Анимированная подсказка с помощью CSS | |
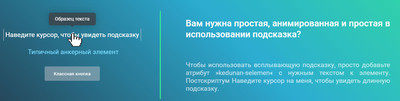
| Подсказки на сайте останутся актуальными, что появляться при наведении клика на кнопку или знаки, что происходит призыва к действию. Здесь приведено несколько примеров, это как создать дизайн стиля для появления информации, что находится в темно прозрачной форме. Но самое интересное, что вы можете поставить как на один знак или на полное предложение, здесь уже больше зависит от того, кто станет выставлять эту подсказку, не говоря про другие элементы, где можно ее закрепить. Задействование всплывающей подсказки является одним из самых популярных способов информирования пользователя о том, где они будут приняты или какие действия будут выполнены при нажатии на ссылку. Здесь идет подсказка в анимированном формате при появлении, что делает совершенно оригинальный способ появление. Поскольку данный эффект увеличения анимации не так сложный, то пользователь будет испытывать одинаковый эффект плавности на всех устройствах. Так идет при просмотре подсказок, где все стили подписаны, но и по классам все распределено. Это для того, чтобы не было путаницы, где выбираем нужный эффект в чистом виде.  Установка: Вам остается выбрать тот класс, который отвечает за появление, ведь оно может показаться по сторонам, а также сверху или снизу. Где задействуем тот эффект появления, которое больше вам понравится, как по мне, то показ основы внизу, смотрится более читабельный для пользователя. HTML Код <main> <div class="podckas-gedonaked"> <p kedunan-selemen="Образец текста"> Наведите курсор, чтобы увидеть подсказку</p> <a href="#" kedunan-selemen="Эта ссылка никуда не идет" kedunan-selemen-vedsagukas="right"> Типичный анкерный элемент </a> <button kedunan-selemen="Пример подсказки" kedunan-selemen-vedsagukas="left"> Классная кнопка </button> </div> <div class="askodes-miniamub"> <p> <span class="pudsa-miledun"> Вам нужна простая, анимированная и простая в использовании подсказка? </span> </p> <p kedunan-selemen="Если вы потратили больше пяти минут на изучение цифрового маркетинга, есть большая вероятность, что вы натолкнулись на целый ряд сокращений." kedunan-selemen-vedsagukas="bottom"> Чтобы использовать всплывающую подсказку, просто добавьте атрибут с нужным текстом к элементу. Постскриптум Наведите курсор на меня, чтобы увидеть длинную подсказку. </p> </div> </main> CSS Код [kedunan-selemen] { position: relative; z-index: 10; } [kedunan-selemen]:before, [kedunan-selemen]:after { position: absolute; visibility: hidden; opacity: 0; left: 50%; bottom: calc(100% + 5px); pointer-events: none; transition: 0.2s; will-change: transform; } /* Актуальная подсказка с динамической шириной */ [kedunan-selemen]:before { content: attr(kedunan-selemen); padding: 10px 18px; min-width: 50px; max-width: 300px; width: max-content; width: -moz-max-content; border-radius: 6px; font-size: 14px; background-color: rgba(59, 72, 80, 0.9); background-image: linear-gradient(30deg, rgba(59, 72, 80, 0.44), rgba(59, 68, 75, 0.44), rgba(60, 82, 88, 0.44)); box-shadow: 0px 0px 24px rgba(0, 0, 0, 0.2); color: #fff; text-align: center; white-space: pre-wrap; transform: translate(-50%, -5px) scale(0.5); } /* Всплывающая подсказка */ [kedunan-selemen]:after { content: ''; border-style: solid; border-width: 5px 5px 0px 5px; border-color: rgba(55, 64, 70, 0.9) transparent transparent transparent; transition-duration: 0s; transform-origin: top; transform: translateX(-50%) scaleY(0); } /* Подсказка становится видимой при наведении */ [kedunan-selemen]:hover:before, [kedunan-selemen]:hover:after { visibility: visible; opacity: 1; } /* Шкалы от 0,5 до 1 -> эффект роста */ [kedunan-selemen]:hover:before { transition-delay: 0.3s; transform: translate(-50%, -5px) scale(1); } /* Эффект скольжения только при вводе мыши */ [kedunan-selemen]:hover:after { transition-delay: 0.5s; /* Начиная после эффекта роста */ transition-duration: 0.2s; transform: translateX(-50%) scaleY(1); } /* Подсказка + стрелка */ [kedunan-selemen-vedsagukas="left"]:before, [kedunan-selemen-vedsagukas="left"]:after { left: auto; right: calc(100% + 5px); bottom: 50%; } /* Tooltip */ [kedunan-selemen-vedsagukas="left"]:before { transform: translate(-5px, 50%) scale(0.5); } [kedunan-selemen-vedsagukas="left"]:hover:before { transform: translate(-5px, 50%) scale(1); } /* Стрела */ [kedunan-selemen-vedsagukas="left"]:after { border-width: 5px 0px 5px 5px; border-color: transparent transparent transparent rgba(55, 64, 70, 0.9); transform-origin: left; transform: translateY(50%) scaleX(0); } [kedunan-selemen-vedsagukas="left"]:hover:after { transform: translateY(50%) scaleX(1); } /* ПРАВО */ [kedunan-selemen-vedsagukas="right"]:before, [kedunan-selemen-vedsagukas="right"]:after { left: calc(100% + 5px); bottom: 50%; } [kedunan-selemen-vedsagukas="right"]:before { transform: translate(5px, 50%) scale(0.5); } [kedunan-selemen-vedsagukas="right"]:hover:before { transform: translate(5px, 50%) scale(1); } [kedunan-selemen-vedsagukas="right"]:after { border-width: 5px 5px 5px 0px; border-color: transparent rgba(55, 64, 70, 0.9) transparent transparent; transform-origin: right; transform: translateY(50%) scaleX(0); } [kedunan-selemen-vedsagukas="right"]:hover:after { transform: translateY(50%) scaleX(1); } /* НИЗ */ [kedunan-selemen-vedsagukas="bottom"]:before, [kedunan-selemen-vedsagukas="bottom"]:after { top: calc(100% + 5px); bottom: auto; } [kedunan-selemen-vedsagukas="bottom"]:before { transform: translate(-50%, 5px) scale(0.5); } [kedunan-selemen-vedsagukas="bottom"]:hover:before { transform: translate(-50%, 5px) scale(1); } [kedunan-selemen-vedsagukas="bottom"]:after { border-width: 0px 5px 5px 5px; border-color: transparent transparent rgba(55, 64, 70, 0.9) transparent; transform-origin: bottom; } html { width: 100%; height: 100%; font-family: 'Roboto', sans-serif; color: white; font-size: 1.2em; background: linear-gradient(45deg, #243949, #2cacd1, #35eb93); background-size: 120% 120%; animation: moveFocus 5s ease infinite alternate; } @keyframes moveFocus { 0% { background-position: 0% 100% } 100% { background-position: 100% 0% } } body { background: none; } main { padding: 4%; display: flex; flex-direction: row; } button { margin: 0; padding: 0.7rem 1.4rem; cursor: pointer; text-align: center; border: none; border-radius: 4px; outline: inherit; text-decoration: none; font-family: Roboto, sans-serif; font-size: 0.7em; background-color: rgba(174, 184, 192, 0.55); color: white; -webkit-appearance: none; -moz-appearance: none; transition: background 350ms ease-in-out, transform 150ms ease; } button:hover { background-color: #484f56; } button:active { transform: scale(0.98); } button:focus { box-shadow: 0 0 2px 2px #298bcf; } button::-moz-focus-inner { border: 0; } .podckas-gedonaked { flex-grow: 1; display: flex; flex-direction: column; align-items: center; align-content: center; justify-content: center; text-align: center; padding-right: 4%; } .podckas-gedonaked p { padding: 6px; display: inline-block; margin-bottom: 5%; } .podckas-gedonaked p:hover { border-left: 1px solid lightgrey; border-right: 1px solid lightgrey; padding-left: 5px; padding-right: 5px; } .podckas-gedonaked a { margin-left: 6px; margin-bottom: calc(5% + 10px); color: #76daff; text-decoration: none; } .podckas-gedonaked a:hover { margin-bottom: calc(5% + 9px); border-bottom: 1px solid #76daff; } .podckas-gedonaked button { margin-bottom: 20px; } .askodes-miniamub { flex-grow: 8; display: flex; flex-direction: column; justify-content: center; text-align: justify; padding-left: 6%; border-left: 3px solid #35ea95; } .askodes-miniamub p { color: rgba(255, 255, 255, 0.69); } .askodes-miniamub p { max-width: 600px; text-align: justify; } .askodes-miniamub .pudsa-miledun { display: block; color: #fff; font-size: 1.36em; font-weight: 500; padding-bottom: 24px; } /* Настройки миниатюр */ @media (max-width: 800px) { html { animation-duration: 0.6s; } body { display: flex; background: none; height: 100%; margin: 0px; } main { font-size: 1.1em; padding: 6%; } .askodes-miniamub p:before, .askodes-miniamub p:after { display: none; } .podckas-gedonaked { max-width: 150px; font-size: 22px; } .podckas-gedonaked a, button { display: none; } .podckas-gedonaked p:before, .podckas-gedonaked p:after { visibility: visible; opacity: 1; } .podckas-gedonaked p:before { content: "Tooltip"; font-size: 20px; transform: translate(-50%, -5px) scale(1); } .podckas-gedonaked p:after { transform: translate(-50%, -1px) scaleY(1); } } Как веб мастер, вы самостоятельно можете сделать свои оригинальные настройки, где задействуете этот дизайн. Так как уже самостоятельно можно поменять оттенок, сделать его аналогичным основного стиля сайта. Но и само появление, оно аналогично редактируется, где на demo страницы отлично показано. Демонстрация | |
24 Января 2020 Загрузок: 1 Просмотров: 1097
Поделиться в социальных сетях
Материал разместил