Адаптивный вид материалов Yraaa для uCoz | |
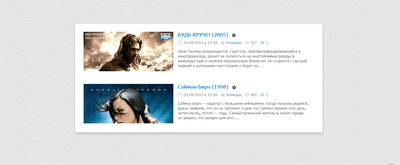
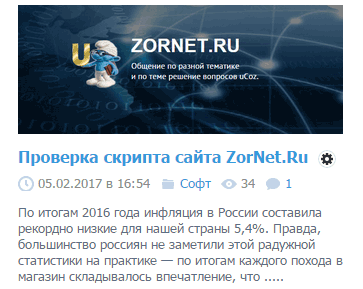
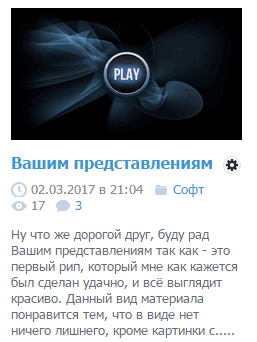
| Отлично созданный вид материала сайта Yraaa на светлый дизайн. Который адаптивный под мобильные аппараты и разные размер монитора. Где установка его не сложная и происходит в две установке, это код и стили, вообще не чего сложного. Здесь нужно знать, что у материала фиксированная ширина, где желательно делать контекстный вид ширины, не больше 500 пикселей. Как все знают, что автор сам выложил его на своем сайте, но там были технические данные, а адаптивности не было, так в этот еще раз напоминаю, она есть. Формат его понятен и можно ставить его на многие тематические площадки, как новости или блок с файлами. Но когда смотришь с мобильного телефона, то там иконки выстраиваются в два ряда, что при помощи этого стиля вы можете некоторые убрать. А это, просто на самой малой ширине они просто не будут показываться и визуально их не будет. Стоит только вывести на больше экран, то они сразу появятся, это просто как рекомендация. Все что нужно по функциям и по информации он все выводить. Просто кратко можно сказать, отличный материал, который еще не один год будет востребован. Здесь мы видим, как к примеру будет смотреться на планшете.  А в этом случай, на самый узкий обзор мобильных аппаратах.  Приступаем к установке: Выбираем модуль, это может быть как доска объявление или блог и остальные подходящие под такой формат. Краткое описание изменено, в отличие от источника. Здесь теперь вы сами выставляете вам нужную запись по знакам. Код <div class="mtr"> <div class="im"> <div class="inim"> <a href="$ENTRY_URL$"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_URL1$<?else?>$IMG_URL1$<?endif?>" width="300" alt="$TITLE$" title="$TITLE$" /></a> </div> </div> <div class="mtr_td"> <div class="name_mtr"><a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</div> <div class="article_counters"><span class="dats">$DATE$ в $TIME$</span><?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$"><span class="catalog">$CATEGORY_NAME$</span></a><?endif?><span class="views">$READS$</span><?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$"><span class="coms">$COMMENTS_NUM$</span></a><?endif?></div> <p class="mtr_d"> <?if(len($MESSAGE$)>231)?><?substr($MESSAGE$,0,231)?>.....<?else?>$MESSAGE$<?endif?> </p> </div> </div> CSS: Код .mtr {padding:20px;display:table} .mtr .article_counters {margin-bottom:10px;} .mtr .im {background:#FFFFFF;padding-right:15px;display:table-cell;vertical-align:top} .mtr_td {display:table-cell;vertical-align:top} .mtr .inim {width:300px;height:132px;overflow:hidden} .mtr_descr {margin:0;position:absolute;top:-9000px} .name_mtr {margin-bottom:7px;font-size:16px;font-weight:bold} .article_counters {margin-bottom:14px;font-size:13px;color:#8c8c8c} .article_counters span {display:inline-block;margin-right:10px} .article_counters .dats {background:url('https://zornet.ru/Fresa/AB/time.png') 0px 1px no-repeat;padding-left:20px} .article_counters .views {background:url('https://zornet.ru/Fresa/AB/views.png') 0px 1px no-repeat;padding-left:20px} .article_counters .coms {background:url('https://zornet.ru/Fresa/AB/comment.png') 0px 1px no-repeat;padding-left:20px} .article_counters .catalog {background:url('https://zornet.ru/Fresa/AB/catalog.png') 0px 1px no-repeat;padding-left:20px} .article_counters .user {background:url('https://zornet.ru/Fresa/AB/user.png') 0px 1px no-repeat;padding-left:20px} @media only screen and (max-width: 980px) { .mtr .inim {width:200px;height:auto} .mtr .inim img {width:200px} } @media only screen and (max-width: 460px) { .mtr {display:block} .mtr .im {display:block;margin-bottom:10px;padding-right:0px} .mtr .inim, .mtr .inim img {width:100%;} .mtr_td {display:block} } У кого уже подключены шрифтовые иконки, то вы можете изменить здесь, так как они на ссылках, вы можете поставить свои оригинальные и которые соответствуют вашей тематике. Источник: Yraaa | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |