Онлайн пользователей с иконкой группы uCoz | |
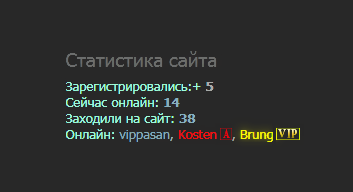
| Эти стили изменять дизайн пользователей на сайте в режиме онлайн. Это рядом будет логотип группы и также эффект при наведение на них. Также вы сами можете выставить тот цвет группе который считаете нужным. Но там в стилях не все иконки под группы представлены. Что ранее на сайт заливал похожим скрипт изменить форму статистики, что можете там взять. Не забываем, что нужно все настроить, здесь идет под темный оттенок, если статистика будет на ней. Но и эффект, так как по умолчанию как пример можно группу пользователей синей поставить, но когда наведете, может быть другой оттенок. Вообщем он сам простой, что можете сами кнопки подобрать под свой сайт оригинальные и возможно тематические. Так проверял на сайте, вот получилось в таком виде.  В CSS: Код /* User Group Marks */ a.groupModer:link,a.groupModer:visited {color:00B2EE; background:url('https://zornet.ru/zorner_ru_1/Abter/knopki/moderators.png') no-repeat right;padding-right:15px;} a.groupModer:hover {color:#00B2EE; text-shadow:0px 0px 8px #00B2EE;} a.groupAdmin:link,a.groupAdmin:visited {color:red; background:url('https://zornet.ru/zorner_ru_1/Abter/knopki/admimistrators.png') no-repeat right;padding-right:15px;} a.groupAdmin:hover {color:#ca4242; text-shadow:0px 0px 8px #ca1616;} a.groupVerify:link,a.groupVerify:visited {color:#00FF00;} a.groupVerify:hover {color:#33FF00; text-shadow:0px 0px 8px #33FF00;} a.groupOther1:link,a.groupOther1:visited {color:#FF9900;} a.groupOther1:hover {color:#FF9900; text-shadow:0px 0px 8px #FF9900;} a.groupFriends:link,a.groupFriends:visited {color:FE01D1; background:url('https://zornet.ru/zorner_ru_1/Abter/knopki/zvezda.png') no-repeat right;padding-right:1px;} a.groupFriends:hover {color:#FE01D1; text-shadow:0px 0px 8px #FE01D1;} a.groupOther0:link,a.groupOther0:visited,a.groupOther0:hover {color:000000;} a.groupOther2:link,a.groupOther2:visited {color:FFFF00; background:url('https://zornet.ru/zorner_ru_1/Abter/knopki/vip_user.png') no-repeat right;padding-right:23px;} a.groupOther2:hover {color:#FFFF00; text-shadow:0px 0px 8px #FFFF00;} a.groupOther5:link,a.groupOther5:visited,a.groupOther5:hover {color:#33CC00;} a.groupOther5:link,a.groupOther255:visited,a.groupOther255:hover {color:black; background:url('https://zornet.ru/zorner_ru_1/Abter/knopki/blocked.png') no-repeat right;padding-right:17px;} a.groupOther255:link,a.groupOther255:visited,a.groupOther255:hover {color:black; background:url('https://zornet.ru/zorner_ru_1/Abter/knopki/blocked.png') no-repeat right;padding-right:17px;} Нужно ставить в самом начале почти в CSS, если в низ установит, то возможно не будет выводить, так что знайте, если не выведет, то ставим выше стили. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 23 | |
|
| |
| 1 2 » | |




 Ещё раз повторю - ВСЁ ПРЕКРАСНО БУДЕТ РАБОТАТЬ И НА ФОРУМЕ!!!!
Ещё раз повторю - ВСЁ ПРЕКРАСНО БУДЕТ РАБОТАТЬ И НА ФОРУМЕ!!!! 