Прозрачное меню в адаптивном веде CSS | |
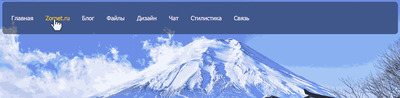
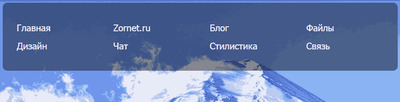
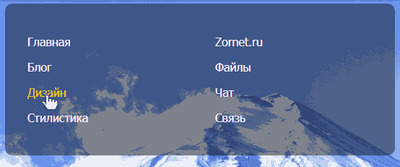
| Давайте рассмотрим оригинальный стиль горизонтального меню, что идет в прозрачном или стеклянном виде, где присутствует адаптивный вид на CSS. Такой стиль очень редкий, так как под него обычно ставят тематический фон, ведь горизонтальная навигация прозрачна, только имеет небольшой темный оттенок. Он сделан для того, чтоб все корректно смотрелось, включая все знаки или прописанные категорий. Также на него можно установить шрифтовые кнопки, что безусловно украсит его по оформлению. Но здесь вашему вниманию предоставлена навигация, где безусловно можно самостоятельно что-то добавить, но оно и по умолчанию отлично смотрится. Также в нем закругленные углы, ведь изначально такой вид разрабатывался под категорий, но пришлось немного его усовершенствовать, где стала полноценной навигацией. Просматривая его с мобильного аппарата, то все автоматически складывается, где изначально идет несколько рядов. Потом все уже экран становится, и на самом узком можно наблюдать только 2 ряда, и уже в вертикальном положение. Что по своему дизайну, то если у вас на сайте сделано так, что установлен прекрасный фон, то вы можете поставить эту навигацию, и уверяю, что ресурс будет совершенно по другому смотреться. Также все изначально проверено, как по стилистике, так и функционально: При входе на сайт или открытие странице на большом мониторе.  Такой вид можно наблюдать на планшете.  Здесь уже вид со смартфона.  Остается мобильные аппараты, где видим, что все корректно показывает.  Установочный процесс: HTML Код <ul class="prozrachnaya_navigatsiya"> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">СКРИПТЫ</a></li> <li><a href="#">ДИЗАЙН</a></li> <li><a href="#">ШАБЛОНЫ</a></li> <li><a href="#">CSS</a></li> <li><a href="#">HTML</a></li> <li><a href="#">СВЯЗЬ</a></li> </ul> CSS Код .prozrachnaya_navigatsiya { margin: 0 0 5vh; list-style: none; background-color: rgba(25, 23, 23, 0.5); border-radius: 5px; padding: 30px 10px; vertical-align: top; font-size: 0; line-height: 0; } .prozrachnaya_navigatsiya li { display: inline-block; color: #fff; font-size: 20px; line-height: 1.1; } .prozrachnaya_navigatsiya li a { color: inherit; display: block; text-decoration: none; border: 1px solid transparent; padding: 8px 20px; border-radius: 20px; } .prozrachnaya_navigatsiya li a:hover { color: #ffc80a; } @media (max-width: 1024px) { .prozrachnaya_navigatsiya li { width: 25%; } } @media (max-width: 768px) { .prozrachnaya_navigatsiya li { width: 50%; font-size: 16px; } } Если разбирать его по сложности, то здесь все исполнено на чистом CSS, где уже веб разработчик сам может добавить некоторые эффекты, что будут соответствовать основному дизайну. Под какую тематику может подойти? Здесь больше всего идет на официальные сайты, где при открытие сайта идет вверх сайта, который на весь монитор, вот на такой стиль будет отличным предложением в плане навигаций по сайту. Демонстрация | |
26 Августа 2019 Загрузок: 3 Просмотров: 1642
Поделиться в социальных сетях
Материал разместил

