Красивый вид комментариев Groznap для uCoz | |
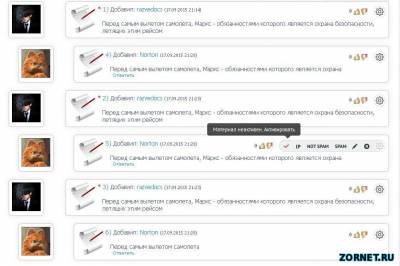
| Для светлого дизайна создан, так как можно заметить небольшие тени у вид комментариев Groznap для uCoz и он сильно отличается от других. Видно что все доработано и есть в нем кнопка редактирование и сам ответ как функция, которая предназначена, для точной беседы или ответа. Есть похожий, то там уж сильно темная гамма большая, а здесь все умеренно сделано и подойдет на очень многие темы. Довольно таки простой но не плохой вид комментариев для сайтов созданных в системе uCoz, оригинально смотрится некий свиток с ручкой в начале текста самого комментария что предаёт свою изюминку и свой характер данному скрипту. Так же можно заметить что данный скрипт вид комментариев поделен на две части с левой стороны выводится Ava а с правой части скрипта сам текст комментария и информация о том кто добавил комментарий и когда это было сделано. Установка Скопируйте код приведённый ниже и вставьте его в дизайн модуля комментарии в Вид комментариев^ Код <table id="fImga$ID$" onMouseOver="fadeOpacity(this.id, 'oR1')" onMouseOut="fadeOpacity.back(this.id)" border="0" cellpadding="0" cellspacing="0" width="100%"> <tr><td width="15%"> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td> <div class="e_details01"> <?if($USER_AVATAR_URL$)?><a title="Просмотреть профиль $USERNAME$" href="$PROFILE_URL$" target="blank"><img src="$USER_AVATAR_URL$" width="60px" border="0"></a><?else?><a title="$USERNAME$" href="$PROFILE_URL$"><img border="0" title="Просмотреть профиль $USERNAME$" src="https://zornet.ru/design_43/f_ico/yrtsa/noavatar.png" width="60px"></a> </div><?endif?> </td></tr> </tbody></table> </td> <td width="85%" align="right"><div class="e_details01"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr><td width="6%"><img src="https://zornet.ru/design_43/f_ico/yrtsa/commentquote.png" onclick="emoticon('$USERNAME$, ','message');return false;" rel="nofollow" href="javascript://" title="Клик для цитирования $USERNAME$" border="0" width="60"> </td> <td width="94%"> <div style="float: right; font-size: 11px; font-family: Arial,sans-serif;"> <?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span> <?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span> <?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span> <?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img title="Хороший пост" src="https://zornet.ru/design_43/f_ico/yrtsa/thumbu.png" alt="" align="absmiddle" border="0" width="13"></a> <a href="$BAD_COMMENT_URL$"><img title="Плохой пост" src="https://zornet.ru/design_43/f_ico/yrtsa/thumbd.png" alt="" align="absmiddle" border="0" width="13"></a> <?else?><img alt="" src="https://zornet.ru/design_43/f_ico/yrtsa/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="https://zornet.ru/design_43/f_ico/yrtsa/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><?endif?> $MODER_PANEL$</div> <div style="text-align: left;" class="cTop"> <?if($IS_OWN$)?><span class="myWinError">*</span> <?else?><?if($IS_NEW$)?><span class="myWinSuccess">*</span> <?endif?><?endif?><a name="ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" href="#ent$ID$"><b>$NUMBER$)</b></a> <?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size: 7pt; unicode-bidi: embed;">($DATE$ $TIME$)</span> <?if($ENTRY_URL$)?>[<a title="Перейти на страницу материала" target="_blank" href="$ENTRY_URL$">Материал</a>]<?endif?> </div> <div style="text-align: left; clear: both; padding-left: 10px;" class="cMessage"> $MESSAGE$</div> <?if($ANSWER$)?><div style="text-align: left; clear: both;" class="cAnswer"><font color="#0BE00B"><b> Ответ</b>:</font> $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div style="clear: both; padding-left: 15px; font-size: 7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?> </td></tr> </tbody></table> </div> </td></tr></table><br> <style> .e_details01 { padding:6px !important; background:#FFFFFF; border:1px solid#C9C9C9 !important; border-radius:6px; -moz-border-radius:6px; box-shadow:0px 0px 10px #e8e8e8; -moz-box-shadow:0px 0px 5px #dcdbd8;} </style> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 14 | |
|
| |