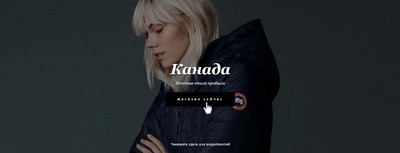
Полноразмерное адаптивное изображение на CSS | |
| Здесь представлено адаптивное изображение, что будет составлять из себя фоновую структуру, на которой имеются функций с использованием CSS. В сети можно найти много различных уроков как создать адаптивные картинки, которые только отличаются по своей сложности. Вот как раз здесь идет немного сложнее, чем будем создавать один снимок, который корректно отображается. Так как на этом изображение будут находится надписи, которые включают в себя заголовок и описание. Но главное, что сам удивился, здесь реально присутствует модальное окно, которое по клику появится. Оно идет в светлом формате, и выстроено в стандартном виде. Вот теперь вы сами можете определить, где можно разместить такую картинку, что больше похоже на полноценную страницу. В адаптивном дизайн мы наблюдаем, как используются мультимедийные запросы для создания отдельных элементов или макетов под, экраны мобильных носителей и настольных компьютеров. Эти медиа запросы позволяют условно представить различные правила CSS, в том случаи, если захотим отображать разные изображения на основе пользовательского устройства. Так выглядит окно, которое откроется по центру при клике на надпись:  Приступаем к установке: HTML Код <div class="nderamtun-sokgses" style="height: 100%;"> <div class="neatemoren-kiconsaten"> <h1 style="font-style: Georgia; color: #fff; font-size:50px;">Канада</h1> <p>Весенние стили прибыли</p> <button>МАГАЗИН СЕЙЧАС</button> </div> <div class="dersotand-mainomdan"> <a href="#pogecesda1"> <p class="danucomplete">*нажмите здесь для подробностей</p> </a> </div> <div id="pogecesda1" class="komundesan"> <div class="pogecesda"> <a class="close" href="#">×</a> <div class="nesacesdak"> <br><br> <h2>Рекламная информация и исключения</h2> Это список исключений <br><br><br> </div> </div> </div> </div> CSS Код body, html { height: 100%; margin: 0; } h1 { font-family: Georgia; font-weight: bold; font-style: italic; margin: 10px; text-shadow: 2px 2px #131212; } p { font-family: Georgia; font-style: italic; text-shadow: 1px 1px #131212; } .danucomplete { font-family: Georgia; font-size: 8pt; letter-spacing: 1px; text-shadow: none; font-style: normal; } .nderamtun-sokgses { background-image: url("https://s14.postimg.cc/5i4g1gqwh/Untitled-1.jpg"); height: 100%; background-position: center; background-repeat: no-repeat; background-size: cover; position: relative; } .neatemoren-kiconsaten { text-align: center; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); color: white; } .dersotand-mainomdan { position: fixed; text-align: center; top: 88%; left: 50%; transform: translate(-50%, -50%); color: white; } .neatemoren-kiconsaten button { border: none; outline: 0; display: inline-block; padding: 12px 35px; color: white; background-color: #000; text-align: center; cursor: pointer; border: 5px solid black; margin-left: -1px; margin-top: 5%; font-size: 8pt; letter-spacing: 5px; font-weight: bold; font-family: Geogia; font-syle: italic; } .neatemoren-kiconsaten button:hover { background-color: transparent; color: white; border: 5px solid black; text-shadow: 2px 2px #131212; } /*start of pogecesda*/ .danucomplete { font-family: Georgia; font-size: 8pt; letter-spacing: 1px; text-shadow: none; font-style: normal; } .ladezom { width: 40%; margin: 0 auto; background: rgba(255, 255, 255, 0.2); padding: 35px; border: 2px solid #f1f1f1; border-radius: 20px/50px; background-clip: padding-ladezom; text-align: center; } .komundesan { position: fixed; top: 0; bottom: 0; left: 0; right: 0; background: rgba(0, 0, 0, 0.7); transition: opacity 500ms; visibility: hidden; opacity: 0; } .komundesan:target { visibility: visible; opacity: 1; } .pogecesda { margin: 70px auto; padding: 20px; background: #f1f1f1; border-radius: 2px; width: 60%; position: relative; transition: all 5s ease-in-out; } .pogecesda h2 { margin-top: 0; color: #383434; font-family: Georgia, sans-serif; font-style: italic; } .pogecesda .close { position: fixed; top: 90px; left: 50%; transition: all 200ms; font-size: 30px; font-weight: bold; text-decoration: none; color: #383434; } .pogecesda .close:hover { color: #a9a1a1; } .pogecesda .nesacesdak { max-height: 30%; overflow: auto; padding-top: 30px; } @media screen and (max-width: 700px) { .ladezom { width: 70%; } .pogecesda { width: 70%; } } /* unvisited link */ a:link { color: #f3f3f3; text-decoration: none; } /* visited link */ a:visited { color: #f3f3f3; } /* mouse over link */ a:hover { color: #c1baba; text-decoration: none; } /* selected link */ a:active { color: #f3f3f3; } Вообще, чтоб рассматривать или экспериментировать с адаптивным изображением, то для этого безусловно нужен полностью отзывчивый дизайн. Если веб разработчик решит выставить такую форму, как отдельную страницу, то здесь уже для этого все настроено под разные размеры мониторов и безусловно мобильных экранов. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |