Простой рабочий мини чат сайта | |
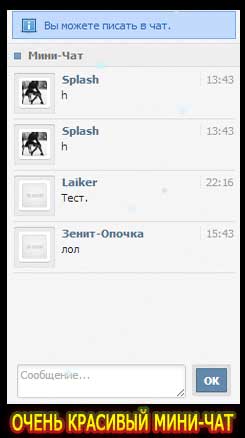
| По дизайну выполнен просто есть окно где написать так же есть место под картинку пользователя. Полностью рабочий чат для светлого по дизайн сайта. Так же с ним идет форма добавления. Аккуратна сделана кнопка отправить. Полностью предназначен для переписке на главной странице в одном из блоков. Вид материалов: Код <div class="MesChat"> <div class="chat-wrap-mes"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="td1" valign="top"> <a href="/index/8-0-$NAME$" rel="nofollow"> <div class="avkas rad2"><div class="rad2"> <img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>/images/noavatar.png<?endif?>" border="0" class="rad2" style="max-width: 25px;" /> </div></div> </a> </td> <td class="td2" valign="top"> <div style="float: right; color: #9d9d9d;"><div style="border-left: 1px dotted #ddd; padding-left: 5px; margin-left: 5px;"> $TIME$ </div></div> <a style="" href="javascript://" onclick="$('#MeskaMchat').val('[b]$NAME$[/b]: '); $('#MeskaMchat').focus();return false;"><b class="UserPriv">$NAME$</b></a> <div style="padding-top: 3px;"></div> <div style="clear: both; width: 157px; padding-right: 5px;">$MESSAGE$</div> </td> </tr></table> </div> </div> Форма добавления сообщений: Код <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?> <div style="padding: 5px; padding-top: 2px;"> <div style="float: right;" align="right"> <div class="wrap-but rad2"><div class="submit_mchat"><input type="submit" value="ОК" class="sb_rad1" style="font-weight: bold; padding: 6px 9px;" id="mchatBtn" /></div></div> </div> <div align="left"><textarea cols="55" placeholder="Сообщение..." id="mchatMsgF" name="mcmessage" class="rad2" rows="2" style="direction: ltr; height: 35px; width: 79%;"></textarea></div> </div> <?endif?> | |
18 Сентября 2013 Просмотров: 1720
Поделиться в социальных сетях
Материал разместил