Адаптивный дизайн на вид материалов uCoz | |
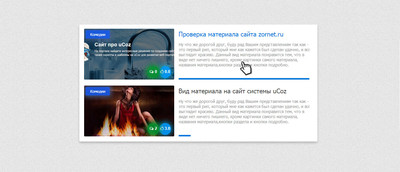
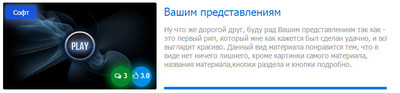
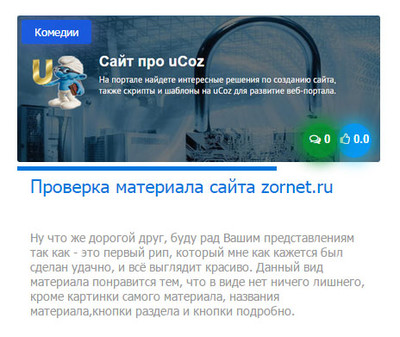
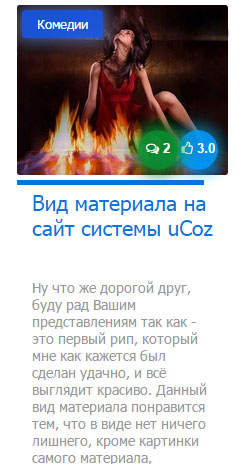
| Ярко и оригинально в своем стиле создан адаптивный вид материала на такие модули, как новости или блог, также файлы, плюс эффект. Это уже знакомый вид материала был ранее залит на сайт, но пользователь maniacvn, решил предать ему новую стилистику, которая стала более заметная от оригинала. Здесь просто были добавлены оттенки цвета на иконки рейтинг, которые идут под шрифтовыми иконками, но и также под нумерацию комментариев, где сейчас у каждого своя гамма. Если кто решил, что рейтинг будет в минус и появится красный оттенок, то здесь такого нет. Вы сами можете выставить те цвета, которые больше подойдут на интернет ресурс. Есть и вокруг их тени, изначально они были большими, так как пришлось само окно немного меньше сделать, а это стало более стандартное, и значить уменьшить цветности, но не потеряло изначальную визуализацию. Так как он полностью подходит как на разные размеры монитора и также под любой мобильный аппарат, то можно смело устанавливать и только подогнать к своему конструктору. Так как они разные бывают, у кого то темный сайт и здесь нужно явно гамму поменять и как в название, так как при клике происходит изменение и внизу синее черточка начинает движение. И светлые, что на тестовом сайте на таком был проверен на работоспособность. Так была дата, но пришлось ее убрать, просто в стилистику не сильно подходит и сильно выделялась. А здесь что нужно, это понятно выделенное название и чтоб корректно было отображение на картинку, что перекреплена к вид материалов. Комментарий и рейтинг работает в самом материале в его основе, если вы там пост оставили, то здесь появиться цифра, и по такому же принципу вы можете оценивать и все выводиться на страницу. По этому поводу, по проверки на адаптивность, вам приложены будут изображение, которые проверялись, и вы можете посмотреть как выводятся тот, иной файл или новость на разных размерах. Теперь переходим к обзорам: Так по умолчанию у вас на сайте будет установлен и смотреться, в низу видим эффект, это значит клик наведенный.  Это примерно вид с планшета или возможно смартфона, что все корректно выводит и даже категорию, что в верхнем углу.  Считаю самый малый экран на мобильном устройстве, и также вы можете отчетливо все видеть и все читабельно.  Приступаем к установке: Идем вверх сайта, чтоб подключить шрифтовые иконки, на вывод их, что потом можете по всему сайту с ними работать. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Сам код в админ панели меняем полностью на вид материала, к примеру на доске объявление. Код <div id="wid_m_bc"> <div id="wid_m_left"> <div id="wid_m_cat">$CATEGORY_NAME$</div> <div id="wid_m_kp"> <p1><i class="fa fa-thumbs-o-up"></i> $RATING$</p1> <p2> <i class="fa fa-comments-o"></i> $COMMENTS_NUM$</p2> </div> <div id="wid_m_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a></div> </div> <div id="wid_m_right"><a href="$ENTRY_URL$"> <div id="wid_m_border"></div> <h2>$TITLE$</h2> <p> <?if(len($MESSAGE$)>293)?><?substr($MESSAGE$,0,293)?>.....<?else?>$MESSAGE$<?endif?> </p></a> </div> <div id="clr"></div> </div> Стили можно разместить в самом низу CSS. Код #wid_m_bc { position: relative; overflow: hidden; margin: 20px; background: #FFF; height: 170px; } #wid_m_left {float: left;width: 40%;position: relative;} #wid_m_right {margin-left: 40%;width: 60%;padding: 0px 15px;} #wid_m_cat { position: absolute; background: rgba(26, 92, 235, 0.9); box-shadow: 0px 0px 23px 5px rgba(76, 100, 150, 0.9); color: #FFF; padding: 6px 15px; margin:5px; border-radius: 3px; } #wid_m_img { max-width: 100%; height: 170px; overflow: hidden; } #wid_m_img img { max-width: 100%; min-width: 100%; height: 170px; object-fit: cover; border-radius: 3px; } #wid_m_kp p1 { position: absolute; bottom: 5px; right: 10px; color: #FFF; line-height: 38px; text-align:center; font-family: 'Jura', sans-serif; font-size: 13px; font-weight:600; color:#fff; background: rgba(0, 158, 255, 0.9); border-radius: 50%; box-shadow: 0px 0px 23px 5px rgba(0, 197, 255, 0.58); width:40px; height:40px; } #wid_m_kp p2 { position: absolute; bottom: 5px; right: 50px; color: #FFF; line-height: 38px; text-align:center; font-family: 'Jura', sans-serif; font-size: 13px; font-weight:600; color:#fff; background: rgba(6, 148, 49, 0.9); border-radius: 50%; box-shadow: 0px 0px 23px 5px rgba(6, 148, 49, 0.9); width:40px; height:40px; } #wid_m_border { width: 40px; height: 5px; background: #0276DD; position: absolute; bottom: 0; } #wid_m_bc:hover #wid_m_border { width: 100%; -webkit-transition: all 2s; -moz-transition: all 2s; -o-transition: all 2s; transition: all 2s; } #wid_m_bc h2 { padding: 0px 0; display: block; color: #434343; font-size: 21px; padding-right:65px; } #wid_m_bc:hover h2 { color: #0276DD; } #calendar { position: absolute; top: 5px; right: 5px; color: #FFF; text-align:center; font-family: 'Jura', sans-serif; font-size: 13px; font-weight:600; color:#fff; width:60px; height:60px; padding:5px; } #wid_m_bc p { display: block; color: #; font-size: 14px; max-height: 170px; overflow: hidden; color: #999999; } #clr {clear: both;} @media screen and (max-width: 600px) { #wid_m_bc {height: auto;padding-bottom: 10px;} #wid_m_left {float: none;width: 100%;} #wid_m_right {margin-left: 0px;width: 100%;padding: 0px;position: relative;} #wid_m_border {top: 0px;} #wid_m_bc h2 {padding: 10px 15px;} #wid_m_bc p {padding: 15px;} } /*Podcerkivanie*/ a:link {text-decoration:none;} Прежде, что то менять или делать, вам лучше сохранить позицию в "Резервное копирование (backup)" чтоб можно было откатить на тоже место, с чего начинали. Автор: waak Источник: bоbа.ucoz.com Доработал дизайн: Админ сайта uCozz.pRo С моей стороны, только уменьшил сам экран под скрин, и по сторонам закруглил на 3 пикселя, и что раздел или категория идет выше, там тоже шумы подобрал, чтоб смотрелось более ярко на любом фоне. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 24 | |
|
| |
| 1 2 » | |