Оригинальный вид материалов 2 колонки для uCoz | |
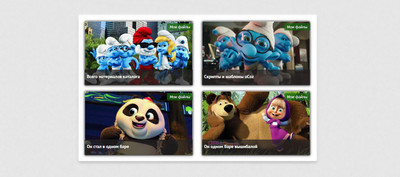
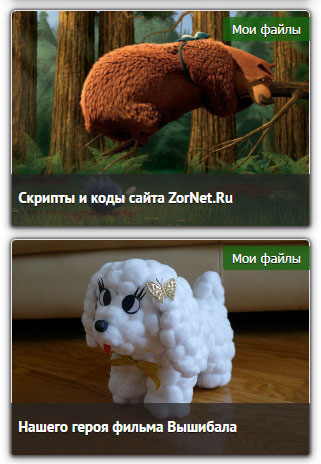
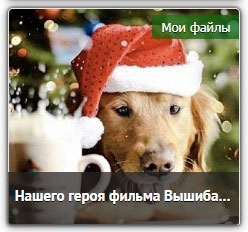
| Все начинается с главной страницы, где установлен вид материалов, что здесь представлен в 2 колонки для uCoz в оригинальном дизайне. Безусловно каждый веб мастер, хочет сделать свой ресурс более уникальным, чтоб отличался от других и имел отличную функциональность. Что как раз с этого вида можно начать, его создал пользователь waak, где также произвел полную адаптивность на все мобильные носители. Теперь вы можете поставить его на любой модуль, где больше он подойдет на новостной каталог или блог. Так как имеет заголовок на прозрачной форме, на самой картинке в правом верхнем углу написана категорий, что очень удобно. Или если у вас персональный блог и вы пишите мануалы, то также будет отличным решением. Вся формация стилистики изменяется легко, она выстроенная на чистых стилях и редактируется в CSS, и значит вы можете быстро настроить по палитре на свой ресурс. Изначально вид материала шел на три колонки, что просто решил его вывести на две, так как кому-то больше нравится, чтоб на страницы было много файлов представлено, здесь почти аналогично будет, только в более широком виде по виртуальности. Проверяя его на тестовой площадке, и здесь предоставлены снимки на разной ширине, это речь идет про адаптивность. Установочный процесс: HTML Код <div class="absoly_utntyran"> <div class="kindiv_idualism">$CATEGORY_NAME$</div> <div class="personalnakut_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$"></a></div> <div class="cgukuratun"><a href="$ENTRY_URL$">$TITLE$</a></div> </div> CSS Код .absoly_utntyran { position: relative; width: 46%; margin: 10px 2%; float: left; } .kindiv_idualism { position: absolute; right: 0px; top: 7px; background: rgba(22, 103, 13, 0.74); color: #FFF; padding: 4px 9px; border-radius: 3px 0px 0px 3px; text-shadow: 0 1px 0 rgba(23, 22, 22, 0.98); } .personalnakut_img { min-width: 99.5%; height: 215px; overflow: hidden; border: 1px solid rgba(229, 229, 236, 0.99); box-shadow: 0px 1px 11px 1px rgba(41, 40, 40, 0.69), 0px 0px 3px 1px rgba(58, 55, 55, 0.68); border-radius: 5px 5px 3px 3px; } .personalnakut_img:hover img {opacity:0.7;} .personalnakut_img img { min-width: 100%; max-width: 100%; height: 215px; object-fit: cover; padding: 0px 0px 1px 0px; .inim: hover img {opacity:0.8;} } .cgukuratun { height: 53px; position: relative; margin-top: -53px; background: rgba(37, 35, 35, 0.73); -webkit-transition: all 0.5s; transition: all 0.5s; border-radius: 0px 0px 3px 3px; } .cgukuratun:hover { background: rgba(2, 10, 23, 0.78); } .cgukuratun a { color: #FFF; display: block; padding: 14px 7px; font-size: 15px; font-weight: bold; font-family: PT Sans; text-shadow: 0 1px 0 #0c0c0c; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } @media screen and (max-width: 1124px) { .absoly_utntyran {width: 48%;margin: 1%;} } @media screen and (max-width: 860px) { .absoly_utntyran {width: 96%;margin: 2%;} } Так как все проверялось на браузере, то здесь точно не скажешь, под какой гаджет идет. Но больше всего так смотрится на планшете.  По умолчанию при заходе на сайт, и эффект при наведении клика.  На самом небольшом экране, что имеет телефон, как заметили, все корректно показывает.  Здесь были добавлены стили на заголовок, чтоб не было в несколько строк, так как название иногда идут длинные, где много знаков. Здесь только подходит каркасу, так автоматически подключается многоточие.  Как заметили, не чего сложного нет, но рекомендую, если вы что-то решили поставить новое или сменить, то в админ панели изначально сделайте сохраненную копию, что потом можете ставить, если что-то пошло не так, то всегда есть возможность откатить на рабочею версию. Автор: waak Источник: Talantlev.ucoz.ru | |
11 Декабря 2017 Просмотров: 1775
Поделиться в социальных сетях
Материал разместил