Мини чат сайта ucoz WebStyle | |
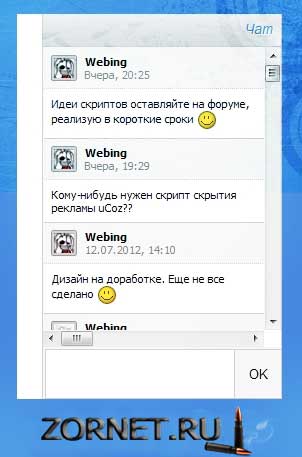
| Чат предназначен для светлого по стилю интернет ресурса. Сам мини чат сделан очень просто и главное он полностью рабочий и имеет аварат. Также кто отпишет без avarat то будет картинка нет авы. Сама картинка не очень большая, так все таки это чат где общаются пользователи. И она там так сказать не главная. Скрипт идет полный и в разделе мини чат в админ панели нужно менять все. Но если вам не очень нравится само управление и где пишут посты. Вы можете оставить свой или подобрать другой. К примеру на нашем сайте в этом разделе. Вид материалов Код <a href="javascript:void('Apply to')" style="text-decoration:none; color:#000; " onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"> <table class="onlines" width="231" border="0"> <tr> <td width='21' ><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"> <?else?><img src="https://zornet.ru/_ph/7/1/62744817.jpg"> <?endif?> </td> <td><nick>$USERNAME$</nick><br> <group>$DATE$, $TIME$</group> </td> </tr> </table> <div style="background:#fff; max-width:210px; border-top:1px dotted #ccc;padding:8px; border-bottom:1px solid #ccc; ">$MESSAGE$</div> </a> Форма добавления сообщений Код <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?> <table border="0" cellspasing="0" cellpadding="0"> <tr> <td> <textarea name="mcmessage" id="mchatMsgF" style="width:190px;resize:none;font:11px tahoma;border:1px solid #ccc; height:50px;"></textarea> </td> <td> <input type="submit" style="background:#f7f7f7; padding:4px; width:48px; height:50px;border:none;border:1px solid #ccc;margin: 0 -3px 0;" value="OK"> </td> </tr> <?if($FLD_SECURE$)?><tr><td>$FLD_SECURE$<span style="margin-top:-2px; margin-left:4px;">$IMG_SECURE$</span></td></tr><?endif?> </table> <?endif?> <script type="text/javascript"> $('#mchatMsgF').keyup(function(){ if ($(this).val() == '!help'){ new _uWnd('regulations','Правила Чата',350,120,{alert:1,resize:0,shadow:0,autosize:0,maxh:300,minh:100, align:1},'<ul><li>Категорически запрещено выяснять отношения.</li><li>Запрещено рекламирование посторонних ресурсов.</li><li>Запрещено оскорбление пользователей.</li><li>Запрещено использование нецензурной лексики.</li><li>Запрещены любые вопросы к Администрации и Модерации.</li></ul>'); $(this).val(''); } else if($(this).val() == '!управление'){ window.open('/mchat/0-1','Управление сообщениями','scrollbars=1,width=550,height=450,left=0,top=0'); $(this).val(''); } }); </script> И остались стили, так как он со стилем и тем можно сказать он красивый. Прописать в CSS Код .onlines {padding:4px;font:11px tahoma; } .onlines:hover {background:#fff} .onlines nick {color:#000; padding:4px;padding-bottom:10px;font-weight:bold; } .onlines group {padding:4px; color:#6d6d6d; } .onlines img {width: 20px; height: 20px; background: #CCC; border: 1px solid #888; border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; padding: 2px; } | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |