Прозрачное адаптивное меню навигации CSS | |
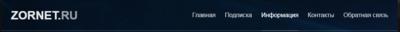
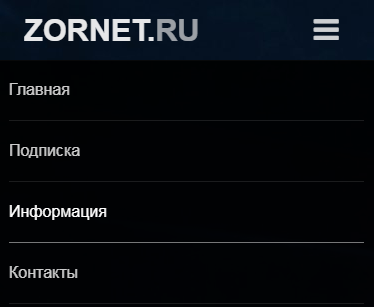
| Интересное решение в дизайне, как прозрачная навигация под горизонтальное меню в адаптивном стиле CSS, где присутствует логотип и ключевые слова. Если рассматривать его на разных размерах экрана или большого монитора, то здесь все корректно показано для пользователя. Разве, что на самом небольшом гаджет, эта горизонтальная навигация автоматически переходит вертикальный режим, где уже будет присутствовать немного другой функционал для использования. Так как оно реально идет без оттенка цвета, то здесь фактурой послужит основа фона, что одет на сайте, где по умолчанию мы выставили светлый формат под темный фон. Если у вас светлый фон или картинкой, то для этого закреплены стили, чтоб выставить ту гамму цвета, которая отлично трансформировалась под основною стилистику сайта. Также в CSS выставлен медиа-запрос, который послужит той точкой, это когда переходить в мобильный режим, где поставлено на 860 пикселей. Все проверено по работоспособности, где при открытии идет такой вид.  Как только экран просмотра стал меньше заданного размера на медео запросе, где наблюдаем одну панель.  При нажатии мне понравилось появление, так как оно отличается от стандартного визуального просмотра.  Установка: HEAD Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <header class="kongased-menu"> <div class="povacna-navigia clr"> <div class="snimki-logotipa">ZORNET.<span>RU</span></div> <ul class="nav" id="bx-pager"> <li><a data-slide-index="0" href="" class="active">Главная</a></li> <li><a data-slide-index="1" href="">Скачать</a></li> <li><a data-slide-index="2" href="">Скрипты</a></li> <li><a data-slide-index="3" href="">Дизайн</a></li> <li><a data-slide-index="4" href="">Контакты</a></li> </ul> <a class="nav-button" onclick="$('ul.nav').toggle('normal');"><i class="fa fa-bars"></i></a> </div> </header> CSS Код a { text-decoration: none; color: rgba(255,255,255,0.8); transition:All 0.4829s ease; -webkit-transition:All 0.4829s ease; -moz-transition:All 0.4829s ease; -o-transition:All 0.4829s ease; } a:hover { text-decoration: none; cursor: pointer; color: rgba(255,255,255,1); } .clr:after { display: table; clear: both; content: ''; } .povacna-navigia { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; max-width: 100%; margin: 0 auto; padding: 0 25px; vertical-align: top; } /*------ kongased-menu ------*/ .kongased-menu { position:relative; line-height: 80px; } .kongased-menu .povacna-navigia { border-bottom: 1px solid rgba(197, 197, 197, 0.26); } .kongased-menu .snimki-logotipa { float: left; font-weight: 600; font-size: 23pt; color: rgba(255,255,255,0.9); } .kongased-menu .snimki-logotipa span { color: rgba(255,255,255,0.6); } .kongased-menu .nav { float: right; margin: 0; padding: 0; list-style: none; } .kongased-menu .nav li { position: relative; display: inline-block; font-weight: 300; margin: 0 10px; } .kongased-menu .nav li:last-child { margin-right: 0; } .kongased-menu .nav li a { padding: 30px 0; } .kongased-menu .nav li a:before { content: ''; width: 0; height: 1px; background: rgba(255, 253, 235, 0.4); position: absolute; bottom: -1px; transition:All 0.3829s ease; -webkit-transition:All 0.3829s ease; -moz-transition:All 0.3829s ease; -o-transition:All 0.3829s ease; } .kongased-menu .nav li:hover a:before { width: 100%; } .kongased-menu .nav-button { display: none; float: right; font-size: 22pt; margin-right: 10px; line-height: 60px; } /*------ kongased-menu ------*/ @media screen and (min-width: 235px) and (max-width: 680px) { .countdown li { font-size: 26pt; } .kongased-menu .snimki-logotipa { float: left; line-height: 60px; } .kongased-menu .nav { display: none; position: absolute; top: 60px; background: rgba(0,0,0,0.9); width: 100%; left: 0; line-height: 60px; z-index: 99999; } .kongased-menu .nav li { display: block; border-bottom: 1px solid rgba(255,255,255,0.1); } .kongased-menu .nav li a { padding: 0px; display: block; } .kongased-menu .nav-button { display: block; } } Просматривая в мобильном режиме, то там мы изначально наблюдаем название, что сделано под логотип, но и значок, где при клике красиво появится панель, на которой будут все аналогичные запросы или ключевые слова, что изначально наблюдали на широком экране, где навигация была в горизонтальном положение. PS - здесь нужно подключить библиотеку и шрифтовые знаки, так как в большинстве они уже прописаны или в шиты, как на конструкторе uCoz, и других площадках, что можно не подключать. А просто посмотреть, что за шрифт на значки идет, это Font Awesome, то вдруг у вас другие, то вам просто в самом коде нужно поменять стиль на свой значок. Это не так сложно, ведь здесь он присутствует один, что не понятно, то пишите в комментариях, что все разберем в установочном процессе. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |