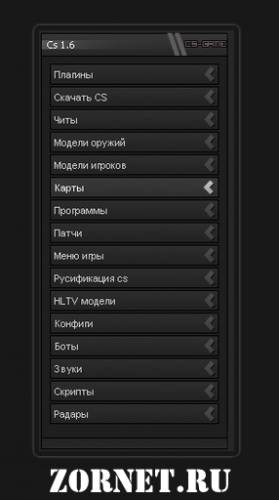
Темное меню для сайта (Оригинальное) | |
| Просто шикарное по красоте и по дизайну меню сайта, бесспорно выглядит шикарно, и украсит ваш сайт, также этот блок можно использовать не только под меню. Хорошо просматриваются надписи на меню, хотя по дизайну оно выглядит как будто в оттенке каком то мутном. Но все это кажется. Его надо просто поставить и наслаждаться шедевром но и конечно работать на нем. Приступаем к установке: Заходим в админ - панель, потом выбираем контейнер и вставляем в блок там где по вашему должно быть меню сайта, и блок. Код <ul id="blockmenu"> <li><a href="/" alt="Главная страница">Главная</a></li> <li><a href="/forum" alt="Форум">Форум</a></li> <li><a href="/news" alt="новости">Новости</a></li> <li><a href="https://zornet.ru/" alt="Лучший сайт">ZORNET.RU</a></li> <ul> Этот стиль прописываем в CSS желательно в самом низу. Код #blockmenu {font: 11px Arial;color: #dbdbdb;width: 100%;} #blockmenu li {height: 25px;} #blockmenu li a:link, #blockmenu li a:visited {text-decoration: none;color: #d4d4d4; display: block;background: url(http://csomsk.ru/diz/menu.png) 0 0 no-repeat;padding: 5px 0 5px 5px;} #blockmenu li a:hover, #blockmenu li #current {color: #ffffff;background: url(https://zornet.ru/zornet_ru4/menu_hover.png) 0 0 no-repeat;padding: 5px 0 5px 5px;} form {padding:0px;margin:0px; } | |
11 Июля 2012 Просмотров: 3865
Поделиться в социальных сетях
Материал разместил