Простое меню для сайта Vizar | |
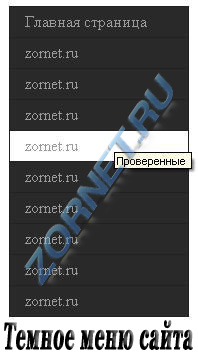
| Что сказать простое темное меню для сайта, кто хочет хоть немного поменять свой дизайн на сайте. Меню само состоит из темного оттенка цвета, при наведение становится светлым. Такой стиль навигаций может ко многим порталом подойти по их тематике. А по дизайну для светлого и темного портала. Замете что код идет со стилями CSS. Что можно меню самому настроить как хотите и под любой цвет, так как у него нет не одной ссылки и все связано со стилями и можно его менять как вам нужно и подстраивать под ваш сайт. Код на его полностью рабочий и проверен так как сами можете увидеть на картинке. Под меню у него нет, думаю и не нужно такой навигаций по его стилю и дизайну. Установка: Устанавливаем код, но прежде его копируем и прописываем в блоке вашего сайта. Код <script type="text/javascript"> function repchange(val,id){ repval=val; ajaxtime=setInterval('checkajax'+id+'()',500);} </script><style type="text/css"> .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 185px; /* Width of Menu Items */ border-bottom: 1px solid #000000; } .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 180px; /* Width of Menu Items */ border-bottom: 1px solid #212121; } .suckerdiv ul li{ position: relative; } /*Sub level menu items */ .suckerdiv ul li ul{ position: absolute; width: 170px; /*sub menu width*/ top: 0; visibility: hidden; } /* Sub level menu links style */ .suckerdiv ul li a{ display: block; overflow: auto; /*force hasLayout in IE7 */ color: #FFFFFF; text-decoration: none; background: #292929; padding: 8px 15px; border: 1px solid #212121; border-bottom: 0; } .suckerdiv ul li a:visited{ color: #FFFFFF; } .suckerdiv ul li a:hover{ background: url(); } .suckerdiv .subfolderstyle{ background: url() no-repeat center right; } /* Holly Hack for IE \*/ * html .suckerdiv ul li { float: left; height: 1%; } * html .suckerdiv ul li a { height: 1%; } /* End */ </style> <script type="text/javascript"> var menuids=["suckertree1"] function buildsubmenus(){ for (var i=0; i<menuids.length; i++){ var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul") for (var t=0; t<ultags.length; t++){ ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle" if (ultags[t].parentNode.parentNode.id==menuids[i]) ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" else ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" ultags[t].parentNode.onmouseover=function(){ this.getElementsByTagName("ul")[0].style.display="block" } ultags[t].parentNode.onmouseout=function(){ this.getElementsByTagName("ul")[0].style.display="none" } } for (var t=ultags.length-1; t>-1; t--){ ultags[t].style.visibility="visible" ultags[t].style.display="none" } } } if (window.addEventListener) window.addEventListener("load", buildsubmenus, false) else if (window.attachEvent) window.attachEvent("onload", buildsubmenus) </script> <div class="suckerdiv"> <ul id="suckertree1"> <li><a href="" title="Главная страница">Главная страница</a></li> <li><a href="http://mixlip.ru/" title="Правила Сайта ">zornet.ru</a></li> <li><a href="ВАША ССЫЛКА"title="Патчи для CS">zornet.ru</a></li> <li><a href="ВАША ССЫЛКА"title="не проверенные">zornet.ru</a></li> <li><a href="ВАША ССЫЛКА"title="Проверенные ">zornet.ru</a></li> <li><a href="https://zornet.ru/avatar/12/569149.jpg"title="разные версии ">zornet.ru</a></li> <li><a href="http://2665202783.unet.com/avatar.jpg"title="для вас ">zornet.ru</a></li> <li><a href="https://zornet.ru/Zornet_tpl/blank/no_photo.jpg"title="для кс ">zornet.ru</a></li> <li><a href="https://zornet.ru/"title="для портала ">zornet.ru</a></li> <li><a href="https://zornet.ru/load/0-0-0-0-1"title="для сайта ">zornet.ru</a></li> </ul> | |
23 Августа 2013 Просмотров: 1703
Поделиться в социальных сетях
Материал разместил