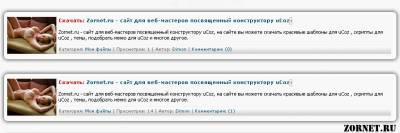
Красивый вид файлов ASER с тенями для ucoz | |
| Очень не обычный по дизайну но красивый вид файлов с тенями, шикарно будит смотреться на светлых и серых дизайн сайтов, так как тени темные и придают виду свою особенность, маленько доделал, так вид рабочий ошибок нет, ставьте и радуйтесь. Приступаем к установке: Здесь все просто, идем в П.У - находим там вид материала файлов, заходим и все сносим и заливаем наш новый код, сохраняем, и на этом все смотрим на вид и радуемся. Код <table border="0" cellspacing="0" cellpadding="0" width="100%"> <tbody><tr> <td width="40%"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td background="https://zornet.ru/zornet_ru3/topes-1.png" height="17" width="17"> <br></td> <td background="https://zornet.ru/zornet_ru3/topes-2.png" height="17"> <br></td> <td background="https://zornet.ru/zornet_ru3/topes-3.png" height="17" width="17"> <br></td> </tr> <tr> <td background="https://zornet.ru/zornet_ru3/4.png" width="17"> <br></td> <td> <table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr><td rowspan="3"><?if($IMG_URL1$)?><a href="$ENTRY_URL$"><img src="$IMG_URL1$" border="0" width="110"></a><?else?><a href="$ENTRY_URL$"><img src="https://zornet.ru/zornet_ru3/noimg.jpg" width="110" border="0" title="Àâàòàð"></a><?endif?></td><td style="padding:5px;"><a href="$ENTRY_URL$"><strong><span style="color: rgb(255, 0, 0);">Скачать:</span> $TITLE$</strong></a>$MODER_PANEL$</td></tr><tr><td style="padding:5px;">$MESSAGE$</td></tr><tr><td valign="bottom" style="padding:5px;"><div class="eDetails" style="clear:both;"> <?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?> Просмотров: $READS$ | <?if($USERNAME$)?>Автор: <a href="$PROFILE_URL$">$USERNAME$</a> <?endif?> <?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии: ($COMMENTS_NUM$)</a><?endif?></div></td></tr></tbody></table> </td> <td background="https://zornet.ru/zornet_ru3/a4e3e0816fe3.png" width="17"> <br></td> </tr> <tr> <td background="https://zornet.ru/zornet_ru3/topes-6.png" height="17" width="17"> <br></td> <td background="https://zornet.ru/zornet_ru3/topes-7.png" height="17"> <br></td> <td background="https://zornet.ru/zornet_ru3/topes-8.png" height="17" width="17"> <br></td> </tr> </tbody></table> </td> </tr> </tbody></table> <br> | |
25 Июня 2012 Просмотров: 1862
Поделиться в социальных сетях
Материал разместил