Красивая HTML форма подписки на CSS3 | |
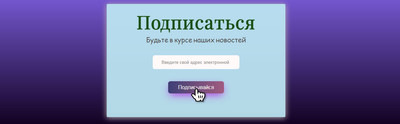
| Здесь представлена стильная форма подписки для сайта, где идет стильный дизайн с помощью HTML + CSS, и с кнопкой для отправки почтового адреса. А точнее, это окно, что появляется при открытии сайта или блога, а также заданной страницы. Где видим модальное окно, где по вверх идет название, а ниже можно кратко описать по теме. Также по умолчанию идет фон, который можно сменить, так, чтоб соответствовал вашему основному дизайн, ведь от этого на прямую зависит стиль верхних знаков. Эта форма выстроена с помощью HTML / CSS, где можно кардинально поменять стилистику, чтоб можно было не сложно поставить тени или любой оттенок цвета. Сама суть работы идет как на социальных сетях, где на сайте будет добавлен материал, где в тот же миг вас оповестит по той почте, которую вы изначально указали, это как при регистрациях, или уже как пользователь. Вот в этом варианте обозначение, форма подписки автоматически переводит посетителей сайта в подписчиков. Так изначально выглядит форма, где если не заполнять, но сделать клик, то появится окно, что форма не заполнено корректно.  Установочный процесс: HTML Код <div id="vaerosolka"> <h2>Подписаться</h2> <p>Будьте в курсе наших новостей</p> <form> <input type="email" placeholder="Введите свой адрес электронной почты" required> <br> <button>Подписывайся</button> </form> </div> CSS Код body { background-image: linear-gradient(to top, #12011f 0%, #7557d0 100%); background-attachment: fixed; background-size: cover; margin: 0; } #vaerosolka { background-image: linear-gradient( to top, rgb(208 182 228 / 40%) 0%, rgb(243 253 253) 100% ); box-shadow: 0 15px 30px 1px rgb(165 157 157 / 78%); text-align: center; border-radius: 3px; margin: 2em auto; background: rgb(187 228 241 / 95%); height: 312px; width: 512px; padding: 1em; position: fixed; bottom: 0; right: 0; left: 0; top: 0; } #vaerosolka h2 { -webkit-text-fill-color: rgb(0 0 0 / 0%); -webkit-background-clip: text; background-image: linear-gradient(to top, #06442a 0%, #1f520f 100%); font-family: "Playfair Display", serif; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; letter-spacing: 2px; font-size: 3.5em; margin: 0; } #vaerosolka p { font-family: "Farsan", cursive; margin: 3px 0 1.5em 0; font-size: 1.3em; color: #545050; } #vaerosolka input { background: rgb(51 47 51 / 90%); width: 210px; display: inline-block; text-align: center; border-radius: 7px; background: #fff9f9; padding: 1em 2em; outline: none; border: none; color: #080808; transition: 0.3s linear; } ::placeholder { color: #8c8686; } #vaerosolka input:focus { background: rgba(0, 0, 333, 0.1); } #vaerosolka button { background-image: linear-gradient( to left, rgb(197 102 151 / 75%) 0%, rgb(76 80 181 / 86%) 100% ); box-shadow: 0 9px 25px -5px #b434e2; font-family: "Abel", sans-serif; padding: 0.5em 1.9em; margin: 2.3em 0 0 0; border-radius: 7px; font-size: 1.4em; cursor: pointer; color: #f7f3f3; font-size: 1em; outline: none; border: none; transition: 0.3s linear; } #vaerosolka button:hover { transform: translatey(2px); } #vaerosolka button:active { transform: translatey(5px); } Не сложная по конструкций, но явно выглядит креативно, и и яркой палитре эта форма входа, где некоторые добавляют градиент, так как такой сгусток оттенок цвета отлично подходит под светлый или темный формат. При установки появляется возможность использовать ее для любых целей, таких как авторизация в разнообразных приложениях, как мобильные или десктоп приложении. Демонстрация | |
11 Января 2021 Загрузок: 3 Просмотров: 1223
Поделиться в социальных сетях
Материал разместил

