Кнопка 3D с поворотом CSS при наведении | |
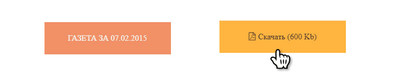
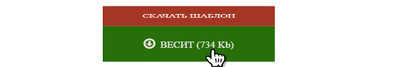
| Оригинальная кнопка CSS, что несет информацию с двух сторон, ведь создана в формате 3d, где при наведении курсора автоматически поворачивается. При открытии сайта мы видим один запрос, где безусловно идет в тематическом направлении. Как пример возьмем файлы, и видим надпись, и после чего наводим клик. И здесь сразу кнопка автоматически поворачивается и на другой стороне прописан вес файла. Также нужно подметить, что на каждую сторону вы можете выставить свой оригинальный оттенок цвета. Это мы ставим только на два формата. Но здесь нужно цветовую палитру так расположить, чтоб отлично смотрелся 3D формат. Безусловно не на многие стили дизайна сайта подойдет, если рассматривать плоские, то вероятно можно поставить на функционал, что оригинальный вид появится на портале. Так выглядит кнопка по умолчанию:  Здесь самостоятельно задаем оттенок, как пример идет в материале:  Установка: Чтоб закрепить шрифтовую кнопку, но для этого нужно выставить стиль в HEAD страницы. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> HTML Код <div class="knopka-snulasen"> <div class="dsanas-upogem">СКАЧАТЬ ШАБЛОН</div> <div class="pedesa-mulopis"><a href="">ВЕСИТ (734 Kb)</a></div> </div> CSS Код .knopka-snulasen { cursor: pointer; height: 5em; width: 268px; margin: 48px auto; -webkit-transition: all ease 0.5s; transition: all ease 0.5s; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; text-align: center; } .dsanas-upogem, .pedesa-mulopis { background: #a53523; height: 4em; line-height: 4em; } .dsanas-upogem { color: #F6F7F2; text-transform: uppercase; -webkit-transform: translateZ(2em); transform: translateZ(2em); } .pedesa-mulopis { background: #266f08; -webkit-transform: rotateX(-90deg) translateZ(-2em); transform: rotateX(-90deg) translateZ(-2em); } .pedesa-mulopis a { display: block; color: #f5ecec; text-decoration: none; } .pedesa-mulopis a:before { content: "\f01a"; font-family: FontAwesome; margin-right: 8px; font-size: 21px; } .knopka-snulasen:hover { -webkit-transform: rotateX(89.9deg); transform: rotateX(89.9deg); } Место занимает как стандартный формат кнопки, даже когда идет анимация перехода на сторону, где прописан вес файла, но так основном можно наблюдать. А вот плюс в таком виденье, это темные и светлые сайты, где смотрится просто великолепно. Демонстрация | |
20 Ноября 2019 Загрузок: 1 Просмотров: 1074
Поделиться в социальных сетях
Материал разместил