Светлое модальное окно CSS3 для сайта | |
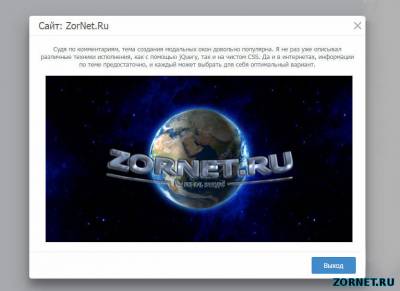
Решил найти простое модальное окно, чтоб не сильно по настройкам было и в тоже время вписывалось по своему дизайн. И вот здесь попалось с кнопкой, так как основном его вызывают по надписи, здесь будет совершенно по другому. Сейчас на сайте как атрибут функций модальное окно стало стандартным явлением. Его используют в разной плоскости, это вывод описание или видео. Если такой вызов вас не устроит, то вы просто в стилях его можете заменить.  Поставил на тестовый сайт и проверил, не стал видео ставить, а просто написал и установил изображение. И оно у меня спустилось в низ, думал что так и должно, но нем, все в CSSбыстро настраиваться. Просто по запросу запросил "Простое модальное окно" так что если что то не будет по центру, все можете выставить, но как пример по умолчанию было 500 пикселей по ширине, сделал 700, так как по фото слишком узко показалось и в тоже время проверил как все делается. Установка: Давайте для начало скрип вызова поставим. Код <label title="Стандартное модальное окно" class="btn" for="modal-1">Я кнопка</label> Потом идем в низ сайта и устанавливаем каркас, это там где вы будите писать или что то свое устанавливать. Специально сделал отступы, что сам поставил, что заметите. Код <label class="btn" for="modal-1">Открыть</label> <!-- Модальное окно --> <div class="modal"> <input class="modal-open" id="modal-1" type="checkbox" hidden> <div class="modal-wrap" aria-hidden="true" role="dialog"> <label class="modal-overlay" for="modal-1"></label> <div class="modal-dialog"> <div class="modal-header"> <h2>Сайт: ZorNet.Ru</h2> <label class="btn-close" for="modal-1" aria-hidden="true">×</label> </div> <div class="modal-body"> <p> <div style="text-align: center;">Судя по комментариям, тема создания модальных окон довольно популярна. Я не раз уже описывал различные техники исполнения, как с помощью jQuery, так и на чистом CSS. Да и в интернета, информации по теме предостаточно, и каждый может выбрать для себя оптимальный вариант.</div><div style="text-align: center;"><br></div><div style="text-align: center;"> <img border="0" align="absmiddle" src="http://i.imgur.com/0H1YLGb.jpg"></div> </p> </div> <div class="modal-footer"> <label class="btn btn-primary" for="modal-1">Выход</label> </div> </div> </div> </div> Но чтоб оно стильное было, осталось в CSS поставить стили. Код /* Стили модального окна */ .modal-header h2 { color: #555; font-size: 20px; font-weight: normal; line-height: 1; margin: 0; } /* кнопка закрытия окна */ .modal .btn-close { color: #aaa; cursor: pointer; font-size: 30px; text-decoration: none; position: absolute; right: 5px; top: 0; } .modal .btn-close:hover { color: red; } /* слой затемнения */ .modal-wrap:before { content: ""; display: none; background: rgba(0, 0, 0, .3); position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 101; } .modal-overlay { bottom: 0; display: none; left: 0; position: fixed; right: 0; top: 0; z-index: 102; } /* активация слоя затемнения и модального блока */ .modal-open:checked ~ .modal-wrap:before, .modal-open:checked ~ .modal-wrap .modal-overlay { display: block; } .modal-open:checked ~ .modal-wrap .modal-dialog { -webkit-transform: translate(-50%, 0); -ms-transform: translate(-50%, 0); -o-transform: translate(-50%, 0); transform: translate(-50%, 0); top: 10%; } /* элементы модального окна */ .modal-dialog { background: #fefefe; border: none; border-radius: 5px; position: fixed; width: 80%; max-width: 700px; left: 50%; top: -100%; -webkit-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3); -moz-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3); box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3); -webkit-transform: translate(-50%, -500%); -ms-transform: translate(-50%, -500%); -o-transform: translate(-50%, -500%); transform: translate(-50%, -500%); -webkit-transition: -webkit-transform 0.4s ease-out; -moz-transition: -moz-transform 0.4s ease-out; -o-transition: -o-transform 0.4s ease-out; transition: transform 0.4s ease-out; z-index: 103; } .modal-body { padding: 20px; } .modal-body p { margin: 0; } .modal-header, .modal-footer { padding: 10px 20px; } .modal-header { border-bottom: #eaeaea solid 1px; } .modal-header h2 { font-size: 20px; margin: 0; } .modal-footer { border-top: #eaeaea solid 1px; text-align: right; } /* адаптивные картинки в модальном блоке */ .modal-body img { max-width: 100%; height: auto; } /* кнопки */ .btn { background: #fff; border: #555 solid 1px; border-radius: 3px; cursor: pointer; display: inline-block; font-size: 14px; padding: 8px 15px; text-decoration: none; text-align: center; min-width: 60px; position: relative; } .btn:hover, .btn:focus { background: #f2f2f2; } .btn-primary { background: #428bca; border-color: #357ebd; color: #fff; } .btn-primary:hover{ background: #66A1D3; } В стилях все написано, что за что отвечает, и думаю вам будет так намного удобнее настроить на своем сайте, так как оно не идет по умолчанию, и нужно выставлять как вам удобнее. Источник: http://dbmast.ru/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |