Адаптивное фоновое изображение с помощью CSS | |
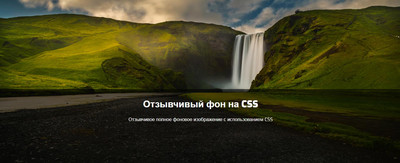
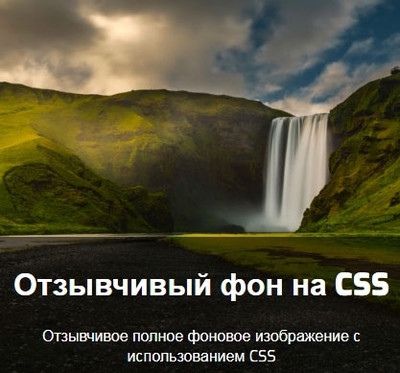
| Здесь вы узнаете, как можно создать адаптивный фон сайта на разные размеры мобильных носителей, где при помощи CSS получится красиво. Если у тебя картина идет под одной гаммой, это может быть серым или на градиентах, то здесь не применять эту методику. Так как он только идет под изображение, что встречаются на таких тематических ресурсах, как кино онлайн, и также на многих темах можно встретить. Если у вас сейчас установлена картинка, то можете посмотреть на любом онлайн-сервис, где увидите, что картинка просто расплывется, и если есть описание, то не понять на каком отрезке заднего вида оно размещено. Подчеркиваем, что все будет корректно, также в самом низу будет добавлен темно прозрачный, где можно написать ваши ключевые слова и безусловно шикарно оформить. Он сделан для того, чтоб можно было стильно оформить, где аналогичным методом быстро снимается. Но главное, это чтоб если зайти, как пример со смартфона, то чтоб снимок прекрасно вписался под основной дизайн. То большинство веб мастеров делают полную верстку на отзывчивый дизайн, а вот про задний фон совсем не то что вспоминают, возможно не знают, где его также следует под стилистику выставить, так как структура его смешается, а это тот рисунок, который основном мы стараемся на видное место поставить. Что теперь есть возможность создать его резиновым, где автоматически начнет растягиваться, чтоб все смотрелось корректно на любом экране. Это при проверке, если на главной идет под широком монитор, то здесь где то под планшет.  Приступаем к установке: HTML Код <div class="techniqu-lodmakin"> <div class="tenenbireg-wseviewpos"> <h1>Отзывчивый фон на CSS</h1> <p>Отзывчивое полное фоновое изображение с использованием CSS</p> </div> </div> CSS Код html, body{ height: 100%; } body { background-image: url(https://zornet.ru/ABVUN/sarunolas/zornet/kotas/2048.jpg) ; background-position: center center; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; background-color: #8c8383; } div, body{ margin: 0; padding: 0; font-family: exo, sans-serif; } .techniqu-lodmakin { height: 100%; width: 100%; } .tenenbireg-wseviewpos { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; width: 100%; height: 51%; bottom: 0; display: block; position: absolute; background-color: rgba(41, 39, 39, 0.67); color: #dcf0f7; padding: 0.7em; text-shadow: 0 1px 0 #383535; } В этом мануале рассмотрели очень простой способ, как сделать фоновый рисунок, чтоб полноценный вид стало полностью растянутым по охвату окна для просмотра обозревателем. Здесь использовали background-size свойство CSS, чтобы все правильно выстроилось где нужно подчеркнуть, что здесь нет необходимости в применение JavaScript, все сделано на чистых стилях. Также прикреплен пример с GitHub. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |