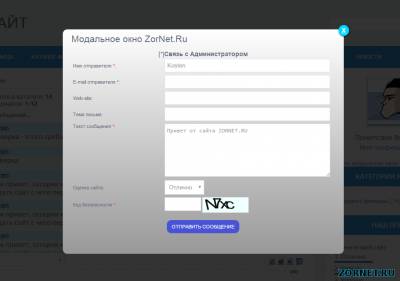
Всегда на сайте красиво иметь стильное модальное окно, которое отвечало за функцию Но возьмем пример как обратная связь системы uCoz и поставим. Теперь вам нужно разместить, там где была бы надпись, на вывоз. Просто проверил как работает почта, и все нормально, и теперь можно сделать ее на ресурсе оригинальной. Само окно, по своей стилистике, больше подойдет как темно серое, с элементами градиента, которые отлично просматривается. Очень просто в установке, копируем стили и в CSS, если нужно, что по дизайн, в них и настраиваем, что по мне, то все отлично выведено по умолчанию. И сам каркас, который можно поставить на главной странице, но смотря, что будет содержать окно. Здесь в коде уже прописана связь, что видим на изображение.
Также смотрим затемнение, как на сайте будет отсвечивать.

Каркас:
Код <a href="#openModal">Открыть модальное окно</a>
<div id="openModal" class="modalDialog">
<div>
<a href="#close" title="Закрыть" class="close">X</a>
<h2>Модальное окно ZorNet.Ru</h2>
<p><!-- v_loop --><div align="center"><div class="v_loop">
<div class="v_top"><b>Связь с Администратором</b></li></div>
<div class="v_cont"><span style="font-size: 8pt;">$MFORM_1$ </span></div>
</div></div><!-- /v_loop --></p>
</div>
</div>
CSS:
Код .modalDialog {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.8);
z-index: 99999;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
display: none;
pointer-events: none;
}
.modalDialog:target {
display: block;
pointer-events: auto;
}
.modalDialog > div {
width: 600px;
position: relative;
margin: 5% auto;
padding: 5px 20px 13px 20px;
border-radius: 10px;
background: #fff;
background: -moz-linear-gradient(#fff, #999);
background: -webkit-linear-gradient(#fff, #999);
background: -o-linear-gradient(#fff, #999);
}
.close {
background: #606061;
color: #FFFFFF;
line-height: 25px;
position: absolute;
right: -12px;
text-align: center;
top: -10px;
width: 24px;
text-decoration: none;
font-weight: bold;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #000;
}
.close:hover { background: #00d9ff; }
Здесь выставлена ширина на 600px, что по высоте, то за это отвечали процент, который будет выставлять или по центру или в низу, так как там еще авто стоит, то центрировка, будет не меньше 10, сейчас там 5 прописано.
PS - Так как много говорили о демонстраций, что предоставляю, там будет простая надпись и логотип, просто операторы не выводит в DEMO режиме.
Источник: Ruseller.com
 |


