Темное меню для сайта ucoz (Vizar) | |
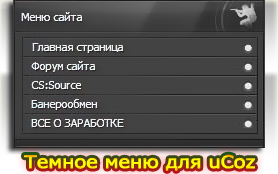
| Это меню взято и было создана для игрового портала это вы можете увидеть на картинке а точнее на блоке. Но мы будим говорить за само меню так как только код на его. Выполнено оно в темно сером оттенке цвета, при наведение курсора немного изменяется в цвете, очень мало но заметно. На темный дизайн оно отлично подойдет и будит на нем смотреться. Но есть сайты и со светлым дизайн сайта где можно увидеть навигацию такого оттенка цвета. Все зависит от вас и вашей фантазий. Так как код полностью рабочий. Код для блока сайта: Код <div class="bnav"> <li><a href="https://zornet.ru/" >Главная страница</a></li> <li><a href="/forum" >Форум</a></li> <li><a href="/" >Файлы</a></li> <li><a href="/" >скрипты и шаблоны</a></li> <li><a href="/" >все для сайта</a></li> </div> В CSS: Код .bnav {width:100%; display:block; margin:0 0 0 -2px; z-index:55;text-shadow:1px 1px 1px #000;margin-right:3px;margin-left:3px;margin-top:1px;margin-bottom:-1px;} .bnav li {height:21px; display:block; background:url(http://7old.ru/ucoz-files/1/8.png) no-repeat 0 0; margin: 1px 0 0 0;text-shadow:1px 1px 1px #000;margin-top:-2px;} .bnav li:hover {background-position:0 -21px;text-shadow:1px 1px 1px #000;} .bnav li:hover a:link, .bnav li:hover a:active, .bnav li:hover a:visited, .bnav li:first-child {border:0;text-shadow:1px 1px 1px #000;} .bnav li a:link, .bnav li a:active, .bnav li a:visited {height:16px; display:block; padding:3px 0 0 10px; color:#ffffff;text-shadow:1px 1px 1px #000;} .bnav li a:hover {text-decoration:none;text-shadow:1px 1px 1px #000;} .bnav li:hover .bnavs {display:block;text-shadow:1px 1px 1px #000;} | |
25 Сентября 2013 Просмотров: 2587
Поделиться в социальных сетях
Материал разместил