Плоские кнопки с эффектом анимации CSS3 | |
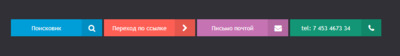
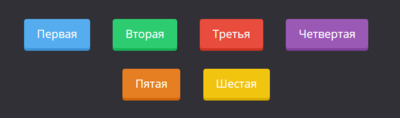
| Эти кнопки использует базовую цветовую схему, что в большинстве можно наблюдать на темном фоне, так как они красиво выделяются при помощи CSS. Где происходит дополнение цветовой гаммы под тот оттенок, что представлен как основная гамма цвета на сайте или блоге. А точнее, вы самостоятельно выбираете тот элемент эффекта, ведь здесь присутствует анимация при наведенье клика, что на каждой копке идет оригинальная стилистика. Если смотреть с иконкой поиска, то с наведением клика, прикрепленный знак увеличивается. Все кнопки присутствуют в плоском стиле плоский дизайна, где нужно учитывать, что кнопка совершенно не имеет формы теней и не показывает трехмерную перспективу. Это простой тип плоской конструкции проще для пользователей понять и быстро заметить кнопку, где отлично смотрится анимация. Используйте данные значки, которые хорошо сочетаются с вашей кнопкой, где вы можете подобрать тематические знаки, и как уже ранее сказано, это подобрать элемент анимации, что можно изначально посмотреть на demo страницы. 1. Красивые эффекты анимации кнопок на CSS  Здесь по умолчанию не включены никаких форм переходов, где прописываем класс и под него выстраиваем уникальный вид, это для тех, что хоть немного понимаете в CSS. Хотя вся основа, плюс кнопки и анимация позволит сразу установить и прописать данные под ссылку перехода на данный адрес страницы. Подключаем шрифтовые знаки Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> HTML Код <button class="samuganka search">Поисковик</button> <button class="samuganka arrow">Переход по ссылке</button> <button class="samuganka email">Письмо почтой</button> <button class="samuganka anupkas">tel: 7 453 4673 34</button> CSS Код .samuganka { display: inline-block; font-family: "Montserrat", "Trebuchet MS", Helvetica, sans-serif; -webkit-font-smoothing: antialiased; position: relative; padding: 0.8em 1.4em; padding-right: 4.7em; background: #009ED8; border: none; color: white; transition: 0.2s; } .samuganka:before, .samuganka:after { position: absolute; top: 0; bottom: 0; right: 0; padding-top: inherit; padding-bottom: inherit; width: 2.8em; content: "\00a0"; font-family: 'FontAwesome', sans-serif; font-size: 1.2em; text-align: center; transition: 0.2s; transform-origin: 50% 60%; } .samuganka:before { background: rgba(0, 0, 0, 0.1); } .samuganka:hover { background: #0079a5; } .samuganka:active, .samuganka:focus { background: #002e3f; outline: none; } .samuganka { min-width: 15em; } .arrow { background: #FE5F55; } .arrow:hover { background: #fe2f22; } .arrow:active, .arrow:focus { background: #b90c01; } .arrow:after { content: "\F054"; } .arrow:hover:after { -webkit-animation: bounceright 0.3s alternate ease infinite; animation: bounceright 0.3s alternate ease infinite; } .anupkas { background: #139675; } .anupkas:hover { background: #0d6952; } .anupkas:active, .anupkas:focus { background: #083b2e; } .anupkas:after { content: "\F095"; } .anupkas:hover:after { -webkit-animation: wiggle 0.05s alternate ease infinite; animation: wiggle 0.05s alternate ease infinite; } .email { background: #C673B3; } .email:hover { background: #b74f9f; } .email:active, .email:focus { background: #963d82; } .email:after { content: "\F0E0"; } .email:hover:after { -webkit-animation: none; -webkit-transform: skew(-20deg); animation: none; transform: skew(-20deg); text-indent: 0.1em; } .search:after { content: "\f002"; } .search:hover:after { -webkit-animation: none; -webkit-transform: scale(1.4); animation: none; transform: scale(1.4); } @-webkit-keyframes bounceright { from { -webkit-transform: translateX(0); } to { -webkit-transform: translateX(3px); } } @-webkit-keyframes wiggle { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(30deg); } } @keyframes bounceright { from { transform: translateX(0); } to { transform: translateX(3px); } } @keyframes wiggle { from { transform: rotate(0deg); } to { transform: rotate(30deg); } } Помимо быстрой анимации, что созданы на HTML и CSS, кнопки аналогичного типа будут загружаться намного быстрее, где все благодаря своей простоте, которая не содержат каких-либо сложных или излишне технических элементов. Демонстрация 2. Плоские кнопки пользовательского интерфейса  Второй вариант кнопок плоского дизайна, которые помогут вашим посетителям быстрее перемещаться по вашему сайту. Эти кнопки аналогично использует плоский дизайн и добавляет немного элементов, таких как глубина, тени и очертания, что при просмотре придает им начальную загрузку, как более привлекательный вид. Где при наведении можно немного изменить, но сам эффект заключается в том, что при нажатии выдает анимацию нажатие основного каркаса. HTML Код <div id="knopka"> <a href="#" class="cugopesa blue">Первая</a> <a href="#" class="cugopesa green">Вторая</a> <a href="#" class="cugopesa red">Третья</a> <a href="#" class="cugopesa purple">Четвертая</a> <a href="#" class="cugopesa orange">Пятая</a> <a href="#" class="cugopesa yellow">Шестая</a> </div> CSS Код #knopka { padding-top: 50px; text-align: center; } /* start da css for da knopka */ .cugopesa { border-radius: 5px; padding: 15px 25px; font-size: 22px; text-decoration: none; margin: 20px; color: #fff; position: relative; display: inline-block; } .cugopesa:active { transform: translate(0px, 5px); -webkit-transform: translate(0px, 5px); box-shadow: 0px 1px 0px 0px; } .blue { background-color: #55acee; box-shadow: 0px 5px 0px 0px #3C93D5; } .blue:hover { background-color: #6FC6FF; } .green { background-color: #2ecc71; box-shadow: 0px 5px 0px 0px #15B358; } .green:hover { background-color: #48E68B; } .red { background-color: #e74c3c; box-shadow: 0px 5px 0px 0px #CE3323; } .red:hover { background-color: #FF6656; } .purple { background-color: #9b59b6; box-shadow: 0px 5px 0px 0px #82409D; } .purple:hover { background-color: #B573D0; } .orange { background-color: #e67e22; box-shadow: 0px 5px 0px 0px #CD6509; } .orange:hover { background-color: #FF983C; } .yellow { background-color: #f1c40f; box-shadow: 0px 5px 0px 0px #D8AB00; } .yellow:hover { background-color: #FFDE29; } На этом установочный процесс полностью завершен. Демонстрация Здесь видим кнопки, что по своему функционалу аналогичны первым, разве только анимация совершенно другая, и здесь не нужно ставить шрифты для знаков, так как по своей фактуре кнопки немного идут в 3D, где знаки не сильно смотрятся, но все на ваше усмотрение. Надеюсь этот материал, который можно наблюдать на любом сайте, и вам поможет вам в создание оригинального веб-дизайна. Ведь структуру интересно и не сложно настраивать, для того чтобы соответствовала вашему стилю сайту. | |
02 Декабря 2020 Загрузок: 1 Просмотров: 1497
Поделиться в социальных сетях
Материал разместил

