Фиксированное меню "гамбургер" на jQuery | |
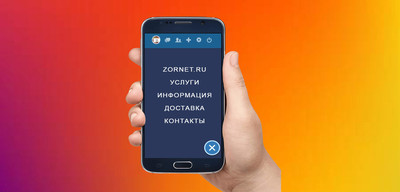
| Здесь представлено фиксированное меню для мобильного просмотра на jQuery, где задействовано анимированное появление всех элементов навигации. Насчет характеристики и помещение материалов, то это меню изначально не рассчитано на множество прописанных запросов или количество пунктов. Но его плюс заключается в том, что оно отлично встраивается под мобильные гаджеты, где будет прекрасно смориться как вспомогательная навигация на сайте. Так как изначально его выстраивали под небольшие мониторы, где в самом низу будет кнопка в правом углу, что при нажатии на ее появляется темно прозрачная палитра фона, и по центру мы находим вспомогательные ключевые фразы для перехода. Рассматривая с мобильного аппарата, то здесь можно произвести установку на любой странице, где вам необходима будет функционал, и такая навигация по своему появлению станет отличным вспомогательным решением. Вместо того, чтобы позиционировать меню главным, это материал или основной контент, что будет позиционироваться после открытия основной панели навигации. Другими словами, вместо позиционирования меню, освещаем все, что находится на странице сайта. Обзор онлайн сервис на адаптивность элементов навигации:  Вид на мобильном экране, где изначально создан под такую ширину:  При установочном процессе нужно подключить библиотеку, если она изначально не установлена. Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> Если по умолчанию у вас уже вшита библиотека, то вам не нужно ее дважды прописывать. Установка: HTML Код <div class="navigatsiya"> <div> <span></span> <span></span> <span></span> </div> <nav> <ul> <li><a href="/">Главная</a></li> <li><a href="/">Скрипты</a></li> <li><a href="/">Скачать</a></li> <li><a href="/">Шаблоны</a></li> <li><a href="/">Обратная связь</a></li> </ul> </nav> </div> CSS Код .navigatsiya div { display: block; position: fixed; bottom: 15px; right: 15px; background-color: #1464a9; height: 49px; width: 48px; border-radius: 100%; z-index: 9999999; border: 3px solid #accbe4; box-shadow: 1px 3px 5px rgba(25, 25, 25, 0.3); cursor: pointer; box-sizing: content-box; } .navigatsiya div span { display: block; position: absolute; left: 50%; transform: translateX(-50%); width: 28px; height: 3px; background-color: #efecec; border-radius: 15px; transition-duration: .4s; } .navigatsiya div span:nth-child(1) { top: 14px; } .navigatsiya div span:nth-child(2) { top: 23px; } .navigatsiya div span:nth-child(3) { bottom: 14px; } .navigatsiya div.active span:nth-child(1) { transform: translate(-15px, 9px) rotate(-45deg); } .navigatsiya div.active span:nth-child(2) { transition-duration: 0s; opacity: 0; } .navigatsiya div.active span:nth-child(3) { transform: translate(-15px, -9px) rotate(45deg); } .navigatsiya nav { display: block; position: fixed; bottom: 15px; right: 15px; height: 48px; width: 48px; border-radius: 50%; z-index: 9999990; transition-duration: .4s; display: flex; align-items: center; justify-content: center; overflow: hidden; } .navigatsiya nav.open { background-color: rgba(25, 25, 25, 0.9); width: 100vw; height: 100vh; right: 0px; bottom: 0px; border-radius: 0; } .navigatsiya nav ul { display: none; } .navigatsiya nav ul.show { display: flex; flex-direction: column; list-style: none; margin: 0; padding: 0; } .navigatsiya ul li { display: flex; align-items: center; justify-content: center; background-color: transparent; width: 100%; opacity: 0; animation-name: fadein; animation-duration: 1s; animation-fill-mode: forwards; } .navigatsiya ul li:not(:last-child) { margin-bottom: 22px; } .navigatsiya ul li a { font-size: 23px; text-transform: uppercase; letter-spacing: 0.12em; text-decoration: none; color: #f5f5f5; } @keyframes fadein { 0% { opacity: 0; } 100% { opacity: 1; } } JS Код $('.navigatsiya div').on('click', () => { $('.navigatsiya div').toggleClass('active'); $('.navigatsiya nav').toggleClass('open'); $('.navigatsiya nav ul').toggleClass('show'); }); for (let a = 1; a <= $(".navigatsiya ul li").length; a++){ $(".navigatsiya ul li:nth-child("+ a +")").css("animation-delay", "."+ (a+1) +"s"); } Если у вас мобильный контент, то вы можете просто не выводит меню на большие экраны, а точнее не показывать меню на широких экранах. Для этого нужно в CSS добавить: Код @media (min-width:768px){ .navigatsiya { display: none; } } В заключение пару строк ключевых значений, которые вы должны помнить, эту навигацию также можно задействовать на отдельных страниц широкого формата, где по аналогичным функциям отлично работает. Это не боковая панель, что появляется в заданном месте, здесь идет по вверх страницы навигация, где вы читая одну информацию при клике по кнопке можете перейти на главную, и вам не нужно выходить на основное меню, как вспомогательное будет отлично справятся со всем функционалом. Демонстрация | |
26 Мая 2020 Загрузок: 1 Просмотров: 1378
Поделиться в социальных сетях
Материал разместил