px solid #666666;border-bottom: 1px solid #666666;border-left: 1px solid #666666;text-align: left;} .blockmenu a:hover {color:#ffffff;text-decoration:none;padding-left:16px;line-height:18px;display:block;font-weight:normal;background: #333333 url("/img/menu/8.gif") no-repeat left center;text-align: left;} form {padding:0px;margin:0px;} input{vertical-align:middle;font-size:7pt;font-family:verdana,arial,helvetica;color:#ffffff;background:#151515;} /* ------------ */ Здесь не чего нового просто код вставляем себе на сайт в блок. Код <SPAN class="blockmenu"> <center><h3><font color="#c0ff00">Основное</font></h3></center> <a href="https://zornet.ru/">Главная страница</a> <a href="https://zornet.ru/index/tablica_html/0-57">Скачать сервер для CSS</a> <a href="https://zornet.ru/publ/">Информация о CSS</a> <a href="https://zornet.ru/blog">CSPromod Beta 1.04</a> <a href="https://zornet.ru/gb/">Скачать игру CSS</a> <a href="https://zornet.ru/index/0-3">Банерообмен</a> <a href="https://zornet.ru/forum">Форум</a> <a href="https://zornet.ru/index/partnery_sajta/0-58">Топ 100</a> <center><h3><font color="#c0ff00">Читы для cs 1.6</font></h3></center> <a href="https://zornet.ru/forum/109">читы для CS 1.6 </a> <a href="https://zornet.ru/forum/109-2060-1">Скрипты/хаки CS 1.6</a> <a href="https://zornet.ru/forum/109-2235-1">читы для CSS</a> <a href="https://zornet.ru/forum/94-2248-1">Патчи CS 1.6</a> <a href="https://zornet.ru/forum/94-2140-1">лутшие читы</a> <center><h3><font color="#c0ff00">Информация</font></h3></center> <a href="https://zornet.ru/forum/94-2134-1">Информация о читах </a> <a href="https://zornet.ru/forum/94-1952-1">Скачать CS 1.6 Чит-версия </a> <a href="https://zornet.ru/forum/94-1957-1">Чит коды для CS 1.6</a> <a href="https://zornet.ru/forum/94-1928-1">Словарь чит-слов CS</a> <a href="https://zornet.ru/forum/94-1920-1">Видео про читы</a> | |
17 Августа 2012 Просмотров: 2134
Поделиться в социальных сетях
Материал разместил