Простое адаптивные меню для сайта | |
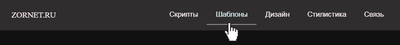
| Это самое простое горизонтальное меню в адаптивной верстке, что пришлось встречать в сети интернет, которое станет отличной навигацией на сайте. Ведь оно создано на чистом CSS, где изначально были только запросы для перехода. Пришлось немного добавить элементов, как подчеркивание, это когда наводите на знаки или название, кроме логотипа, то самого низу выплывает полоса подчеркивание. Что смотрится намного оригинальнее, чем просто поменять оттенок цвета, да и с таким видом навигация больше подойдет на разные по тематике ресурсы. Сразу нужно сообщить, что на мобильном экране вы не увидите значков, но если только сами шрифтовые иконки не поставите. Здесь речь идет про знак, который бы открывал и закрывал каркас, что уже на экранах навигация выставлена вертикальном виде. Все намного проще, доходит до заданного размера, с горизонтального вида, меню автоматически становится вертикальным, плюс оно открыта по умолчанию. Все изначально проверено, где так смотрится при открытии сайта или отдельной страницы, где можно аналогичным способом его разместить.  Это как сказано, все на автомате с плоского виду становится вертикальным видом.  Приступаем к установке: HTML Код <nav class="nudeqon_uman_segucon"> <li class="kedcu_omisam">ZORNET.RU</li> <li class="vecording_sequk_pedsam">Скрипты</li> <li class="vecording_sequk_pedsam">Шаблоны</li> <li class="vecording_sequk_pedsam">Дизайн</li> <li class="vecording_sequk_pedsam">Стилистика</li> <li class="vecording_sequk_pedsam">Связь</li> </nav> CSS Код .nudeqon_uman_segucon { display: flex; justify-content: center; flex-wrap: wrap; margin: 0; list-style-type: none; background-color: #2f2d2d; color: #f9efef; text-shadow: 0 1px 0 #383434; font-size: 17px; font-family: sans-serif; padding: 15px 19px 15px 12px; } li { padding: 10px 1em; } .kedcu_omisam { flex-grow: 3; font-family: Lobster; font-size: 19px; } .vecording_sequk_pedsam { flex-grow: 0.1; cursor: pointer; text-align: center; display: inline-block; margin: 0px auto; } .vecording_sequk_pedsam:hover { color: rgb(210, 230, 232); text-shadow: 0 0 1px #7d7878; transition: 0.5s; box-shadow: 0px 2px 0px 0px rgba(173, 167, 167, 0.79); } @media all and (max-width: 690px) { .nudeqon_uman_segucon { flex-direction: column; text-align: center; background-color: rgba(38, 29, 41, 0.9); } } Сами эффекты выполнены красиво и стильно, что также отлично их будет просматривать на современных шаблонах, но в остальном все в стандартном режиме, где есть логотип по левую сторону, и ключевые фразы по правую сторону. Что все доступно для пользователя и понятно, но главное удобно пользоваться навигацией. Отлично созданная адаптивная навигация позволяет гостям и пользователем посетивший сайт легко находить то, что им нужно, не снижая скорости страницы и не загромождая экран. Где в равной степени функционал меню работает актуально, как на большом мониторе, так на самом маленьком экране для мобильных ресурсов, которые динамически обслуживают и просматриваю веб страницы. Демонстрация | |
03 Апреля 2019 Загрузок: 1 Просмотров: 1180
Поделиться в социальных сетях
Материал разместил