Простой рабочий мини чат сайта V3 | |
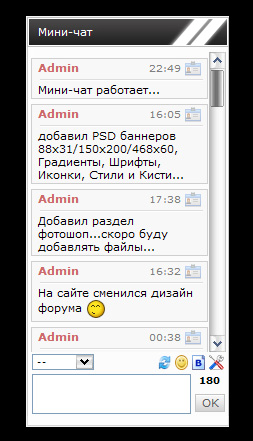
| Зачем искать какие то чаты с наворотами которые вы не когда применять не будете. Чат для сайта предназначен чтоб на нем общаться а не заливать на его картинки да все что лишнее не подходит для мини чата. Общение вод его скажем призвание. Вот очень добротный и даже в какое то время был очень популярен. Он много не весит и не будет подгружать ваш портал. Посты что вы будете на нем писать и отправлять сразу появятся в окне мини чата. Есть небольшая иконка которая выполнена в стиле письмо и в светло желтом цвете сделано. Все в нем органично и он несомненно будет выделятся на вашем сайте.Создан был он для светлого портала, так же можно поставить на серые сайты которые сейчас очень в спросе. Вообщем очень хороший как по своим стилям и главное работает отлично. Установка: Давайте с начало пропишем стили в CSS вставляем: Код .blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;} .cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;} .hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;} input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;} input#mchatBtn:hover {background:#fff;border:1px solid #cfcfcf;cursor:pointer;} input#mchatBtn:focus {border:1px solid #bdbdbd;} textarea#mchatMsgF {background:#fbfbfb;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;width:140px !important;} textarea#mchatMsgF:hover {background:#fff;border:1px solid #cfcfcf;} textarea#mchatMsgF:focus {border:1px solid #bdbdbd;} #jeuwu28 {color:#bdbdbd;} .transparency a img {opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=70);} .transparency a:hover img {opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);} #block_icons_menu {background:url(https://zornet.ru/CSS-ZORNET/REN/block_icons_menu.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;} #block_icons_mchat {background:url(https://zornet.ru/CSS-ZORNET/REN/block_icons_mchat.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;} #block_icons_pool {background:url(https://zornet.ru/CSS-ZORNET/REN/block_icons_poll.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;} #block_icons_statistic {background:url(https://zornet.ru/CSS-ZORNET/REN/block_icons_statistic.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;} #block_icons_newrips {background:url(https://zornet.ru/CSS-ZORNET/REN/block_icons_rips.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;} #block_icons_comments {background:url(https://zornet.ru/CSS-ZORNET/REN/icon_comments.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;} Хочу напомнить вам что ширина мини-чата регулируется здесь: max-width:184px; и width:140px Затем заходим в Вид материалов мини-чата и заменяем код на: Код <div class="blockGbChat cBlock1"> <div style="float:left"> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;"> <font color=CC6A6A><b>$NAME$</b></font><b>$NAME$</b> </a> </div> <div style="text-align:right" class="transparency"> <span title="$DATE$" style="color:grey;font-size:9px;">$TIME$</span> <a href="javascript://" onclick="$('#profile_$USER_ID$').fadeIn('fast');"> <img src="https://zornet.ru/CSS-ZORNET/REN/mchat_user-icon.png" align="absmiddle" border="0"> </a> </div> <div class="hrchat"></div> $MESSAGE$ </div> <div style="padding:4px;padding-top:1px !important;background:#fbfbfb;border:1px solid #cfcfcf;display:none;position:fixed;left:3;top:3;-moz-box-shadow:1px 0px 6px #7b7b7b;" id="profile_$USER_ID$"> <center> <img src="$AVATAR_URL$"> <img src="https://zornet.ru/ZORNET-RU/no_avatar.jpg"> <br><small><a href="/index/14-$USER_ID$-0-1" target="_blank"><b>Отправить ЛС</b></a><br><a href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');" target="_blank"><b>Профиль</b></a></small><br><div style="float:right;"><a href="javascript://" onclick="$('#profile_$USER_ID$').fadeOut('fast');"><img src="https://zornet.ru/CSS-ZORNET/REN/mchat_profile_X.png"></a></div> </center> </div> В Форме добавления сообщений заменяем все на: Код <div align="center"><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a>Доступ запрещен</div> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td>$FLD_AUTOUPD$</td> <td width="70%" align="right"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/CSS-ZORNET/REN/123.png" width="13" height="15"></a> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/CSS-ZORNET/REN/345.png" width="13" height="15"></a> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/CSS-ZORNET/REN/mcb.gif" width="13" height="15"></a> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/Fail/456.png" width="15" height="15"></a> </td></tr></table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table> На этом все и не забываем после как прописываем коды или стили сохранять. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |