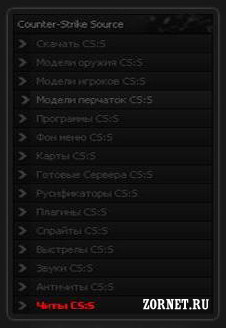
Темное меню SFERA для сайта ucoz | |
| Есть темные сайты но и есть слишком по дизайну темные что шрифт у них не светлый чтоб не выделялся а умеренный чтоб можно было читать. Так вот это меню сайта как раз под такие порталы. Очень качествен оно сделано без ошибок, при нажатие немного как прогибается но не меняет цвет. Приступаем к установке: Этот код вставляем в блок: Код <a href="https://zornet.ru/" class="Friends">Меню</a> <a href="https://zornet.ru/" class="Friends">Меню</a> <a href="https://zornet.ru/" class="Friends">Меню</a> <a href="https://zornet.ru/" class="Friends">Меню</a> <a href="https://zornet.ru/" class="Friends">Меню</a> Вставляем в самый низ своего CSS. Код /* Menu*/ .Friends {background: url('https://zornet.ru/zornet_ru5/menu_fons_bloc.png') no-repeat;padding-left:13px;} a.Friends:link, a.Friends:visited, a.Friends:active {text-decoration:none; color:#3F3F3F;} a.Friends:hover {text-decoration:underline; color:#6d6d6d;} a.Friends:link, a.Friends:visited, a.Friends:active { text-decoration:none; color:#3F3F3F; display:block; border:0px; border-top:1px solid #0B0B0B; background:#131313 url('http://megaset.at.ua/images/menu2/menu_friends_arrow_hover.png') no-repeat 4px 4px; padding:4px 4px 4px 23px;background: url('https://zornet.ru/zornet_ru5/menu_fons_bloc.png') no-repeat;} a.Friends:hover {text-decoration:none; color:#535353; background:#121212 url('https://zornet.ru/zornet_ru5/menu_fons_bloc_hover.png') no-repeat;} /* ---------*/ | |
17 Августа 2012 Просмотров: 3107
Поделиться в социальных сетях
Материал разместил