Статистика онлайн для ucoz | |
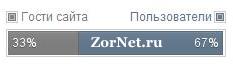
| О скрипте: Оригинальная статистика полностью рабочая. Так же можно его поставить в статистику сайта. Приступаем к установке: 1. Идем в стили и прописываем этот стиль в CSS Code .cross1 {padding-top:1px; display:inline-block; padding-bottom:1px; color:#fff; text-align:center; margin:0px -1px; text-shadow:0px 1px 0px rgba(0,0,0,0.30); border:1px solid #757B7F; background:#7d7d7d url('https://web.archive.org/web/20110626131633im_/http://usite.su/images/new/highlight_faint.png') repeat-x top; text-align:left;} .cross2 {padding-top:1px; display:inline-block; padding-bottom:1px; color:#fff; text-align:center; margin:0px -1px; text-shadow:0px 1px 0px rgba(0,0,0,0.30); border:1px solid #586a7c; border-left:1px solid #646A6D; background:#61768A url('https://web.archive.org/web/20110626131633im_/http://usite.su/images/new/highlight_faint.png') repeat-x top; text-align:right;} #icon-border {margin:0px; padding:1px; display:inline-block; border:1px solid #ccc; background:#fff;} #icon-blue {display:inline-block; height:6px; width:6px; border:1px solid #586a7c; background:#607c99 url('https://web.archive.org/web/20110626131633im_/http://usite.su/images/new/highlight_faint.png') repeat-x top;} #icon-gray {display:inline-block; height:6px; width:6px; border:1px solid #757B7F; background:#999999 url('https://web.archive.org/web/20110626131633im_/http://usite.su/images/new/highlight_faint.png') repeat-x top;} 2. Находим у себя на страницах код $ONLINE_COUNTER$ и заменяем его на Code <div style="display:none;">$ONLINE_COUNTER$</div> <div style="float:right;"><span style="color:#61768a;">Пользователи</span><span id="icon-border" style="margin-left:3px;"><span id="icon-blue"></span></span></div> <div><span id="icon-border" style="margin-right:3px;"><span id="icon-gray"></span></span><span style="color:#7d7d7d;">Гости сайта</span></div> <div style="border:1px solid #ccc; background:#fff; padding:1px 2px; margin-top:2px;" id="stat-line" align="left"></div> <div style="border:0px; padding:2px; text-align:center;" id="all-users"></div> 3. Чуть ниже ставим код скрипта Code <script type="text/javascript"> var allusers = $('.tOnline b').html(); var gostusers = $('.gOnline b').html(); var siteusers = $('.uOnline b').html(); var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = 100 - uGosti; function skl(a, n) {return a[n%10==1 && n%100!=11 ? 0 : n%10>=2 && n%10<=4 && (n%100<10 || n%100>= 20) ? 1 : 2];}; $('#stat-line').html('<div class="cross1" style="width:'+Number(uGosti).toPrecision(3)+'%;" id="ghostss"><span style="padding-left:3px;">'+uGosti.toFixed()+'%</span></div><div class="cross2" style="width:'+Number(uUsers).toPrecision(3)+'%;" id="userss"><span style="padding-right:3px;">'+uUsers.toFixed()+'%</span></div>'); $('#all-users').html('Всего на сайте <b>'+allusers+'</b> '+skl(['человек', 'человека', 'человек'],allusers)+'</div>'); if (siteusers<1) $('#userss').hide(); if (gostusers<1) $('#ghostss').hide(); </script> Источник: allfor.ucoz.net | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |