Круглые кнопки для сайта с эффектом CSS3 | |
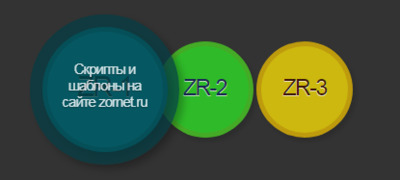
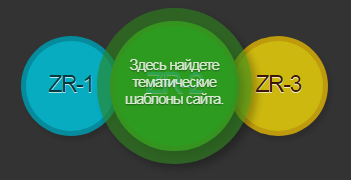
| Прекрасный эффект на круглых кнопках, что имеют свой отдельный оттенок, где при наведении на нее разворачивается фон, и на нем написано. Сами записи имеют ключевые слова, так как можно уменьшить шрифт и поместить на вон как можно больше количество. Они по умолчанию идут в круглой форме, где на них аналогично идет запись, что они подойдут на все тематические сайты. Где все они изначально поставлены на определенные ссылки для перехода на категорий или разделы. Сам фон выставляется с разворота, и он будет прозрачен, что на темном или светлом фоне смотрится отлично. Главное, чтоб на самой гамме шрифт читабельный был. Но здесь веб мастер по свою стилистику, что у него на ресурсе идет как основа, и нужно производить настройку. Если вам нужно поставить один элемент, то просто с кода убираем лишнее, а вот если наоборот добавить, то здесь все просто. Нужно изначально задать свой класс, что будет отвечать на палитру цвета, и выставлять то количество, сколько вам требуется. Вот как раз для всех элементов установлены атрибуты id и class, который будет указывать их назначение и безусловно все эффекты, что закреплены на ним. Сам дизайн с эффектом так выполнен, что на простой софт портал можно поставить, но не там будет гармонично, больше всего они отлично подойдут на новые авторские ресурсы. Расмотрим в рабочем виде: 1.  2.  3.  Приступаем к установке: HTML Код <ul> <li><a href="https://zornet.ru" class="kingapensive discusomplica">ZR-1<span class="kingapensive">Скрипты и шаблоны на сайте zornet.ru</span></a></li> <li><a href="https://zornet.ru/load/142" class="kingapensive lerstasirodu">ZR-2<span class="kingapensive">Здесь найдете тематические шаблоны сайта. </span></a></li> <li><a href="https://zornet.ru/load/85" class="kingapensive zornertumiksa">ZR-3<span class="kingapensive">Также не обойтись без стилистики на zornet.ru</span></a></li> </ul> CSS Код * { margin: 0; padding: 0; -moz-box-sizing: border-box; -o-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } body { width: 100%; height: 100%; font-family: "helvetica neue", helvetica, arial, sans-serif; font-size: 13px; text-align: center; background: #1f1e1e; } ul { margin: 25px auto; text-align: center; } li { list-style: none; position: relative; display: inline-block; width: 100px; height: 100px; } @-moz-keyframes rotate { 0% {transform: rotate(0deg);} 100% {transform: rotate(-360deg);} } @-webkit-keyframes rotate { 0% {transform: rotate(0deg);} 100% {transform: rotate(-360deg);} } @-o-keyframes rotate { 0% {transform: rotate(0deg);} 100% {transform: rotate(-360deg);} } @keyframes rotate { 0% {transform: rotate(0deg);} 100% {transform: rotate(-360deg);} } .kingapensive { display: block; position: absolute; left: 0; top: 0; width: 100%; height: 100%; padding-top: 30px; text-decoration: none; text-align: center; font-size: 23px; text-shadow: 0 1px 0 rgba(255,255,255,.7); letter-spacing: -.065em; font-family: "Hammersmith One", sans-serif; -webkit-transition: all .25s cubic-bezier(0.42, 0, 0.52, 0.96); -o-transition: all .25s cubic-bezier(0.42, 0, 0.43, 0.94); -moz-transition: all .25s cubic-bezier(0.42, 0, 0.33, 0.94); transition: all .25s cubic-bezier(0.42, 0, 0.45, 0.96); box-shadow: 3px 4px 5px rgba(27, 26, 26, 0.25); border-radius: 300px; z-index: 1; border-width: 5px; border-style: solid; } .kingapensive:hover { width: 129.7%; height: 130%; left: -15%; top: -15%; font-size: 29px; padding-top: 41px; -webkit-box-shadow: 5px 5px 10px rgba(0,0,0,.3); -o-box-shadow: 5px 5px 10px rgba(0,0,0,.3); -moz-box-shadow: 5px 5px 10px rgba(0,0,0,.3); box-shadow: 5px 5px 10px rgba(0,0,0,.3); z-index: 2; border-size: 9px; -webkit-transform: rotate(-360deg); -moz-transform: rotate(-360deg); -o-transform: rotate(-360deg); transform: rotate(-360deg); } a.lerstasirodu { background-color: rgb(47, 187, 41); color: rgb(25, 38, 84); border-color: rgba(133, 125, 28, 0.25); } a.lerstasirodu:hover { color: rgb(42, 210, 146); } a.discusomplica { background-color: rgb(7, 172, 193); color: rgb(4, 57, 64); border-color: rgba(3, 48, 53, 0.27); } a.discusomplica:hover { color: rgb(6, 66, 74); } a.zornertumiksa { background-color: rgb(204, 184, 15); color: rgb(62, 23, 10); border-color: rgba(136, 40, 9, 0.2); } a.zornertumiksa:hover { color: rgba(252,227,1,1); } .kingapensive span.kingapensive { display: block; opacity: 0; -webkit-transition: all .5s cubic-bezier(0.42, 0, 0.51, 0.99); -moz-transition: all .5s cubic-bezier(0.42, 0, 0.52, 1.01); -o-transition: all .5s cubic-bezier(0.42, 0, 0.49, 0.98); transition: all .5s cubic-bezier(0.42, 0, 0.49, 0.96); font-size: 1px; border: none; padding: 40% 20% 0 20%; color: #f9f2f2; } .kingapensive span:hover { opacity: .85; font-size: 15px; -webkit-text-shadow: 0 1px 1px rgba(14, 14, 14, 0.55); -moz-text-shadow: 0 1px 1px rgba(19, 18, 18, 0.56); -o-text-shadow: 0 1px 1px rgba(14, 14, 14, 0.58); text-shadow: 0 1px 1px rgba(14, 14, 14, 0.55); } .discusomplica span { background: rgba(6, 61, 68, 0.89); } .lerstasirodu span { background: rgba(45, 133, 28, 0.7); } .zornertumiksa span { background: rgba(161,145,0,.7); } Отдельные части стиля, веб матер может редактировать в гамме, а эффект очтавить как идет. Демонстрация | |
07 Мая 2018 Просмотров: 1850
Поделиться в социальных сетях
Материал разместил

