Красивый вид комментариев uCoz - Zera | |
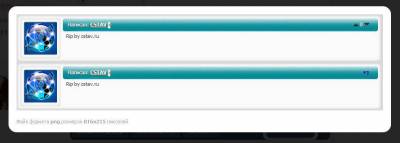
| Еще один с Avarat вам хочется представить Красивый вид комментариев uCoz - Zera который отлично по своей цветовой гамме подойдет к светлому интернет ресурсу. Но здесь по дизайну и по тематике говорить не чего. Так как он выполнен по своему стилю очень красивом виде и подойдет совершенно к любой теме. Но если у вас сайт схожем рисунком, а точнее с оттенком цвета, то это материал явно для вас. Но возможно такое, что он понравился вам, а вот по цвету не очень подходит. То просто его можно перекрасить под тот который вам нужен. Так очень просто и со вкусом выполнен и есть у него как рейтинг самих комментарий. Это как в социально сети. И вы можете поставить плюс или минус за тот или иной комментарий. Установка: Что первое нужно сделать это скачать с нашего сайта архив и потом залить в папку com если такой нет, то нужно создать ее в корне сайта. Потом идем в админ панель и вид комментариев находим и заменяем этот код на старый который прописан. Код <div class="com_full"> <div class="com_ava"><img alt="" title="$USERNAME$" class="userAvatar" border="0" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>https://zornet.ru/CSS-ZORNET/TR/1742zsewr835.png<?endif?>"></div> <div class="com_cont"> <div class="com_name">Написал: <a href="$PROFILE_URL$" target="_blank"><b>$USERNAME$</b></a><span><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$" class="comRait1"></a><?endif?><?if($COMMENT_RATING$<0)?>$COMMENT_RATING$<?else?><?if($COMMENT_RATING$=0)?>$COMMENT_RATING$<?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?><?if($GOOD_COMMENT_URL$)?><a href="$BAD_COMMENT_URL$" class="comRait2"></a><?endif?></span> $MODER_PANEL$ </div> <div class="com_Message">$MESSAGE$</div> </div> </div> Это в CSS: Код /* Comments */ .comment {margin:5px;padding:0;overflow:hidden;} .com_full {margin:0 0 5px 0;padding:6px;background:#fbfbfb; box-shadow: 0 0 10px rgba(0,0,0,0.2) inset; border-radius:5px;overflow:hidden;} .com_ava {width:78px;height:78px; margin:0 5px 0 0;padding:6px;float:left; background:#fbfbfb; box-shadow: 0 0 5px rgba(255,255,255,0.2), 0 0 10px rgba(0,0,0,0.2) inset; border-radius:5px;} .com_ava img {width:78px; height:78px;} .com_cont {overflow:hidden;} .com_name {height:29px; line-height:27px;padding:0 19px 0 12px;overflow:hidden;border-radius:5px;background:url(/com/com_name.png) no-repeat right -29px, url(/com/com_name.png) no-repeat left 0, url(/com/com_name.png) repeat-x 0 -58px; color:#fff; text-shadow:0 1px 0 #7c4407;} .com_name a {color:#fff; text-shadow:0 1px 0 #7c4407;} .com_name span {float:right;} .com_Message {padding:4px 8px;overflow:hidden;} .comRait1 {display: inline-block;margin:0 3px 0 0;width:12px; height:8px; background:url(/com/com_rait.png) no-repeat 0 0;} .comRait2 {display: inline-block;margin:0 0 0 3px;width:12px; height:8px; background:url(/com/com_rait.png) no-repeat 0 -8px;} | |
19 Июня 2014 Загрузок: 9 Просмотров: 1695
Поделиться в социальных сетях
Материал разместил