Переключатель с использованием CSS и JS | |
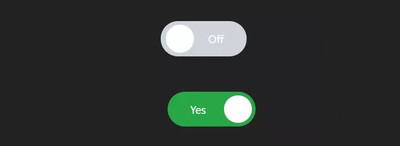
| Думаю многим интересно процесс создания оригинальных переключателей, которые можно увидеть на любом тематическом сайте под функцией. Где для функциональности будут использоваться CSS и JavaScript, но и сам HTML для вывода кнопок. Также здесь заодно рассмотрим один пример, где будет показано, как можно отслеживать в каком находится состояние переключатель, где для этого будет представлена Demo страница, что можно в реальности посмотреть как они будут переключать. Также можно сказать, что это пользовательский коммутатор, что является чистым расширением CSS для фреймворка, который преобразует обычные флажки в кнопки переключения, как понимаете под режим переключателей. Также под функцию присутствует Javascipt, который, как правило, является свободно типизированным языком. Другими словами, нет необходимости в объявлениях типа данных, вы можете легко изменить тип данных, и вы можете сравнивать значения разных типов. Но если вам нужно изменить как форму или оттенок цвета, то все производится в CSS, так как там выставлено все под классы, где можно поменять структуру или гамму цвета. Вообще эти кнопки для включения или выключения, которые позволяют посетителю переключать состояние нажатием или наоборот. Что такое переключатель и для чего они нужны? Переключатель - это элемент дизайна или интерфейса, что предназначенный к выбору, а точнее, для того, чтоб включить или отключить ту, или иную функцию, которая за ней закреплена. Этот элемент можно задействовать в нескольких вариаций, как альтернативу checkbox (флажку). Приступаем к установки: HTML: Код <div class="zatulopsa_mgmas-btn"></div> Для отображения переключателя во включенном состоянии: Код <div class="zatulopsa_mgmas-btn zatulopsa_mgmas-on"></div> JS Код <script> $('.zatulopsa_mgmas-btn').click(function(){ $(this).toggleClass('zatulopsa_mgmas-on'); }); </script> Код .zatulopsa_mgmas-btn { display: inline-block; width: 62px; height: 24px; border-radius: 12px; background: #bfb9b9; z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; } .zatulopsa_mgmas-btn::after { content: ""; height: 35.7px; width: 35.7px; border-radius: 18px; background: #fff; top: -6px; left: -6px; transition-duration: 300ms; box-shadow: 0 0 10px 0 #9a9595; position: absolute; z-index: 1; } .zatulopsa_mgmas-on { background: #f9f6f6; box-shadow: inset 0 0 10px 0 #948e8e; /* тень */ } .zatulopsa_mgmas-on::after { left: 30px; background: #127744; } Просмотрите демо, чтобы посмотреть, как они работают. Демонстрация | |
08 Июня 2018 Просмотров: 1855
Поделиться в социальных сетях
Материал разместил