Адаптивное меню при помощи CSS + jQuery | |
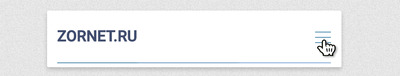
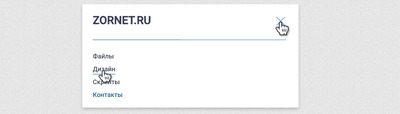
| Современная навигация, которая идет в адаптивно горизонтальном виде в светлом дизайне, где так сделано, что под каждую гамму выставляется в CSS. А точнее, если вы решите, чтоб сама основа горизонтального меню соответствовало фону сайта, то в стилистике ставим тот оттенок, где просто основа исчезает, так поглощает ее фон, но остаются ключевые фразы. Которые изначально идут в горизонтальном положение с переходом на мобильную версию все остается в аналогичном виде. Но самый стиль считаю, это отличное редактирование под самые разные задачи, где навигация корректно выводит все знаки, а также название логотипа, что идет прописью. И остается только поставить ту гамму цвета, которая полностью соответствует дизайну, что не исключаю эту навигацию на одностраничных сайтах или вновь созданном разделе. Это простая версия того, которая и выглядит понятно по-простому, где знаки идут больше стандартного, так как ширина отлично позволяет сделать. Как не крути, но задействование адаптивного дизайна на разных площадках не требует больших усилий, как изначально все начиналось в первые дни адаптивности элементов. Где распространение по установки на разные широты размера экрана отлично срабатывает в своей работе над созданием универсального решения адаптивности дизайна. Рассмотрим как все делалось при проверки по функциям. Широкая диагональ монитора:  Автоматический переход под мобильные аппараты:  При клике на значок появляется вертикальный обзор всех элементов:  Все это делалось при проверке, где подробно рассматривалось как все работает и нет не каких ошибок. Ведь многие согласятся, что такое направление очень редкое по стилистике. Где может отлично смотреться, как на современном дизайне, так и на простом, ведь все зависть от веб разработчика, и как он видит навигацию на сайте. Установка: Подключаем библиотеку, если не подключена на сайте: HEAD Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> HTML Код <header class="adaptivno_peganes"> <div class="logotype"> <a href="#">ZORNET.RU</a> </div> <a href="#peganes" class="asumobile_devices" id="asumobile_devices" role="button" tabindex="0"><span>Menu</span></a> <div class="mobile-peganes"></div> <nav id="peganes" class="peganes"> <a href="#" class="menyushka">Файлы</a> <a href="#" class="menyushka">Дизайн</a> <a href="#" class="menyushka">Скрипты</a> <a href="#" class="menyushka deysa_sukema">Контакты</a> </nav> </header> CSS Код a { text-decoration: none; } :root { --master-color: #5590af; --master-color-partner-dark: #1d3e7c; --master-color-partner-bright: #94b2e0; --main-txt-color: #353333; --headings-color: #263358; --link-color: #705b9e; --sub-color: #9c9797; --main-bg-color: #ffffff; --secondary-bg-color: #2b2626; --content-padding: 1.5em; } body { font-family: 'Roboto', Tahoma, sans-serif; font-size: 125%; font-style: normal; background: var(--main-bg-color); } html, body { height: 100%; } .adaptivno_peganes { display: flex; flex-flow: row nowrap; align-items: center; justify-content: space-between; max-width: 1200px; margin: 0 auto; padding: var(--content-padding); position: relative; background-color: rgb(255, 255, 255); } .logotype { flex: 3 1 auto; /* 3 part from 10 */ line-height: 2em; } .logotype a { font-size: calc(32px + (35 - 16) * (100vw - 470px) / (1920 - 470)); font-weight: 700; font-style: normal; display: inline-block; color: #414d6f; -webkit-transition: color .5s; transition: color .5s; } .logotype a:hover { color: rgb(65, 121, 150); } .peganes { flex: 7 1 auto; display: flex; flex-flow: row wrap; justify-content: space-between; } .menyushka { font-size: 1em; font-weight: 500; line-height: 2em; text-align: center; color: #4c4949; position: relative; overflow: hidden; } .deysa_sukema { color: #296686; } .menyushka:after { content: ''; display: block; width: 100%; height: 2px; position: absolute; bottom: 3px; left: -100%; background: var(--master-color); -webkit-transition: all .2s ease-out; transition: all .2s ease-out; } .menyushka:hover:after { left: 0; } .asumobile_devices { z-index: 300; height: 1.2em; width: 1.8em; border: none; text-align: center; -webkit-transition: all .3s ease-out; transition: all .3s ease-out; position: relative; } .asumobile_devices span { display: block; width: 100%; height: 2px; background: var(--master-color); position: absolute; top: 50%; text-indent: -9999px; letter-spacing: -5px; text-align: left; -webkit-transition: all .3s ease-in-out; transition: all .3s ease-in-out; } .asumobile_devices:before, .asumobile_devices:after { display: block; content: ''; width: 100%; height: 2px; position: absolute; background: var(--master-color); -webkit-transition: all .3s ease-in-out; transition: all .3s ease-in-out; backface-visibility: hidden; transform-style: preserve-3d; -moz-transform-style: flat; } .asumobile_devices:before { top: 0; } .asumobile_devices:after { top: 100%; } .mobile-peganes { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgb(255, 255, 255); overflow: hidden; z-index: 200; } .mobile-peganes:after { content: ''; height: 2px; position: absolute; left: 1.5em; right: 1.5em; bottom: 0; background: var(--master-color-partner-bright); background-image: linear-gradient(to right, var(--master-color), var(--master-color-partner-bright)); } .asumobile_devices, .mobile-peganes { display: none; } @media all and (max-width: 768px) { .adaptivno_peganes { height: 6em; position: relative; } .logotype { z-index: 300; } .asumobile_devices, .mobile-peganes { display: block; } .asumobile_devices_peganes_open:before { top: 50%; -webkit-transform: rotate(45deg); transform: rotate(45deg); } .asumobile_devices_peganes_open span { opacity: 0; } .asumobile_devices_peganes_open:after { top: 50%; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); } .peganes { height: auto; opacity: 0; visibility: hidden; -webkit-transform: translateY(-100%); transform: translateY(-100%); flex: 1 0 100%; flex-direction: column; align-items: flex-start; position: absolute; top: 0; right: 0; left: 0; padding: var(--content-padding); z-index: 100; background: var(--main-bg-color); box-shadow: 0 25px 50px -12px rgba(0, 0, 0, .1); -webkit-transition: transform 500ms ease-in-out 0s; transition: transform 500ms ease-in-out 0s; } .peganes_slide_up { opacity: 1; visibility: visible; } .peganes_slide_down { -webkit-transform: translateY(6em); transform: translateY(6em); } } JS Код (function($){ 'use strict'; $(document).ready(function(){ $('#asumobile_devices').on('click touchstart', function(e){ e.preventDefault(); if (!$('#peganes').hasClass('peganes_slide_up')) { $('#peganes').addClass('peganes_slide_up'); } $('#peganes').toggleClass('peganes_slide_down'); $(this).toggleClass('asumobile_devices_peganes_open'); }); $(window).resize(function() { if ($(window).width() > 768) { if ($('#peganes').hasClass('peganes_slide_up')) { $('#peganes').removeClass('peganes_slide_up'); } if ($('#peganes').hasClass('peganes_slide_down')) { $('#peganes').removeClass('peganes_slide_down'); $('#asumobile_devices').removeClass('asumobile_devices_peganes_open'); } } }); }); })(jQuery); Чтоб гость или пользователь чувствовал себя конформно по поиску материала, то здесь не нужно преодолевать большие затруднение. Ведь навигационная панель, виде отзывчивого меню должна быть легко доступна в один, но крайне в 2 клика, что не потребует особого внимания со стороны пользователей. Демонстрация | |
02 Мая 2020 Загрузок: 1 Просмотров: 1331
Поделиться в социальных сетях
Материал разместил