Красивые таблицы информации на CSS | |
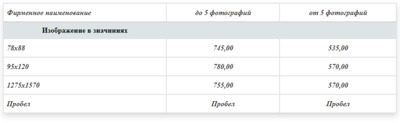
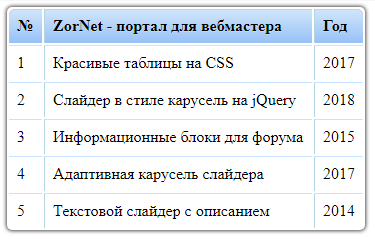
| Таблица с данными на сайте, это всегда понятный инструмент, который можно расположить сбор данных с актуальным пользовательским интерфейсом. Таблицы на ровне с навигацией считаться одним из самых удобных способов преподнести для гостей или пользователя информации, где все будет смотреться красиво и главное компактно. Если вам нужно вывести данные, а нужно понимать, что материал без данный будет полезен, или не полностью раскрыт без возможности развития событий. А значит нам нужно собрать как можно больше данных в одном месте, где таблица будет отличным решением и включать в себя очень обширную информацию для пользовательского опыта. Так как сами таблицы данных несут большую информацию, где можно пользователю или гостям сайта сделать анализ по тем данным, которые прописаны. Также сравнить с другими и отфильтровать не нужные, где все будет находиться в заданном месте, где изначально получаете ту или иную информацию, чтобы в последствие совершать действия. Просто есть таблицы для вывода данных, также ставят под заданные функций, что третья больше соответствует. Приступаем к установке: Таблица с раздельными как вконтакте  HTML Код <div class="vidtablits-akaga"> <table cellpadding="0" cellspacing="0" ><tbody> <tr> <td>Фирменное наименование</td> <td><center>до 5 фотографий</center> </td> <td><center>от 5 фотографий</center> </td> </tr> <tr> <th><center>Изображение в значениях</center> </th> <th> </th> <th> </th> </tr> <tr> <td>78х88 </td> <td><center>745,00</center> </td> <td><center>535,00</center> </td> </tr> <tr> <td>95х120</td> <td><center>780,00</center> </td> <td><center>570,00</center> </td> </tr> <tr> <td>1275х1570 </td> <td><center>755,00</center> </td> <td><center>570,00</center> </td> </tr> <tr> <td>Пробел</td> <td><center>Пробел</center> </td> <td><center>Пробел</center> </td> </tr> </tbody> </table> </div> CSS Код .vidtablits-akaga table { width: 100%; line-height: 160%; box-shadow: 0px 7px 19px rgba(64, 62, 62, 0.19), 0px 6px 16px -15px rgba(21, 20, 20, 0.51); } .vidtablits-akaga table { border: 1.5px solid #d7d8da; border-right: 0; border-top: 0; padding: 0px; margin: 0 auto 10px; } .vidtablits-akaga td { border-top: 1.5px solid #e2e0e0; border-right: 1.5px solid #e4e4e4; vertical-align: top; padding: 7px; margin: 0; font-style: italic; font-weight: 700; background: #ffffff; color: #383333; } .vidtablits-akaga th { background-color: #dee4e6; border: 0; margin: 0; border-top: 1.5px solid #d4d0d0; border-right: 1.5px solid #dee4e6; padding: 5px; text-align: left; font-weight: bold; } Здесь представлена одна из многих структур, так как базы данных бывают разных форм и размеров, это смотря под какую тематику нужно выставлять. Источник: Talantlev.net Демонстрация Цветное оформление таблицы  Это простая таблица, которая больше подойдет под описание, так как они материалом в основе на несколько оттенков идут, то веб разработчик в стилистике выставит тот оттенок цвета, который ему нужен под сайт. А так такое оформление блоков можно много где использовать, это как размещение разного описание, от категорий сайта до материалов. Плюс в том, что такой вид таблицы совершенно не будет грузить страницу, где будет находится, а это означает, что на медленном интернет соединение будет намного быстрей открываться данная страница. HTML Код <div class="pecialevelav"> <div class="understan-dablespecia">Синяя таблица</div> <div class="manyquestions">Здесь описание любого характера. </div> </div> CSS Код .pecialevelav { border: 1px solid #7dacc5; background: #e4e6e8; box-shadow: 0px 2px 8px 0px rgba(40, 64, 84, 0.49), 1px 3px 8px -15px rgba(31, 28, 28, 0.13); } .understan-dablespecia { background: #aecdde; padding: 10px; border-bottom: 1px solid #74a2bb; font-weight: bold; font-size: 13px; font-family: tahoma; color: #123548; text-shadow: 1px 1px 0px #e8e5e5; box-shadow: 0px 3px 8px 0px rgba(74, 117, 154, 0.31), -1px 8px 8px -15px rgba(43, 42, 42, 0); } .manyquestions { padding:7px; font-family:tahoma; font-size:12px; } По сути используя обе таблицы, где по второй вариаций вы изначально оформите красивее свой сайт. А первая идет чисто под информацию, где в большинстве не сильно оформление проводят, ведь главное, это данные что прописаны. Демонстрация Таблица с разделами строк  К примеру можно взять один фактор, как рейтинги, где все можно по местам расставить и стильно оформить. Вот как раз эта таблица отлично подойдет для актуальных запросов, где даже присутствует эффект, что вероятно под ссылки кто-то поставит HTML Код <table class="kusanouso-meygokesea"> <thead> <tr> <th>№</th> <th>ZorNet - портал для вебмастера</th> <th>Год</th> </tr> </thead> <tr> <td>1</td> <td>Красивые таблицы на CSS</td> <td>2017</td> </tr> <tr> <td>2</td> <td> Слайдер в стиле карусель на jQuery</td> <td>2018</td> </tr> <tr> <td>3</td> <td> Информационные блоки для форума</td> <td>2015</td> </tr> <tr> <td>4</td> <td> Адаптивная карусель слайдера</td> <td>2017</td> </tr> <tr> <td>5</td> <td> Текстовой слайдер с описанием</td> <td>2014</td> </tr> </table> CSS Код .kusanouso-meygokesea { border-radius: 5px; -webkit-box-shadow: 0 1px 1px #9c9999; -moz-box-shadow: 0 1px 1px #ccc; box-shadow: 0 1px 1px #a9a1a1; box-shadow: 0px 0px 5px 1px #4e4a4a; } .kusanouso-meygokesea tr:hover { background: #e6e6e3; -o-transition: all 0.2s ease-in-out; -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; cursor:pointer; } .kusanouso-meygokesea td, .kusanouso-meygokesea th { border-left: 1px solid #b2d5e2; border-top: 1px solid #c6e4ff; padding: 8px; text-align: left; } .kusanouso-meygokesea th { background-color: #a9c6ea; background-image: -webkit-gradient(linear, left top, left bottom, from(#ced1d4), to(#b2cae6)); background-image: -webkit-linear-gradient(top, #e2e2e2, #6a93c5); -webkit-box-shadow: 0 1px 0 rgba(228, 217, 217, 0.8) inset; box-shadow: 0 1px 0 rgba(180, 184, 189, 0.79) inset; border-top: none; text-shadow: 0 1px 0 rgba(243, 243, 243, 0.5); } .kusanouso-meygokesea td:first-child, .kusanouso-meygokesea th:first-child { border-left: none; } .kusanouso-meygokesea th:first-child { -moz-border-radius: 6px 0 0 0; -webkit-border-radius: 6px 0 0 0; border-radius: 6px 0 0 0; } .kusanouso-meygokesea th:last-child { -moz-border-radius: 0 6px 0 0; -webkit-border-radius: 0 6px 0 0; border-radius: 0 6px 0 0; } .kusanouso-meygokesea th:only-child{ -moz-border-radius: 6px 6px 0 0; -webkit-border-radius: 6px 6px 0 0; border-radius: 6px 6px 0 0; } .kusanouso-meygokesea tr:last-child td:first-child { -moz-border-radius: 0 0 0 6px; -webkit-border-radius: 0 0 0 6px; border-radius: 0 0 0 6px; } .kusanouso-meygokesea tr:last-child td:last-child { -moz-border-radius: 0 0 6px 0; -webkit-border-radius: 0 0 6px 0; border-radius: 0 0 6px 0; } Некоторые ставят под блоки, что отлично получается, но здесь безусловно с дизайн нужно поработать. Были добавлены тени, как внутренние, и для каркаса, что на изображение можно посмотреть, а вот на demo страницы теней нет, что можно сравнить. Также отличным вариантом подойдет под актуальные запросы любой тематики. Но одно из главных, как и все элементы, что присутствуют на ресурсе, которые отвечают за функционал, это привлекательный стиль дизайна для пользователя и безусловно, чтоб все было удобно и доступно. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |