Мини чат сайта ucoz с авто обновлением | |
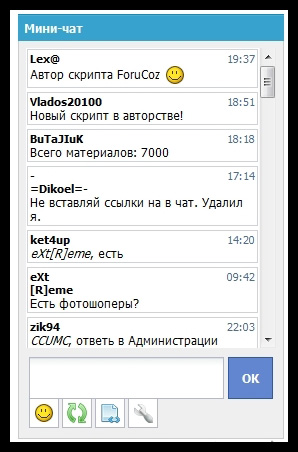
| Дорогие друзья и пользователи сайта а так же гости хочу вам представить по мне так очень хорошее меню для сайта системы ucoz. Почему оно хорошее, так как оно рабочее и выполнено хоть и в стандартном стиле но свою оригинальность в дизайне не потеряло. Предназначено оно только для светлых ресурсов интернета а точнее сказать светлый дизайн сайта вот под него и было создано это меню. Что еще в нем нравиться так это авто обновление, вам не нужно будет перегружать страницу, как сейчас говорят сколлер. Но здесь все просто сразу было задумано создать такое меню с такими функциями. Установка: Первое что нужно сделать это там где у вас стоит $CHAT_BOX$, заменяете его на этот код: Код <div id="chatBox">$CHAT_BOX$</div> <script type="text/javascript"> function reloadTimeC() { $('#chatBox').load('/ #chatBox',function(data){ $('#reloadSec').html('<span style="color:green;padding-top:4px;">Обновлено</span>'); setTimeout("$('#reloadSec').html('')",1000); }); }; setInterval(reloadTimeC,30000); </script> Там где setInterval(reloadTimeC,30000); - выставляем интервал времени обновления чата. В Управление дизайном - Вид материалов: Код <div style="text-align:left;background:#ffffff;border:1px solid #CCD3DA;padding:2px;"> <table width="100%" cellspacing="0" cellpadding="0"><tr><td align="left" valign="top"><div style="font:8pt"><a href="javascript:void('Apply to')" style="color:#000000;" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></div></td> <td width="85%" align="right" valign="top"><a href="javascript://" style="font:8pt">$TIME$</a></td></tr></table> <div style="text-align:left;font-size:9pt;">$MESSAGE$</div></fieldset> </div><div style="margin-top: 4px;"></div> В Управление дизайном - Форма добавления сообщений: Код <table width="100%"> <tr> <td align="left" valign="top"> <textarea name="mcmessage" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea> <div style="float:left;"><div id="chatb" href="$SMILES_URI$"><img src="http://s105.ucoz.net/sm/1/smile.gif"></div> <div id="chatb" href="$RELOAD_URI$"><img src="https://zornet.ru/CSS-ZORNET/ZER/mreload.png"></div> <div id="chatb" href="$BBCODES_URI$"><img src="https://zornet.ru/CSS-ZORNET/ZER/bcodes.png"></div> <div id="chatb" href="$MSGCTRL_URI$"><img src="https://zornet.ru/CSS-ZORNET/ZER/options.png"></div></div><div id="reloadSec" style="float:right;"></div> $_SECURITY_CODE$ </td> <td width="10%" align="right" valign="top"> <div id="buttonsubmit" onclick="$('#mchatBtn').click();">ОК</div> </td> </tr> </table> <style> #mchatMsgF{padding:4px;margin-top:6px;border:1px solid #B5B8C8; background:#ffffff url(http://miniblog.3dn.ru/fimage/text-bg.gif) repeat-x 0 0;width:100%;height:42px;font-family:tahoma;font-size:12px;font-weight:bold;} #buttonsubmit{background:#6386d0;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;} #buttonsubmit:hover{background:#7e9fe4;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;} #buttonsubmit:active{background:#4f72bd;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;} #chatb{background:#FFF;border-left:1px solid #B5B8C8;border-right:1px solid #B5B8C8;border-bottom:1px solid #B5B8C8;padding:4px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;display:inline-block;} </style> <div style="display:none;"><input type="submit" style="width: 30px;" id="mchatBtn" class="mchat" value="OK"></div> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> | |
13 Ноября 2013 Просмотров: 2035
Поделиться в социальных сетях
Материал разместил