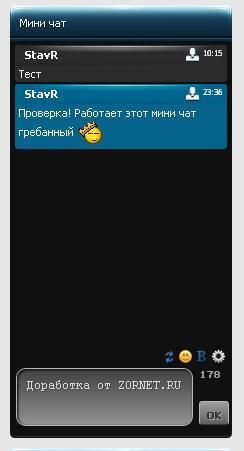
Мини чат ucoz доработан zornet.ru | |
| Сам вид был не изменен вы можете найти его на нашем сайте в этом разделе. Изменен был вид добавления. Первое это адаптация DLE и я в стилях его поменял дизайн. Создал каемки и осветлил и получилось углубление и уменьшил шрифт и дал ему другой окрас. Установка: Мини чат - Форма добавление сообщение, убираем все ит дуда и вставляем этот код со стилями. Код <style type="text/css"> #jeuwu28 { color:#999999; } #mchatMsgF { margin: 0; padding: 8px 10px; font-size: 12px; color: rgb(213, 213, 213); border: solid 1px rgb(185, 183, 183); text-shadow: 1px 1px 0 #4b4b4b; border-radius: 10px 10px; -moz-border-radius: 10px 10px; -webkit-border-radius: 10px 10px; box-shadow: inset 1px 1px 3px 0 #000; -moz-box-shadow: inset 1px 1px 3px 0 #000; -webkit-box-shadow: inset 1px 1px 3px 0 #000; background: -moz-linear-gradient(0% 100% 90deg,#7e7e7e, #5e5e5e); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(65, 65, 65)), to(rgb(146, 146, 146))); } #mchatBtn { width:auto; border:solid 1px #bababa; color:#363636; font-weight:bold; font-size:10px; border-bottom-color:#363636; background:-moz-linear-gradient(0% 100% 90deg,#5f5f5f, #9e9e9e); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9e9e9e), to(#5f5f5f)); box-shadow: none; -moz-box-shadow: none; -webkit-box-shadow: none; text-shadow: 1px 1px 0 #9d9d9d; border-radius: 3px ; -moz-border-radius: 3px; -webkit-border-radius: 3px; } #mchatBtn:hover {color:#ffffff; cursor:pointer;} #mchatRSel { box-shadow: inset 1px 1px 3px 0 #000; -moz-box-shadow: inset 1px 1px 3px 0 #000; -webkit-box-shadow: inset 1px 1px 3px 0 #000; border: none; background:-moz-linear-gradient(0% 100% 90deg,#5f5f5f, #9e9e9e); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9e9e9e), to(#5f5f5f)); color:#ffffff; } .pfe{margin-top:40px;} </style> <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><div class="pfe"><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a></div><?else?>Доступ запрещен<?endif?></div><?else?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr> <td width="70%" align="right"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/ob.png" width="13" height="15"></a> <?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/s.png" width="13" height="13"></a><?endif?> <?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/b.png" width="13" height="15"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/n.png" width="15" height="15"></a><?endif?> </td></tr></table> <?if(!$USER_LOGGED_IN$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <?endif?> <?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <?endif?> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> <table border="0" cellpadding="1" cellspacing="1" width="110%"> <tr><td width="180px" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td width="80px" align="center" valign="bottom">$SUBMIT$</td></tr></table> <?endif?> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |