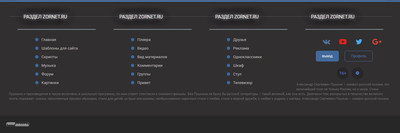
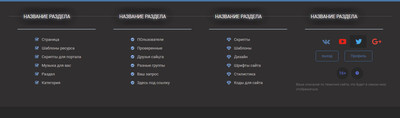
Нижняя часть сайта в тёмном стиле на CSS | |
| Будет отличным решение для любого сайта, этот низ сайта и блога, который выполнен в темной стиле и имеет оригинальный дизайн с функциями. Плюс он идет полностью адаптивный на все носители, как мобильный телефон или планшет, везде Footer будет корректно отображаться. Теперь веб мастер может на нем разместить много запросов, где каждому закрепить уникальную кнопку, что создана на шрифтовых иконках. Также есть вход для пользователей, если у вас он расположен на самом ресурсе, то можно заменить оператором, как пример, это статистика сайта или другой информер, что будет отлично вписываться, но главное, чтоб он по теме стоял. Возможно многие будут со мной согласны, что при запуске любого проекта веб сайта, его естественно нужно будет дорабатывать под свою тематику. Здесь же низ может быть отличным решением, которое подойдет почти на все темы, где есть в горизонтальном виде разделы, что информационно он аналогично будет самых важных местом на вашем сайте. Иногда часто игнорируется, но как не смотри, но нижнее часть интернет ресурса является ключевым элементом для сайта. Это важная категория или раздел для посетителей сайта, которые хотят получить больше информации о вашем портале, если это официальный сайт, то о бизнесе, где для поисковых систем должно обязательно быть на главной странице. При разработке низа веб сайта вы сталкиваетесь с проблемой определения элементов, которые будут включены в него. Но здесь изначально все учтено, где идет по умолчанию, что остается заполнить своей информации и подключить полностью функционал. Так как все выстроено на стилистике, вы можете поменять оттенок цвета под свой основной дизайн. Проверенна работоспособность:  Приступаем к установке: HTML: Код <div class="higastu_kimportance"> <div class="wesave_arevamped"> <div class="sarnimclar_ifications">НАЗВАНИЕ РАЗДЕЛА</div> <ul> <li><a href=""><i class="fa fa-check-square-o" aria-hidden="true"></i>Страница</a></li> <li><a href=""><i class="fa fa-check-square-o" aria-hidden="true"></i>Шаблоны ресурса</a></li> <li><a href=""><i class="fa fa-check-square-o" aria-hidden="true"></i>Скрипты для портала</a></li> <li><a href=""><i class="fa fa-check-square-o" aria-hidden="true"></i>Музыка для вас</a></li> <li><a href=""><i class="fa fa-check-square-o" aria-hidden="true"></i>Раздел</a></li> <li><a href=""><i class="fa fa-check-square-o" aria-hidden="true"></i>Категория</a></li> </ul> </div> <div class="wesave_arevamped"> <div class="sarnimclar_ifications">НАЗВАНИЕ РАЗДЕЛА</div> <ul> <li><a href=""><i class="fa fa-check-circle" aria-hidden="true"></i>ПОльзователи</a></li> <li><a href=""><i class="fa fa-check-circle" aria-hidden="true"></i>Проверенные</a></li> <li><a href=""><i class="fa fa-check-circle" aria-hidden="true"></i>Друзья сайцта</a></li> <li><a href=""><i class="fa fa-check-circle" aria-hidden="true"></i>Разные группы</a></li> <li><a href=""><i class="fa fa-check-circle" aria-hidden="true"></i>Ваш запрос</a></li> <li><a href=""><i class="fa fa-check-circle" aria-hidden="true"></i>Здесь под ссылку</a></li> </ul> </div> <div class="wesave_arevamped"> <div class="sarnimclar_ifications">НАЗВАНИЕ РАЗДЕЛА</div> <ul> <li><a href=""><i class="fa fa-diamond" aria-hidden="true"></i>Скрипты</a></li> <li><a href=""><i class="fa fa-diamond" aria-hidden="true"></i>Шаблоны</a></li> <li><a href=""><i class="fa fa-diamond" aria-hidden="true"></i>Дизайн</a></li> <li><a href=""><i class="fa fa-diamond" aria-hidden="true"></i>Шрифты сайта</a></li> <li><a href=""><i class="fa fa-diamond" aria-hidden="true"></i>Стилистика</a></li> <li><a href=""><i class="fa fa-diamond" aria-hidden="true"></i>Коды для сайта</a></li> </ul> </div> <div class="wesave_arevamped"> <div class="sarnimclar_ifications">НАЗВАНИЕ РАЗДЕЛА</div> <ul class="soc_siti"> <li class="foot_vk"><a href=""><i class="fa fa-vk" aria-hidden="true"></i> </a></li> <li class="foot_yu"><a href=""><i class="fa fa-youtube-play" aria-hidden="true"></i> </a></li> <li class="foot_tv"><a href=""><i class="fa fa-twitter" aria-hidden="true"></i> </a></li> <li class="foot_gugl"><a href=""><i class="fa fa-google-plus" aria-hidden="true"></i> </a></li> <div id="clr"></div> </ul> <div class="reway_everyone"> <?if($GROUP_ID$='0')?> <a href="$LOGIN_LINK$"> вход</a> <a href="$REGISTER_LINK$"> регистрация</a> <?else?> <a href="$LOGOUT_LINK$"> выход</a> <a href="/index/8"> Профиль</a> <?endif?> <div id="clr"></div> </div> <dir class="marketin_gasetup"> <a href="" title="Здесь рекомендация для пользователя"><span>16+</span></a> <a href="" title="Прописываем титле для поисковых систем"><i class="fa fa-cog" aria-hidden="true"></i></a> <div id="clr"></div> </dir> </div> <div id="clr"></div> <div class="uncertai_stionable"> Ваше описание по тематике сайта, что будет в самом низу отображаться. </div> </div> <div class="meaning_bezkinums"> $POWERED_BY$ </div> CSS: Код .higastu_kimportance { background: #312f2f; padding: 29.7px; border-top: 5px solid #4A76A8; } .wesave_arevamped { width: 25%; float: left; padding: 0 29.7px; } .sarnimclar_ifications { font-size: 15.7px; color: #f5f1f1; padding: 10px 20px 30px; text-shadow: 0 0 5px #3a3535, 0 0 9px #484343, 0 0 14px #fdf9f9, 0 0 19px #1d3146, 0 0 34px #443c3c, 0 0 39px #212d3c, 0 0 49px #272323, 0 0 73px #b7aeae; border-bottom: 2px solid #98a3af; margin: 0 0 19px; } .wesave_arevamped ul li a { display: block; padding: 5px 19px; color: #bfbaba; font-size: 13px; } .wesave_arevamped ul li a i{ color: #8cb4e2; margin-right: 10px; } .wesave_arevamped ul li a:hover { color: #f9f1f1; background: #272727; } .wesave_arevamped ul li a:hover i{color: #f1f8ff;} .soc_siti li { float: left; width: 25%; text-align: center; } .soc_siti li a { text-align: center; font-size: 11px!important; } .soc_siti .foot_vk a i {color: #507299!important;font-size: 24px;margin: 4px auto!important;} .foot_yu a i {color: #E62117!important;font-size: 24px;margin: 4px auto!important;} .foot_tv a i {color: #48AAE6!important;font-size: 24px;margin: 4px auto!important;} .foot_gugl a i {color: #DB4437!important;font-size: 24px;margin: 4px auto!important;} .reway_everyone a { padding: 8px 20px; border: 1px solid #4170a7; border-radius: 5px; display: block; float: left; font-size: 12px; color: #5076a2; margin: 10px; } .reway_everyone a:hover { background: #406a9a; color: #fbf3f3; } .marketin_gasetup a { background: #272727; width: 39.5px; height: 39.5px; display: block; float: left; border-radius: 50%; margin: 10px 5px; text-align: center; line-height: 39.5px; } .marketin_gasetup a:hover { background: #171616; color: #FFF; } .uncertai_stionable { padding: 20px 0 0; color: #737171; font-size: 11px; border-top: 1px solid #585656; margin: 20px 0; } .meaning_bezkinums { padding: 19.7px; font-size: 12px; color: #6f6d6d; background: #272727; } .meaning_bezkinums a {color: #696666;} .reway_everyone, .marketin_gasetup { display: table; margin: 0 auto; } @media screen and (max-width: 1000px){ .wesave_arevamped {width: 50%;} } @media screen and (max-width: 700px){ .wesave_arevamped {width: 100%;} } li { list-style-type: none; } Стиль на кнопки, втавим в CSS в самый вверх: Код @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css'); Также можете посмотреть видео обзор к материалу. Источник: Talantlev.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 12 | |
|
| |


![[MaStEr-X]™v3nom](/.s/a/49/599893502.png)


