Мини чат в темном дизайне для сайта uCoz | |
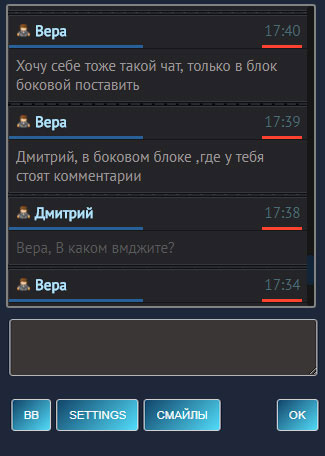
| Оригинальный по своему дизайну мини чат для сайта uCoz, который предназначен для вывода сообщений на главной страницы, и выполнен на HTML + CSS. По своему стилю он отличается от других форматах, так как здесь намного больше задействовано оттенков цвета. Если синий идет под ник пользователя, где в самом низу вписана горизонтальная линия. То по другую сторону можно наблюдать аналогичный ход с линией, только уже в алом оттенке, где по вверх можно наблюдать, какое сообщение оставлено по времени. И основная форма для написания постов или выставление смайлов, так как изначально мы оставляем форме добавление, то здесь более-менее в стандартном режиме. Но все так выстроено по стилистике, где вы самостоятельно можете кардинально поменять всю структурную форму. Ведь нужно заметить, что кнопки стандарт, что можно редка в части встретить, но главное они строго под формой поставлены. Как добавление ответа или обновление, и если нужно то вывести смайлы с bb кодами. Здесь наблюдаем чат, который идет без блока, что проверялся по всем функциям по свои рабочим характеристикам.  Вид материала: Код <meta charset="utf-8"> <div class="msg"> <div class="chat-name"><a href="$PROFILE_URL$" rel="nofollow" rel="nofollow"><img alt="" src="https://zornet.ru/zornet_ru3/profile.png" width="15" border="0" style="vertical-align:-2px"/></a> <b><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><?if($USER_ID$='8')?><font color="red">$NAME$</font><?else?>$NAME$<?endif?></a></b></div><div class="chat-time" title="$DATE$"><font color="#4C6C75">$TIME$</font></div> <div class="chat-text"> <font color="#5c5c5c">$MESSAGE$</style></font> </div> </div> <style> html { background: #0F1117 !important; } .msg {width:99.5%;margin-bottom:4px;background: #0F1117; border:1px solid #0F1117;border-radius:1px;text-shadow:0 1px 0 #202328; -moz-box-shadow:0 0 0 1px #080E17; -webkit-box-shadow:0 0 0 1px #080E17; -o-box-shadow:0 0 0 1px #080E17; box-shadow:0 0 0 1px #080E17; } .chat-name {float:left;border-bottom:3px solid #34495E;width:120px;padding:5px 7px;} .chat-name a {text-shadow:0 1px 0 #202328;} .chat-time {float:right;border-bottom:3px solid #E84C3D;width:34px;text-align:right;padding:5px 3px;margin-right: 5px;} .chat-text {clear:both;border-top:1px solid #0F1117;padding:7px;} .op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:40px;} .gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:40px;font:10px Cuprum;} .op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;} body{overflow-x: hidden;} ::-webkit-scrollbar { width: 7px; height: 7px; } ::-webkit-scrollbar-track-piece { background-color: #161616; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:vertical { height: 5px; /*background-color: #999;*/ -webkit-border-radius: 5px; background-color: #122538; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: #00C57C; -webkit-border-radius: 5px; } </style> Форма добавление: Код <?if($USER_LOGGED_IN$)?> <div class="bchat_add"> <div class="bb-editor_chat"> <div class="clr"></div><br/> <textarea id="mchatMsgF" name="mcmessage"></textarea> </div></div> <br> <div class="bc_bot"> <?if($BBCODES_URI$)?><a href="$BBCODES_URI$" title="BB-Коды"><input class="fbutton" style="font-size: 11px; float: left; margin:0 5px 0 6px;" title="BB code" type="button" value="BB" /> </a><?endif?> <input type="submit" class="fbutton" id="mchatBtn" style="font-size: 11px;margin-right: 5px; float: right;" title="Send" value="OK" /><img alt="" style="display:none;" id="mchatAjax" src="http://s17.ucoz.net/img/fr/ajax3.gif" border="0" width="16"> <?if($MSGCTRL_URI$)?><a href="$MSGCTRL_URI$" title="Управление сообщениями"><input class="fbutton" style="font-size: 11px;margin-right: 5px; float: left;" title="Settings" type="submit" id="mchatBtn" value="Settings" /> </a><?endif?> <?if($SMILES_URI$)?><a href="$SMILES_URI$" title="Смайлы"><input class="fbutton" style="font-size: 11px; float: left;" title="Settings" type="submit" id="mchatBtn" value="Смайлы" /> </a><?endif?> <?if($FLD_SECURE$)?>--><br><br><table><tbody><tr><td>$FLD_SECURE$<span style="margin-top:-2px; margin-left:4px;">$IMG_SECURE$</span></td></tr></tbody></table><?endif?> <div class="clr"></div> </div> <?else?> <br/> <div class="error-block" style="width:70%; margin: 0 0 -10px 12px;"> <b>Вы не можете писать сообщения.</b> </div> <?endif?> <style> #mchatMsgF { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 2px; font-family: 'NeoSansCyr-Regular', sans-serif; margin: 0px 4px; background: #252b33; height: 57px; width: 97%; border: none; border-radius: 3px; resize: none; } ::-webkit-scrollbar { width: 7px; height: 7px; } ::-webkit-scrollbar-track-piece { background-color: #161616; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:vertical { height: 5px; /*background-color: #999;*/ -webkit-border-radius: 5px; background-color: #122538; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: #00C57C; -webkit-border-radius: 5px; } </style> Так получилось, что изначально на одном ресурсе ставился адаптированный шаблон, и вот его какой год нет на площадке, а мини чат сохранил этот мини чат, хотя был убран, но не удален, что сохранился рабочие состояние. | |
12 Февраля 2021 Просмотров: 1735
Поделиться в социальных сетях
Материал разместил