Меню для сайта на весь экран в HTML + CSS | |
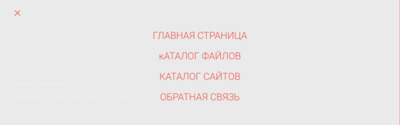
| Иногда нам нужна навигация по сайту, которая появлялось по клику, и для этого есть отличное решение, как раскрывающееся меню с помощью CSS и JS. Сама кнопка будет в самом низу, где по центру выставлена всплывающее окно для иконки навигаций для мобильного просмотра. Так как оно по умолчанию идет на всю ширину, то корректно смотрится на всех мобильных гаджет, и отлично подойдет по полноценный тематический интернет ресурс. Ведь с каждым днем идет хорошие прибытие гостей и пользователей по вашим запросам, где примерно 50% берет на себя интернет-трафик, который происходит с разных мобильных аппаратов. И как раз здесь веб разработчику необходимо обеспечить совместимость веб-сайтов и приложений с мобильными устройствами. И эта навигация станет отличным путеводителем по сайту, ведь там предостаточно место под ключевые материалы или популярные запросы. Все изначально проверено по всем функциям, где все отлично работает, а также корректно выводит данную информацию с любого носителя. Эту кнопку для открытие можно поставить как на главной странице или на той, где нужно как можно больше запросов, как пример, это вновь созданная страница. Где навигация просто иногда необходима, что это меню станет отличным решением. 1. Вариант на мобильное меню на CSS и JS При открытие страницы или сайта:  При клике на кнопку с раскрытием страницы:  Установка: HTML Код <div class="page"> <span class="ligasamu">Анимация мобильного меню</span> <span class="kasgedas"> Лучше работает на мобильных устройствах. Кнопка гамбургера удобно доступна как левшам, так и правшам. </span> <a href="/" class="linkamus page__link" rel="noopener noreferrer" target="_blank">YouTube видео с практикой кодирования</a> </div> <div class="menu"> <nav class="navigatsiya"> <ul class="suda amekidas"> <li class="menyu_portala"> <a href="/" class="linkamus perehod_sylkam">ZORNET.RU</a> </li> <li class="menyu_portala"> <a href="/" class="linkamus perehod_sylkam">СКРИПТЫ</a> </li> <li class="menyu_portala"> <a href="/" class="linkamus perehod_sylkam">СТИЛИСТИКА</a> </li> <li class="menyu_portala"> <a href="/" class="linkamus perehod_sylkam">ШАБЛОНЫ САЙТА</a> </li> <li class="menyu_portala"> <a href="/" class="linkamus perehod_sylkam">ТЕМАТИЧЕСКИЙ БЛОГ</a> </li> <li class="menyu_portala"> <a href="/" class="linkamus perehod_sylkam">ОБРАТНАЯ СВЯЗЬ</a> </li> </ul> </nav> <div class="usuudesug"> <button class="kamus_navigatsiya menu__hamburger"> <span class="kamesursu"> <span class="kamesursu__label">Open menu</span> </span> </button> </div> </div> CSS Код .kamus_navigatsiya{ --uirButtonBackgroundColor: var(--rButtonBackgroundColor, transparent); --uirButtonPadding: var(--rButtonPadding, var(--rButtonPaddingTop, 0) var(--rButtonPaddingRight, 0) var(--rButtonPaddingBottom, 0) var(--rButtonPaddingLeft, 0)); --uirButtonBorderWidth: var(--rButtonBorderWidth, 0); --uirButtonBorderStyle: var(--rButtonBorderStyle, solid); --uirButtonBorderColor: var(--rButtonBorderColor, currentColor); --uirButtonFontFamily: var(--rButtonFontFamily, inherit); --uirButtonFontSize: var(--rButtonFontSize, inherit); --uirButtonColor: var(--rButtonColor); background-color: var(--uirButtonBackgroundColor); padding: var(--uirButtonPadding); border-width: var(--uirButtonBorderWidth); border-style: var(--uirButtonBorderStyle); border-color: var(--uirButtonBorderColor); cursor: pointer; font-family: var(--uirButtonFontFamily); font-size: var(--uirButtonFontSize); } .kamus_navigatsiya::-moz-focus-inner, .kamus_navigatsiya[type="button"]::-moz-focus-inner, .kamus_navigatsiya[type="reset"]::-moz-focus-inner, .kamus_navigatsiya[type="submit"]::-moz-focus-inner { /* Remove the inner border and padding in Firefox. */ border-style: none; padding: 0; } /* The component will reset browser's styles of link */ .linkamus{ --uirLinkDisplay: var(--rLinkDisplay, inline-flex); --uirLinkTextColor: var(--rLinkTextColor); --uirLinkTextDecoration: var(--rLinkTextDecoration, none); display: var(--uirLinkDisplay) !important; color: var(--uirLinkTextColor) !important; text-decoration: var(--uirLinkTextDecoration) !important; } /* The component will reset browser's styles of list */ .suda{ --uirListPaddingLeft: var(--rListPaddingLeft, 0); --uirListMarginTop: var(--rListMarginTop, 0); --uirListMarginBottom: var(--rListMarginBottom, 0); --uirListListStyle: var(--rListListStyle, none); padding-left: var(--uirListPaddingLeft) !important; margin-top: var(--uirListMarginTop) !important; margin-bottom: var(--uirListMarginBottom) !important; list-style: var(--uirListListStyle) !important; } /* Basic styles of the hamburger component */ .kamesursu{ --uiHamburgerDisplay: var(--hamburgerDisplay, inline-flex); --uiHamburgerWidth: var(--hamburgerWidth, 28px); --uiHamburgerHeight: var(--hamburgerHeight, 20px); --uiHamburgerThickness: var(--hamburgerThickness, 4px); --uiHamburgerBorderRadius: var(--hamburgerBorderRadius, 5px); --uiHamburgerBgColor: var(--hamburgerBgColor, currentColor); display: var(--uiHamburgerDisplay); width: var(--uiHamburgerWidth); height: var(--uiHamburgerHeight); position: relative; text-indent: -9999px; } .kamesursu::before, .kamesursu::after, .kamesursu__label{ width: 100%; height: var(--uiHamburgerThickness); border-radius: var(--uiHamburgerBorderRadius); background-color: var(--uiHamburgerBgColor); position: absolute; left: 0; } .kamesursu::before, .kamesursu::after{ content:""; } .kamesursu::before{ top: 0; } .kamesursu::after{ bottom: 0; } .kamesursu__label{ /* The calculation of middle hamburger button line position */ top: calc(50% - calc(var(--uiHamburgerThickness) / 2)); } /* ===== MENU STYLES ===== */ .menu{ --uiMenuCircleSize: var(--menuCircleSize, 100px); --uiMenuCircleOffset: var(--menuCircleOffset, 10px); --uiMenuCircleBgColor: var(--menuCircleBgColor, currentColor); --hamburgerWidth: var(--menuHamburgerWidth, 28px); --hamburgerHeight: var(--menuHamburgerHeight, 20px); --hamburgerBgColor: var(--menuHamburgerBgColor, #fff); box-sizing: border-box; width: 100%; display: flex; flex-direction: column; align-items: center; position: fixed; bottom: 0; left: 0; z-index: 9998; } .navigatsiya{ box-sizing: border-box; width: 100%; height: 0; transition: opacity .2s ease-out; opacity: 0; display: flex; align-items: flex-end; z-index: 2; } .amekidas{ width: 100%; max-height: 100%; display: none; overflow-y: auto; -webkit-overflow-scrolling: touch; } .usuudesug{ box-sizing: border-box; width: var(--uiMenuCircleSize); height: calc(var(--uiMenuCircleSize) / 2); padding: var(--uiMenuCircleOffset); flex: none; position: relative; display: flex; align-items: flex-end; justify-content: center; } .usuudesug::before{ content: ""; width: 1em; height: 1em; font-size: var(--uiMenuCircleSize); /* 1 */ background-color: var(--uiMenuCircleBgColor); border-radius: 50%; position: absolute; bottom: -.5em; /* 2 */ left: calc(50% - .5em); will-change: width, height; transition: transform .25s cubic-bezier(0.04, -0.1, 0.29, 0.98), width .25s cubic-bezier(0.04, -0.1, 0.29, 0.98), height .25s cubic-bezier(0.04, -0.1, 0.29, 0.98); } .menu__hamburger::before{ content: ""; width: 100%; height: 100%; position: absolute; top: 0; left: 0; } .kamesursu::before, .kamesursu::after, .kamesursu__label{ transition-timing-function: ease; transition-duration: .15s; } .kamesursu::before, .kamesursu::after{ transition-property: transform; } .kamesursu__label{ transition-property: transform, opacity; } .menu__hamburger:focus{ outline: none; } .navigatsion_menyu{ height: 100%; } .navigatsion_menyu .navigatsiya{ height: 100%; opacity: 1; will-change: opacity; transition-duration: .2s; transition-delay: .3s; } .navigatsion_menyu .usuudesug::before{ width: 100vmax; height: 100vmax; transform: translate3d(-50vh, -50vh, 0) scale(5); transition-duration: 1s; } .navigatsion_menyu .amekidas{ display: block; } .navigatsion_menyu .kamesursu::before{ top: 50%; transform: translate3d(0, -50%, 0) rotate(45deg); } .navigatsion_menyu .kamesursu::after{ transform: translate3d(0, -50%, 0) rotate(135deg); top: 50%; } .navigatsion_menyu .kamesursu__label{ transform: rotate(-45deg) translate3d(-.285em,-.3em, 0); opacity: 0; } :root{ --colorWhite: #fff; --colorMain: #4557bb; --rLinkTextColor: var(--colorMain); --menuCircleSize: 100px; --menuCircleBgColor: var(--colorMain); --menuHamburgerWidth: 28px; --menuHamburgerHeight: 20px; --menuHamburgerBgColor: var(--colorWhite); } @media (min-width: 768px){ html{ font-size: 62.5%; } } @media (max-width: 767px){ html{ font-size: 50%; } } body{ display: flex; height: 100vh; margin: 0; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Open Sans, Ubuntu, Fira Sans, Helvetica Neue, sans-serif; font-size: 1.6rem; } .page{ max-width: 380px; padding: 10px; margin: auto; text-align: center; } .ligasamu{ display: block; font-size: 3rem; font-weight: 700; } .kasgedas{ display: block; line-height: 1.45; margin-top: 1rem; } .menyu_portala{ --rLinkTextColor: var(--colorWhite); padding: .5rem 3rem; font-size: 3.2rem; font-weight: 700; text-transform: uppercase; } JS Код (function(){ 'use strict'; class Menu { constructor(settings) { this.menuNode = settings.menuNode; } toggleMenuState(className) { if (typeof className !== 'string' || className.length === 0) { return console.log('you did not give the class for toggleState function'); } return this.menuNode.classList.toggle(className); } } const jsMenuNode = document.querySelector('.menu'); const demoMenu = new Menu ({ menuNode: jsMenuNode }); function callMenuToggle(event) { demoMenu.toggleMenuState('navigatsion_menyu'); } jsMenuNode.querySelector('.menu__hamburger').addEventListener('click', callMenuToggle); })(); И по этому стилистика не будет меняться, и вызов останется по умолчанию, на молом или большом экране, что при клике мы раскрываем полный лист, где по выбранному запросу переходим. Где автоматически пропадает фон с появлением выбранного вами материала или статьи. Вот по этому направлению только остается как можно больше упростить процесс и навигаций для полного понимания. Демонстрация Мобильное меню на чистом CSS Такой стиль навигации в первую очередь запускает меню по скользящему направлению, где будут ссылки на страницы по по важным запросам. Навигационные меню с выдвижными ящиками отлично подходят для адаптивного дизайна любой тематики сайта. 1. Кнопка верхнем правом углу:  Это при раскрытие полной навигации:  Установочный процесс: HTML Код <nav class="karegoriya_resursov"> <div title="Menu" id="navigation_leaked"> <div class='navigatsiya_protala'> <h1>Menu Animation</h1> <p>Попробуйте и почувствуйте как все работает.</p> </div> <input type="checkbox"> <span></span> <span></span> <span></span> <ul id="menyu_sayta"> <li> <a href="#">ГЛАВНАЯ СТРАНИЦА </a> </li> <li><a href="#">КАТАЛОГ ФАЙЛОВ </a </li> <li><a href="#">КАТАЛОГ САЙТОВ </a </li> <li> <a href="#">ОБРАТНАЯ СВЯЗЬ </a> </ul> </div> </nav> CSS Код .navigatsiya_protala { position: absolute; left: 0; right: 0; top: 40vh; width:50%; min-width: 400px; height: 60px; margin: 0 auto; } .navigatsiya_protala h1 { font-weight: 300; color: #ECF0F1; } .navigatsiya_protala p { font-weight: 100; color: #ECF0F1; letter-spacing: .1em; } #navigation_leaked{ display: block; position: fixed; top: 50px; left: 50px; z-index: 1; -webkit-user-select: none; user-select: none; } #navigation_leaked input{ display: block; width: 40px; height: 32px; position: absolute; top: -7px; left: -5px; cursor: pointer; opacity: 0; z-index: 2; -webkit-touch-callout: none; } #navigation_leaked span{ display: block; width: 26px; height: 2px; margin-bottom: 5px; position: relative; background: #ECF0F1; border-radius: 3px; z-index: 1; transform-origin: 3px 0px; transition: transform 0.2s cubic-bezier(0.77,0.2,0.05,1.0), background 0.5s cubic-bezier(0.77,0.2,0.05,1.0), opacity 0.55s ease; } #navigation_leaked span:first-child{ transform-origin: 0% 0%; } #navigation_leaked span:nth-last-child(2){ transform-origin: 0% 100%; } #navigation_leaked input:checked ~ span{ opacity: 1; transform: rotate(45deg) translate(-2px, -1px); background: #E74C3C; } #navigation_leaked input:checked ~ span:nth-last-child(3) { opacity: 0; transform: rotate(0deg) scale(0.2, 0.2); } #navigation_leaked input:checked ~ span:nth-last-child(2) { opacity: 1; transform: rotate(-45deg) translate(0, -1px); } #menyu_sayta{ position: absolute; width: 90vw; height: 110vh; margin: -100px 0 0 -50px; padding: 50px; padding-top: 125px; background: rgba(236, 240, 241, 0.97);; list-style-type: none; transform-origin: 0 0; transform: translate(-100%, 0); transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0); text-align: center; } #menyu_sayta li{ padding: 15px 0; color: #000000; list-style-type: none; font-size: 2em; font-weight: 300; } #menyu_sayta li a { color: #E74C3C; text-decoration: none; text-transformation: uppercase } #menyu_sayta li a:hover { color: #2C3E50; text-decoration: none; } #navigation_leaked input:checked ~ ul { transform: scale(1.0, 1.0); opacity: 1; } Находясь в эпоху полной смены дизайна на более современный, это меню не повлияет на основу стиля, ведь здесь только наблюдаем одну кнопку, что находится внизу. И для компьютера, а также для мобильных гаджет станет принципиально новый функционал по логистике сайта. Где идет интересная концепции на CSS для различного носителя, где можете безупречно работать на современных устройствах. Демонстрация | |
09 Мая 2020 Загрузок: 2 Просмотров: 2963
Поделиться в социальных сетях
Материал разместил