Мини чат на отдельной страницы сайта uCoz | |
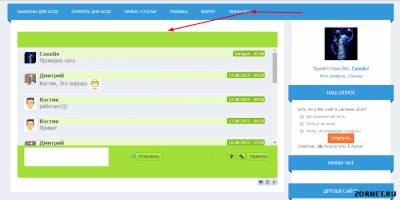
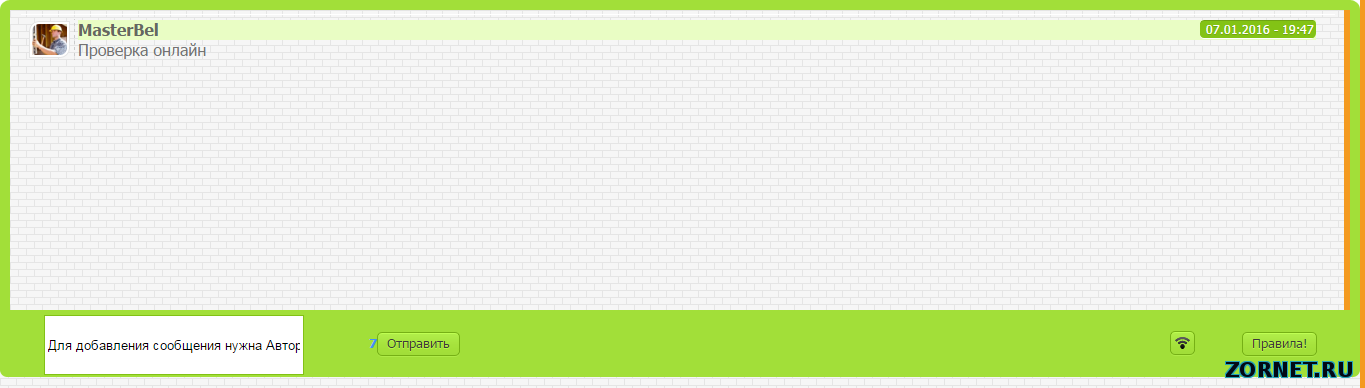
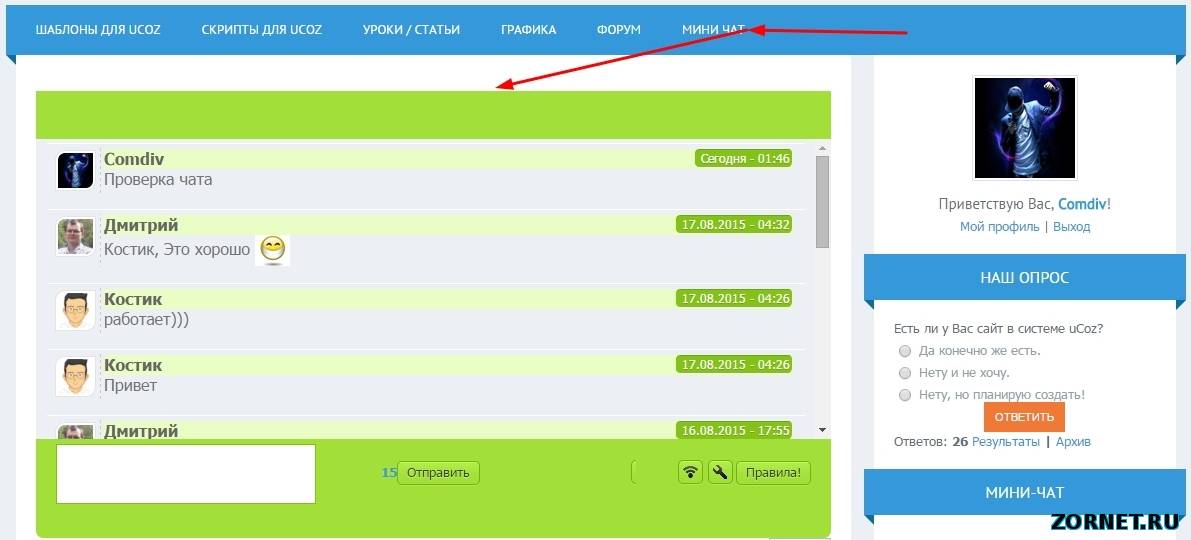
| Мы сделает мини чат на отдельной страницы, и по клику она будет открываться. За основу возьмем один светло зеленый по своему дизайну чат и поместим его на страницу. Здесь будет показано как уже можно поставить рабочий мини чат и после установки вы можете на нем общаться. Для этого создаем страницу. Идем в админ панель и нажимаем на редактор страниц и в правом верхнем углу находим такую надпись [ Добавить страницу ] и нажимаем. Но это будем делать самом последнее, для начало скачиваем архив, там 3 файла и под них делаем папки и заливаем, название папок уже указано на них. Так же есть краткое описание по установке. Когда все закачали и создаем страницу и называем ее как хотите, но для начало если в блоге у вас уже есть чат, его нужно убрать. Потом в эту страницу ставим этот код: Код <div style="background: url('/images/chat.png') no-repeat 0px -190px; padding-left: 10px;"><div style="background: url('/images/chat.png') no-repeat 100% -190px; padding-right: 10px;"><div style="background: #a2df39; height: 10px;"></div></div></div> <div style="background: #a2df39; padding: 0px 10px;border-radius: 0px 0px 7px 7px;"> <div class="chat-shadow"><div class="chat-bg"> $CHAT_BOX$ </div></div></div> Жмем сохранить и у вас получилась своя страница, на которой только один модуль чата. И вот так должно выглядеть, ссылку копируем и выставляем к примеру на горизонтальное меню, чтоб открыть.  Также проверил на тестовом сайте и у меня получилось его установить в сам каркас сайта.  Но вообщем как получиться, просто так итак они все равно по вашей странице откроется. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 15 | |
|
| |
| 1 2 » | |