Модальное окно с помощью jQuery и CSS3 | |
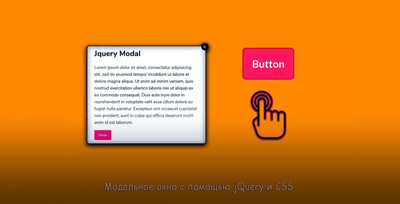
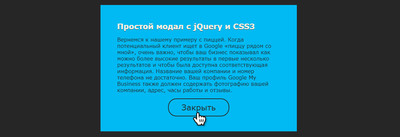
| Здесь представлены 2 варианта на простое модальное окно, которые созданы при помощи JQuery и CSS, где присутствуют красивые эффекты с появлением. Учитывая сколько их создано, то старался подобрать оригинальный стиль появление, что происходит после клика. А также, чтоб вся настройка была простая, а точнее шла через стилистику CSS, где при желании можно было быстро поменять оттенок цвета или добавить еще элементов для оформления. Здесь задействован не сложный пример реализации модального окна, где все просто и понятно, что при нажатии на кнопку вызова с красивым эффектом появляется окно с информацией или с другим наполнением, как пример, это форма входа на сайт. Но и безусловно должно закрываться по клику, что присутствует вне области окна, это может быть в любом месте на страницы, где отлично наблюдается кнопка или ссылка для вызова, в нашем случай идут кнопки. Немного теории: Модалы — это гибкие элементы пользовательского интерфейса, которые располагаются поверх основного интерфейса продукта, не нарушая основной рабочий процесс пользователей. Модальные окна отлично подходят для приветственных сообщений, предоставляя пользователям общее представление о вашем продукте во время регистрации, анонсы новых функций и практически все, что вы хотите передать через обмен сообщениями в приложении. Модальный: как левая и правая боковая панель  Простое модальное окно, оснащенное плавными переходами CSS3. Обычно используется для просмотра раздражающе важного контента при посещении веб-сайта. HEAD Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> HTML Код <div class="container demo"> <div class="text-center"> <button type="button" class="btn btn-demo" data-toggle="modal" data-target="#myModal"> Левая боковая панель </button> <button type="button" class="btn btn-demo" data-toggle="modal" data-target="#myModal2"> Правая боковая панель </button> </div> <!-- Modal --> <div class="modal left fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Левая боковая панель</h4> </div> <div class="modal-body"> <p>Независимо от того, развивается ли ваш бизнес, или колеса уже какое-то время крутятся, поиск и удержание клиентов - это ключ. И если ваш бизнес не является полностью электронной коммерцией, очень вероятно, что, по крайней мере, некоторая часть вашей клиентской базы - возможно, значительная часть - будет локальной. </p> </div> </div><!-- modal-content --> </div><!-- modal-dialog --> </div><!-- modal --> <!-- Modal --> <div class="modal right fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel2"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel2">Правая боковая панель</h4> </div> <div class="modal-body"> <p>Потребители имеют различные способы поиска товаров и услуг, которые им необходимы, от устройств с голосовой связью, таких как Google Home, до традиционных ПК и, конечно, смартфонов. Мобильные приложения впервые прекратили поиск на рабочем столе в июне 2019 года , и нет никаких оснований полагать, что эта тенденция исчезнет. </p> </div> </div><!-- modal-content --> </div><!-- modal-dialog --> </div><!-- modal --> </div><!-- container --> CSS Код .modal.left .modal-dialog, .modal.right .modal-dialog { position: fixed; margin: auto; width: 320px; height: 100%; -webkit-transform: translate3d(0%, 0, 0); -ms-transform: translate3d(0%, 0, 0); -o-transform: translate3d(0%, 0, 0); transform: translate3d(0%, 0, 0); } .modal.left .modal-content, .modal.right .modal-content { height: 100%; overflow-y: auto; } .modal.left .modal-body, .modal.right .modal-body { padding: 15px 15px 80px; } /*Left*/ .modal.left.fade .modal-dialog{ left: -320px; -webkit-transition: opacity 0.3s linear, left 0.3s ease-out; -moz-transition: opacity 0.3s linear, left 0.3s ease-out; -o-transition: opacity 0.3s linear, left 0.3s ease-out; transition: opacity 0.3s linear, left 0.3s ease-out; } .modal.left.fade.in .modal-dialog{ left: 0; } /*Right*/ .modal.right.fade .modal-dialog { right: -320px; -webkit-transition: opacity 0.3s linear, right 0.3s ease-out; -moz-transition: opacity 0.3s linear, right 0.3s ease-out; -o-transition: opacity 0.3s linear, right 0.3s ease-out; transition: opacity 0.3s linear, right 0.3s ease-out; } .modal.right.fade.in .modal-dialog { right: 0; } /* ----- MODAL STYLE ----- */ .modal-content { border-radius: 0; border: none; } .modal-header { border-bottom-color: #EEEEEE; background-color: #FAFAFA; } /* ----- v CAN BE DELETED v ----- */ body { background-color: #78909C; } .demo { padding-top: 60px; padding-bottom: 110px; } .btn-demo { margin: 15px; padding: 10px 15px; border-radius: 0; font-size: 16px; background-color: #FFFFFF; } .btn-demo:focus { outline: 0; } Здесь все просто, а это вы можете подключить сразу 2 модальных окна, которые идут по сторонам. Где для информационного сайта очень удобно, а также можно разнообразные ответы писать. Все безусловно зависит от тематики сайта. Но бывает так, что нужно обязательно 2 окна, и мы переписываем классы, а здесь уже готовые раскрывающие окна. Демонстрация Простое всплывающее окно с переходами jQuery и CSS3  HEAD Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.0/jquery.min.js"></script> HTML Код <div class="box"> <a class="open">Вызов окна </a> <div class="content"> <h1>Простой модал с jQuery и CSS3</h1> <p>Вернемся к нашему примеру с пиццей. Когда потенциальный клиент ищет в Google «пиццу рядом со мной», очень важно, чтобы ваш бизнес показывал как можно более высокие результаты в первые несколько результатов и чтобы была доступна соответствующая информация. Название вашей компании и номер телефона не достаточно. Ваш профиль Google My Business также должен содержать фотографию вашей компании, адрес, часы работы и отзывы. </p> <a class="close">Закрыть</a> </div> </div> CSS Код .box { position: relative; width: 600px; height: 450px; background: #262626; margin: 20px auto; box-shadow: 0 10px 10px rgba(0, 0, 0, .5s); } a { text-align: center; font-size: 24px; text-decoration: none; width: 180px; height: 50px; line-height: 50px; border-radius: 25px; display: block; cursor: pointer; } a.open { position: absolute; top: 50%; left: 50%; transform: translate(-50%); color: #01BAF2; border: 2px solid #01BAF2; } a.close { position: relative; color: #262626; border: 2px solid #262626; left: 50%; transform: translateX(-50%); } .content { position: absolute; background:#01BAF2; top: 0; left: 0; width: 100%; height: 100%; padding: 50px; border: 5px solid #262626; box-sizing: border-box; transform: perspective(1000px) rotateY(90deg) scale(0); transition: .5s; } .content h1 { margin: 0; padding: 0; color: #fdf2e4; text-shadow: 0px 1px #232222; font-size: 23px; } .content p { color: #262626; } .active { transform: perspective(1000px) rotateY(0deg) scale(1); } JS Код $(document).ready(function(){ $('a.open').click(function(){ $('.content').addClass('active'); }); $('a.close').click(function(){ $('.content').removeClass('active') }); }) Тема этого окна по закрытию и появлению заключается, что оно просто появляется и быстро приходит в стандартный вид. По закрытию все происходит аналогично, это сжимается и просто остается одна точка, что сразу исчезает. Демонстрация Такой вариант окна часто разрабатываются со слоем прозрачности позади, обеспечивая обзор основного экрана, но они также могут занимать весь экран и требовать полного внимания, что полезно для критически важных задач, таких как удаление учетной записи и многих других. Также можно использовать для рекламы, формы подписки, форм загрузки, форм входа и регистрации или для отображения простого сообщения посетителю. | |
03 Июня 2020 Загрузок: 2 Просмотров: 1918
Поделиться в социальных сетях
Материал разместил