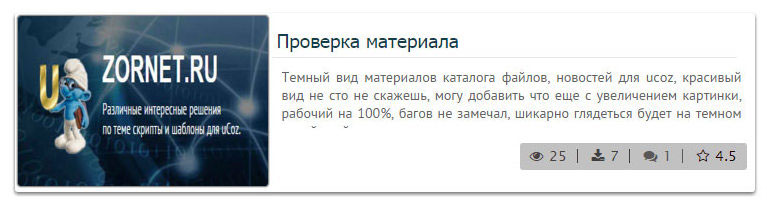
Светлый вид материалов на сайт uCoz | |
| Этот вид материала в светлом стиле будет отлично смотреться на блоге. Но и на каталог файлов его поставить можно, так как функций позволяют. А это иконки которые находятся под описанием и выводят всю информацию, это сколько комментариев и сколько было произведено скачивание материала. Но этим уже не кого не удивишь, но здесь стилистика выполнена так, что вверх слит с фоном, а по остальным сторонам идет темный оттенок форме тени. Если у вас игровой ресурс, то вы можете попробовать поставить, просто он так сделан, что тематика здесь очень большая, тут главное, чтоб по цвету был схожий. Одно из главный, это шрифтовые иконки, они и делают дизайн, что также установим их на сайт. И после того, вы можете уже или просто на вид поменять на свои, и также разместить по всему сайту. Так больше не чего такого нет, простой вид со стилями, где большая возможно кардинально что то изменить или просто привнести что то свое. Так примерно будет смотреться на белом фоне.  Установка: Первым делам устанавливаем шрифт на кнопки, копируем и ставим вверх сайта в самый потолок. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Потом выбираем модуль, пусть будет каталог файлов и вид материала устанавливаем код. Код <table class="newbrousgame"> <tbody><tr> <td style="height: 170px;"> <div><a href="$ENTRY_URL$"><img src="$IMG_URL1$" width="250" height="170" border="0" alt="$TITLE$"></a></div> </td> <td style="height: 170px;"> <div class="brousgame"> <div class="broustitle"><a href="$ENTRY_URL$">$TITLE$</a></div> </div> <div class="brousdescr">$MESSAGE$</div> <div class="brousrating"><span class="reads" title="Просмотров">$READS$</span> <span class="loadss" title="Загрузок">$LOADS$</span> <span class="comm_num" title="Комментариев">$COMMENTS_NUM$</span> <span class="game_rating" title="Рейтинг">$RATING$</span></div> </td> </tr></tbody> </table> И остается только стили прописать в CSS сайта. Код /* Вид материалов материалов */ .newbrousgame {border-radius: 3px; border: 0; cellpadding: 0; max-height: 170px; min-height: 170px; background: #ffffff; height: 170px; margin: 22px 0; -webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30); box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30); } .newbrousgame img {border-radius: 3px; box-shadow: 0px 0px 1px 1px #f0f0f0;} .brousgame{width: 460px; display: inline-block; border-bottom: #e7e7e7 1px solid; padding-left: 5px; padding-bottom: 5px;} .broustitle {text-align:left;} .broustitle a {color: #153d4c !important; text-decoration: none !important; text-align: left; font-size: 16px;} .broustitle a:hover { text-decoration: underline !important; } .brousrating {margin: 5px 5px; float: right; background-color: #F0F0F0; padding: 3px 0 3px 10px; border-radius: 3px;} .brousdescr {font-size: 14px; text-align: justify; max-height: 170px; height: 60px; width: 460px; margin: 10px 10px; color: #636363; overflow: hidden; font-family: 'PT Sans';} .reads {font-family: FontAwesome; font-size: 14px; color: #9a9a9a;padding-right: 10px;border-right: solid 1px;} .reads:before { content: "\f06e"; padding-right: 5px; } .comm_num {font-family: FontAwesome; font-size: 14px; color: #9a9a9a;padding-right: 10px; padding-left: 10px; border-right: solid 1px;} .comm_num:before { content: "\f086"; padding-right: 5px; } .game_rating {font-family: FontAwesome; font-size: 14px; color: #9a9a9a;padding-right: 10px; padding-left: 10px;} .game_rating:before { content: "\f006"; padding-right: 5px; } .loadss {font-family: FontAwesome; font-size: 14px; color: #9a9a9a;padding-right: 10px; padding-left: 10px; border-right: solid 1px;} .loadss:before { content: "\f019"; padding-right: 5px; } /* zornet.Ru */ PS - на этом установка закончена, сам вид не адаптирован под мобильные устройства, но он создан на стилях, и это только дело времени. Источник: uCoNet.Ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |