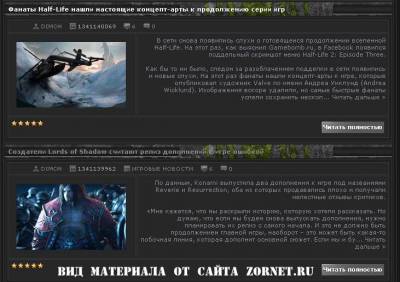
Красивый вид материалов csred в темных тонах | |
| В своем стиле оригинален и красивый вид материалов в темных тонах, создан красиво есть элементы дизайна камуфляжа, все в рабочем состояний, увеличение картинки, рейтинг, ИТД, как видите темному дизайну сайта даст свою оригинальность этот вид, всем спасибо кому понравилось устанавливайте пишите отзывы. Приступаем к установке: Открываем свою Админ панель и идем в дизайн сайта так как там находятся модули и ищим модуль новостей и в этом модули находим вид материалов.Заходим туда и все убираем до чисто и вставляем наш код. Код <style type="text/css" media="all"> @import url(http://www.god-css.ru/highslide/highslide.css); </style> <script type="text/javascript" src="http://www.god-css.ru/highslide/highslide.js "></script> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <script type="text/javascript"> hs.graphicsDir = 'http://www.god-css.ru /highslide/graphics/'; hs.outlineType = 'rounded-black'; hs.numberOfImagesToPreload = 0; hs.showCredits = false; hs.lang = { loadingText : 'Загрузка...', fullExpandTitle : 'Развернуть до полного размера', restoreTitle : 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения', focusTitle : 'Сфокусировать', loadingTitle : 'Нажмите для отмены' }; hs.allowSizeReduction = false; hs.dimmingOpacity = 0.8; </script> <div align="center" id="Div1" style="display:block;"/> <table border="0" width="100%" cellspacing="2" cellpadding="3" class="gTable"> <tbody> <tr> <td class="eNewsTitle"> <div class="s10b"><a href="$ENTRY_URL$">$TITLE$</a></div> </td> </tr> <tr> <td class="gTable"> <center> <noindex> <table border="0" cellpadding="1" cellspacing="1" width="100%" style="padding-bottom:1px;"> <tbody> <tr> <td colspan="2" align="left" class="gTableNews1"> <div width="10%" style="float:left"/> <div style="float:right"> <ul class="post-meta"> <li class="author"> <a href="$PROFILE_URL$" target="_blank" title="Новость добавил">$USERNAME$</a> </li> <li class="date"> <font class="s10l" color="#ababab">$TIMESTAMP$</font> </li> <li class="category"> <a href="$CATEGORY_URL$" title="Категория">$CATEGORY_NAME$</a> </li> <li class="reads"> <a href="http://nwo-team.ru/news/srochnoe_pismo_ot_komandy_apb/2012-04-19-448" title="Количество просмотров новости">$READS$</a> </li> <li class="comments"> <a href="$COMMENTS_URL$" title="Количество комментариев к новости">$COMMENTS_NUM$</a> </li> </ul> </div> </td> </tr> <tr valign="top"> <td align="left" class="gTableNews2" style="width: 240px; margin-left: auto; margin-right: auto;"> <table width="200" align="left" class="image" style="margin:10px;"> <tbody> <tr> <td class="img"> <div align="center" class="$IMG_URL1$"><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img alt="$TITLE$" src="$IMG_URL1$" style="border: 1px solid #232323;" align="left" height="120" width="200" border="0" title=""></a></div> </a> </td> </tr> </tbody> </table> </td> <td align="right" width="100%" class="gTableNews1"> <div class="publ_text"> $MESSAGE$ </div> </td> </tr> <tr> <td colspan="2" align="right" class="gTableNews1"> <div style="float:left"> <?if($RATING$)?><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?><?endif?> </div> <div style="float:right"> <input class="buttonprofile" type="button" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Читать полностью"/> </div> </td> </tr> </tbody> </table> </noindex> </center> </td> </tr> </tbody> </table> <div id="entryID447"/> Этот стиль прописываем в вашем CSS Код .gTable {background: #202020; border: 1px solid #303030; text-align:left;} .gTable2 {background: #272727; border: 1px solid #303030; text-align:left;} .gTableNews1 {padding:5px;background: #272727; border: 1px solid #3a3a3a;} .gTableNews2 {padding:1px;background: #272727; border: 1px solid #3a3a3a;} .eNewsTitle {font-family:Verdana,Arial,Sans-Serif;font-size:11px;font-weight:bold;color:#ababab; padding: 6px; border:0px solid #303030; height:12px; background:url('https://zornet.ru/zornet_ru4/news_title.gif') repeat-x ;} .post-meta { text-transform:uppercase; margin:15px 0 15px 0; font-size:10px; color:#7e7a7a; display:inline; border:none; } .date { background:url(https://zornet.ru/zornet_ru4/date.png) no-repeat; text-transform:uppercase; padding:0 10px 0 15px; font-size:10px; color:#7e7a7a; display:inline; border:none; } .comments { background:url(https://zornet.ru/zornet_ru4/comments.png) no-repeat; text-transform:uppercase; padding:0 10px 0 15px; font-size:10px; color:#7e7a7a; display:inline; border:none; } .category { background:url(https://zornet.ru/zornet_ru4/category.png) no-repeat; text-transform:uppercase; padding:0 10px 0 15px; font-size:10px; color:#7e7a7a; display:inline; border:none; } .reads { background:url(https://zornet.ru/zornet_ru4/reads.png) no-repeat; text-transform:uppercase; padding:0 10px 0 15px; font-size:10px; color:#7e7a7a; display:inline; border:none; } .author { background:url(https://zornet.ru/zornet_ru4/author.png) no-repeat; text-transform:uppercase; padding:0 10px 0 15px; font-size:10px; color:#7e7a7a; display:inline; border:none; } | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |