Необычное горизонтальное меню на CSS3 | |
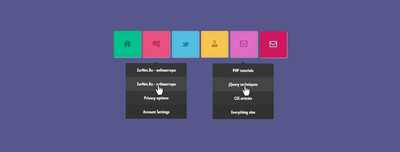
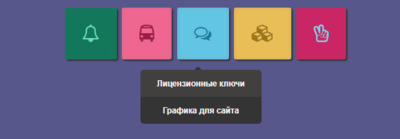
| Здесь с уверенностью можно сказать, что горизонтальное меню по своей форме необычное, а идет по категориям, где может под меню на CSS. Что самостоятельно веб мастеру можно подобрать цветовую палитру, также к этой навигации прикреплены шрифтовые иконки, по которым можно изначально понимать, какой раздел, за какую тематику отвечает. Оно изначально на светлый дизайн шло, что немного по стилистике его перебрал, и сделал так, что и на темный можно поставить. А просто нужно было добавить немного теней, чтоб сама форма отличалась от формата или от фона. Теперь можно в такое навигационное мню поместить много информации, так как под разделы или категорий это позволяют сделать. Да и сам стиль выполнен уже в современных тонах, что на официальном сайте или на отдельные страницы, можно разместить как полноценную навигацию. Которая будет, как пример, отвечать за некий подключенный модуль. Плюс в том, что вы можете кнопкам задавать цвет, здесь именно каждой, если настраиваете одну секцию, то внешнее палитра и сама кнопка со своим оттенком отдельно от всех, как и остальные. Что как раз на темном сайте можно очень яркий элемент сделать. Но рекомендую лучше под основную стилистику настраивать. Или каждый по отдельности, или одна гамма на полный каркас. Здесь проверял на работоспособность:  Приступаем к установке: HTML Код <nav id="vedsalptun-gumelevtun"> <ul> <li class="kasrynipam"> <a href="#" class="fa fa-bell-o"></a> <ul> <li><a href="/">Категория скрипты </a></li> <li><a href="#">Шаблоны для uCoz</a></li> <li><a href="/">Скачать шаблоны сайта</a></li> </ul> </li> <li class="azerasim"> <a href="#" class="fa fa-bus"></a> <ul> <li><a href="#">ZorNet.Ru - вебмастера</a></li> <li><a href="#">ZorNet.Ru - вебмастера</a></li> <li><a href="#">Иконки для форума</a></li> <li><a href="#">Всплывающие окна</a></li> </ul> </li> <li class="ksabtun"> <a href="#" class="fa fa-comments-o"></a> <ul> <li><a href="#">Лицензионные ключи</a></li> <li><a href="#">Графика для сайта</a></li> </ul> </li> <li class="poturewqa"> <a href="#" class="fa fa-cubes"></a> <ul> <li><a href="#">PHP tutorials</a></li> <li><a href="#">jQuery скрипты</a></li> <li><a href="#">CSS стили</a></li> <li><a href="#">Мини профиль</a></li> </ul> </li> <li class="gurikastramun"> <a href="#" class="fa fa-hand-peace-o"></a> <ul> <li><a href="#">HTML и CSS</a></li> </ul> </li> </ul> </nav> CSS Код #vedsalptun-gumelevtun > ul{ width: 570px; margin:0 auto; } #vedsalptun-gumelevtun > ul > li { list-style: none; box-shadow: 0 0 10px rgba(105, 101, 101, 0.2) inset, 2px 2px 2px #333131; display: inline-block; line-height: 2; margin: 2px; border-radius: 3px; position: relative; } #vedsalptun-gumelevtun > ul > li > a{ color:inherit; text-decoration:none !important; font-size:25px; padding: 25px; } #vedsalptun-gumelevtun li ul{ position:absolute; list-style:none; text-align:center; width:175px; left:48%; margin-left:-89px; top:67px; font:bold 11.7px 'Open Sans Condensed', sans-serif; max-height:0px; overflow:hidden; -webkit-transition:max-height 0.5s linear; -moz-transition:max-height 0.5s linear; transition:max-height 0.5s linear; } #vedsalptun-gumelevtun li ul li{ background-color:#353434; } #vedsalptun-gumelevtun li ul li a{ padding:13px; color:#f7f3f3 !important; text-decoration:none !important; display:block; } #vedsalptun-gumelevtun li ul li:nth-child(odd){ background-color:#2b2828; } #vedsalptun-gumelevtun li ul li:hover{ background-color:#423f3f; } #vedsalptun-gumelevtun li ul li:first-child{ border-radius:5px 5px 0 0; margin-top:23px; position:relative; } #vedsalptun-gumelevtun li ul li:first-child:before{ content:''; position:absolute; width:1.3px; height:1.3px; border:4px solid transparent; border-bottom-color:#313131; left:49%; top:-9px; margin-left:-7px; } #vedsalptun-gumelevtun li ul li:last-child{ border-bottom-left-radius:5px; border-bottom-right-radius:5px; } #vedsalptun-gumelevtun li:hover ul{ max-height:198px; } #vedsalptun-gumelevtun li.kasrynipam{ background-color:#15b186; color:#0c7759; } #vedsalptun-gumelevtun li.azerasim{ background-color:#ef6691;color:#9a1f45;} #vedsalptun-gumelevtun li.ksabtun{ background-color:#63c5e4;color:#1d7896;} #vedsalptun-gumelevtun li.poturewqa{ background-color:#eabe57;color:#9c7618;} #vedsalptun-gumelevtun li.gurikastramun{background-color: #ca2564;color: #60e3ea;} Если вы еще не подключили шрифтовые иконки Font Awesome, то лучше сразу сделать, так как не будет кнопка показывать. Демонстрация | |
08 Августа 2018 Загрузок: 2 Просмотров: 1463
Поделиться в социальных сетях
Материал разместил