ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Красивый вид файлов в светлых тонах (Переделан)
Красивый вид файлов в светлых тонах (Переделан) | |
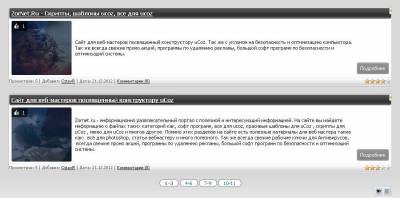
| Красивый вид файлов в светлых тонах. Красиво будит смотреться как на светлом фоне сайта так и на сером. При наведение на Avarat он светится и картинка приобретает свой цвет. Вообщем вид доработан отлично. Хоть и похож на некоторые виды но по доработки его работа способность совершенна другая и дизайн изменен, сильно не видно но есть изменения. Так же вы заметили на аватаре рейтинг красивый. Приступаем к установке: Пропишем стиль в CSS Код .viewn_row { background: url(https://zornet.ru/ZORNET/rgb.png) repeat; height: 14px; line-height: 14px; color: #fff; text-shadow: 0 1px 0 #1a1a1a; position: absolute; z-index: 10; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; margin: 2px; padding: 3px 5px; } .klass {background: url(https://zornet.ru/ZORNET/klass-s2.png) no-repeat 0 0px; padding: 0 0 2px 20px; } .v_poster {background: url(https://zornet.ru/ZORNET/v_poster.png) no-repeat; width: 135px; height: 122px; float: left; margin: 0 0 0 2px; border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px; } #golike{color:#ffffff;} .v_poster img {width:135px; height:122px; border-radius:3px; -webkit-border-radius:3px; -moz-border-radius:3px; -khtml-border-radius:3px;} .e-news {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius: 6px; background:#fff; border:1px solid #B8B6B6; padding:1px; margin-bottom:3px;} .e-title {text-align:left; background:url('https://zornet.ru/ZORNET/e-title.png') repeat-x #FFFFFF; background-position:0 50%; padding:5px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px;} .e-title a:link, .e-title a:visited {color:#fff; font-size:9pt; text-shadow:0px 1px 0px #000000;} .e-title a:hover, .e-title a:active {color:#fff; text-shadow:0px 0px 5px #fff;} .eMessagecsomsk a img, .eMessagecsomsk img {padding:3px !important;background:#ffffff; border:1px solid#dbdbdb !important;border-radius:4px; -moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;} a img {border:0px;} .e-Attach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('http://src.ucoz.ru/t/955/21.gif') no-repeat 0px 0px;} .e-Details {background:url('https://zornet.ru/ZORNET/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; } .e-Details1 {background:url('https://zornet.ru/ZORNET/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; } .e-Details2 {background:url('https://zornet.ru/ZORNET/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; } a.button {border:0px; background: transparent url('https://zornet.ru/ZORNET/button_a.png') no-repeat scroll top right; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 26px; margin: 2px; padding-right: 8px; /* sliding doors padding */ text-decoration: none;} a.button span {border:none; background: transparent url('https://zornet.ru/ZORNET/button_span.png') no-repeat; display: block; line-height: 23px; padding: 1px 0 2px 8px; vertical-align:middle; color: #fff;} a.button:hover { outline: none; background-position: 100% -26px; color: #fff; text-decoration: none;} a.button:hover span { background-position: 0% -26px; color: #fff;} a.button:active { outline: none; background-position: 100% -52px; text-decoration: none;} a.button:active span { background-position: 0% -52px; color: #fff;} .banners a img { opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40); } .banners a:hover img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); } Этот код вставляем в вид материала файлов или новостей Код <div style="float: right;">$MODER_PANEL$</div> <div class="e-news"><div class="e-title" style="text-align: left;"><strong><a href="$ENTRY_URL$">$TITLE$ <img src="https://zornet.ru/ZORNET/news.png" align="absmiddle" title="Добавлено $DATE$"></a></strong></div> <div style="text-align: left; clear: both; padding-top: 2px; padding-bottom: 2px;"><table style="width: 100%;"><tbody><tr><td class="banners" style="height: 122px;width: 141px;" valign="top"><div class="viewn_row"><span><a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});" title="Мне нравится!"><div class="klass">$RATED$</div></a></span></div> <div class="v_poster"><a href="$IMG_URL1$" class="ulightbox"><img id="img$ID$" src="$IMG_URL1$" width="135" height="122"></a><a href="https://zornet.ru/_ph/7/1/631364823.jpg" class="ulightbox"><img id="img$ID$" src="https://zornet.ru/_ph/7/1/631364823.jpg" width="135" height="122"></a></div> </td><td align="left" style="text-align: left;">$MESSAGE$</td> <td style="text-align: left; vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt;"> <a class="button" title="Подробнее/Скачать $TITLE$" href="$ENTRY_URL$" style="float: right;"><span>Подробнее</span></a> </td> </tr></tbody></table></div> <div class="e-Attach">Прикрепления: $ATTACHMENTS$</div><div class="e-Details" style="clear: both;"> <div style="float: right;"></div> Просмотров: $READS$ | Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> | Дата: <span title="$TIME$">$DATE$</span> | <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a> </div></div><br> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |