Модальное окно с использованием CSS3 | |
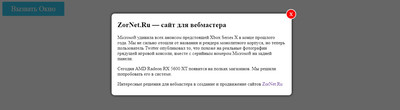
| В этой статье подробно описано, это как можно создать модальное окно на HTML и CSS, где при клике по кнопке вызова, окно появится самого верху. Так, как всегда, на главной страницы не хватает места при развитии сайта, то нам нужно все больше и больше выставлять функций или навигации, все для того, чтоб пользователь мог отлично ориентироваться на веб сайте. Вот для этого мы подключаем есть возможность поставить модальное окно, что по своим функциям напоминает стандартную страницу, которую можно по одному клику вызвать, где появится по центру монитора или экрана. Это окно создано на чистом CSS, где не переменяем JavaScript, что по установке этот модал выставить на странице станет не так сложно. Это можно сделать на главной или на вновь созданной страницы. А насчет размещение, то здесь вы на сайте на страницах можете разместить как изображение или описание, а также генераторы различных направлениях, не говоря про операторы. То все в аналогичном виде делается на модальном окне, только его как можно быстро найти, это сделать клик по кнопке. Также на сайте ранее размещал модальное окно, где по своей стилистике и появлению схожи с небольшим различием. Кнопка может идти стандартной, но при клике вы увидите такое окно:  Установка: HTML Код <a class="aseknosa-depocuna" href="#amulos-okna-ukedas">ЖМИ ЗДЕСЬ</a> <div id="amulos-okna-ukedas" class="amulos-okna-madala"> <div class="modulnod-spolneniys"> <a href="#akusanga" title="akusanga amulos-okna-madala" class="akusanga-amulos-okna-madala">X</a> <h2>ZORNET.RU</h2> <p>Здесь представлено описание.</p> <p>Продолжение описание по материалу или тематики.</p> <p class="fineprint">Интересные решения для вебмастера в создание и продвижение сайтов <a href="https://zornet.ru/">ZorNet.Ru</a></p> </div> </div> CSS Код .aseknosa-depocuna { display: inline-block; padding: 8px 28px; background: #157a90; color: #f9f7f7; font-size: 21px; text-transform: capitalize; border-radius: 3px; position: relative; z-index: 9; } .amulos-okna-madala { position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: -1; transition: all 2s ease-out; display: block; } .amulos-okna-madala .modulnod-spolneniys { width: 400px; position: relative; top: -1000px; margin: 10% auto; padding: 5px 20px 13px 20px; border-radius: 10px; background: #fff; box-shadow: 0 0 10px #000; } .amulos-okna-madala:target { display: block; z-index: 9999; pointer-events: auto; transition: all 0.5s ease-out; background: rgba(16, 16, 16, 0.78); } .amulos-okna-madala:target .modulnod-spolneniys { top: -20px; transition: all 0.8s ease-out; } .akusanga-amulos-okna-madala { position: absolute; right: -17px; top: -17px; background-color: #e80a0a; width: 28px; height: 28px; color: #fdfbfb; text-align: center; border-radius: 50%; line-height: 2; border: 2px solid #f5f0f0; } Теперь, когда мне нужно вызвать окно с помощью кнопки или ключевого слова, то изначально ставим его по месту, чтоб было как можно заметно. Где по вверх пишется ключевое слово, как пример "Нажми на меня для вызова окна", это как пример, но у вас безусловно будет тематический, или то название, которое как можно больше привлечет внимание. Демонстрация | |
30 Января 2020 Загрузок: 1 Просмотров: 1553
Поделиться в социальных сетях
Материал разместил

