Прелоадер в виде котика с мячиком на CSS | |
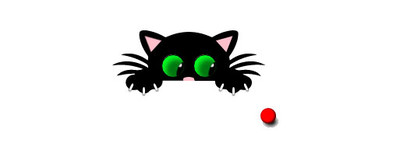
| Оригинально созданный прелоадер, который представлен в виде котёнка, что так внимательно наблюдает за катающимся мячиком при помощи CSS3. Такой вид прелоадера можно отнести к тематическим, но и не нужно забывать, что на простом сайте он также отлично подойдет. Как знаете, что его на сайт устанавливают для одной только функции, это при загрузке страницы этот котенок появиться. Как только загрузка полностью произойдет, то автоматически открывается страница, где уже все материалы загружены полностью. Этот по своему замечательный прелоадер, что принадлежит на сайты или блоги, станет отличным дополнением оригинальности вашего ресурса. Так как можно заметить, что он идет на одной стилистике CSS, где не нужны скрипты или подключения разнообразных библиотек. В реальности котик так смотрится, где сами можете пронаблюдать, ведь в самом низу представлена ссылка на demo страницу.  Установку производим на нужной странице между тегами body и /body: HTML Код <div class="upakovka"> <div class="spue"><img src="https://zornet.ru/CSS-ZORNET/ASABAG/cat.png"/> <div class="avulids"></div> <div class="avu left"> <div class="aspglazue"> <div class="glare"></div> </div> </div> <div class="avu right"> <div class="aspglazue"> <div class="glare"></div> </div> </div> <div class="nose"></div> <div class="kryuchki c1"></div> <div class="kryuchki c2"></div> <div class="kryuchki c3"></div> <div class="kryuchki c4"></div> <div class="kryuchki c5"></div> <div class="kryuchki c6"></div> </div> <div class="konteynernya"> <div class="lopdsamuved"> <div class="setun"></div> </div> </div> <div class="ulass"> <div class="ulas eLeft"></div> <div class="ulas eRight"></div> </div> </div> CSS Код .upakovka { display:flex; justify-content:center; align-items:center; height:95vh; } .spue { position: absolute; width:200px; height: 100px; /* margin: 20px auto; */ overflow: hidden; background-color: #fff; } .spue img { width:100%; position:absolute; left: calc(50% - 100px); top: -50px; } .ulass{ position:absolute } .ulas { width: 0; border-left: 8px solid rgb(0 0 0 / 0%); border-right: 8px solid rgb(0 0 0 / 0%); border-bottom: 20px solid #b87cbb; position: relative; } .eLeft { left: -49px; top: -16px; transform: rotate(-48deg); } .eRight { left: 49px; top: -36px; transform: rotate(48deg); } .avu { position: absolute; width: 30px; height: 30px; background-color: #0b961f; box-shadow: 5px 5px 6px #1ff13b inset; border-radius: 50%; border: 1px solid #403c3c; top: 39px; overflow: hidden; animation: avusTrackShadow 1.5s ease-in-out infinite alternate; } .left {left: calc(50% - 35px);} .right {left: calc(50% + 6px);} .aspglazue{ width: 7px; height:20px; background-color: #0c0c0c; border-radius: 50%; margin-top: 8px; margin-left:20px; transform:rotate(25deg); animation: trackIt 1.5s ease-in-out infinite alternate; overflow:hidden; } .glare { width:5px; height:5px; background-color: #fff; border-radius:50%; position:relative; top:3px; animation: light 1.5s ease-in-out infinite alternate; } .avulids { width:90px; height:1px; position:absolute; z-index:1; top:35px; left: calc(50% - 45px); background-color: #000; animation: blink 6s ease-in-out infinite alternate; } .nose{ width:14px; height:5px; background-color: pink; position:absolute; top:70px; border-radius:50% 50% 0 0; left:calc(50% - 7px); } .kryuchki{ width: 3px; height: 10px; position: absolute; background-color: #fff; border-radius: 50%; box-shadow: 0 1px 2px #000; } .c1{top: 78px;left: 25px;transform:rotatez(25deg);} .c2{top: 83px;left: 41px;} .c3{top: 78px;left: 56px;transform:rotatez(-25deg);} .c4{top: 78px;right: 25px;transform:rotatez(-25deg);} .c5{top: 83px;right: 41px;} .c6{top: 78px;right: 56px;transform:rotatez(25deg);} .konteynernya { width: 100%; margin-top:140px; } .setun { width:20px; height:20px; background-color: red; box-shadow: 1px -1px 3px #000 inset; border-radius: 50%; position:absolute; animation: setunLight 1.5s ease-in-out infinite alternate; } .lopdsamuved{ width:20px; height:15px; background-color: #000; margin-left: calc(50% + 90px); border-radius: 50%; position:absolute; box-shadow: 0 0 5px 2px #fff inset; animation: setunRolling 1.5s ease-in-out infinite alternate; } @keyframes trackIt { from{ margin-left:21px; transform:rotate(25deg); } to{ margin-left:0px; transform:rotate(-25deg); } } @keyframes avusTrackShadow { from{box-shadow: 5px 5px 6px #0f2 inset;} to {box-shadow: -5px 5px 6px #0f2 inset;} } @keyframes light { 0%{transform: translateX(-2px);opacity:3;} 50%{opacity:1;} 100%{transform: translateX(4px);opacity:3;} } @keyframes blink { 0%{height: 1px;} 3%{height: 35px;} 4%{height: 1px;} 100%{height: 1px;} } @keyframes setunRolling { 0%{margin-left: calc(50% + 90px);} 100%{margin-left: calc(50% - 90px);} } @keyframes setunLight { 0%{ box-shadow: -1px -1px 3px #000 inset; margin: -10px 0 0 -3px; } 100%{ box-shadow: 1px -1px 3px #000 inset; margin: -10px 0 0 3px; } } Здесь представлено одно изображение, которое идет под дизайн, где выставил ссылкой. Но вам советую в файловом менеджере создать папку img и закинуть туда рисунок, в вместо ссылки поставить /img/cat.png - что находится в самом верху. Демонстрация Источник: imapo.ru | |
26 Июня 2021 Загрузок: 3 Просмотров: 1453
Поделиться в социальных сетях
Материал разместил