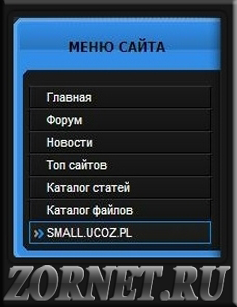
Красивое темное меню сайта zaret | |
| Оригинальное меню, его можно поставить как на светлый шаблон сайта так и на темный, при наведении показывается такой неон, это меню придает свою черту. Приступаем к установке: Что первое делаем это скачаем архив с нашего сайта и поместим файлы в корень сайта в папку small вообщем так получится что в эту папку вставляем две картинки. Этот стиль заливаем в CSS Код .blockmenu { <br> height:18px; <br> width: 100%; <br> font: normal 11px Arial, Helvetica, sans-serif; <br> text-align: left; <br> } <br> .blockmenu a:link, <br> .blockmenu a:visited { <br> color:#ffffff; <br> text-decoration:none; <br> padding-left:16px; <br> line-height:18px; <br> display:block; <br> font-weight:normal; <br> background: url(/small/1.jpg); <br> border: 1px solid #000000; <br> border-top: 1px solid #333333; <br> border-right: 1px solid #000000; <br> border-bottom: 1px solid #000000; <br> border-left: 1px solid #000000; <br> text-align: left; <br> } <br> .blockmenu a:hover { <br> color:#ffffff; <br> text-decoration:none; <br> padding-left:16px; <br> line-height:18px; <br> display:block; <br> font-weight:normal; <br> border: 1px solid #0090ff; <br> background: #000000 url("/small/2.png") no-repeat left center; <br> text-align: left; <br> } <br><br> form { <br> padding:0px; <br> margin:0px; <br> } Этот код вставляем в блок, где сами решите Код <span class="blockmenu"> <br></p> <a title="Гланая страница" href="https://zornet.ru/" >Главная</a> <br> <a title="Форум сайта" href="https://zornet.ru/" >Форум</a> <br> <a title="Новостная лента" href="https://zornet.ru/" >Новости</a> <br> <a title="Бесплатный топ сайтов" href="https://zornet.ru/" >Топ сайтов</a> <br> <a title="Статьи о продвижении, расскрутке, оптимизации, мета-тегах, counter-strike, ucoz" href="/publ" >Каталог статей</a> <br> <a title="Файлы нашего сайта" href="/load" >Каталог файлов</a> <br> <a title="Лучшее для uCoz" href="https://zornet.ru/" >ZORNET.RU</a> <br> </span> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |