Адаптивный вид материалов Statistik для uCoz | |
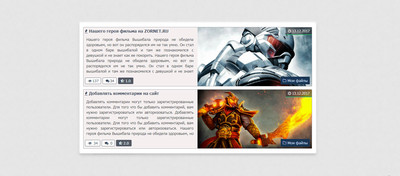
| Если вы решили открыть каталог новостей, то вот вам оригинальный вид материалов, где адаптивный на мобильные устройства настроен для вывода. Как заметили, что изображение идет по правую сторону, что теперь на уникальные шаблоны, будет отличным решение в просмотре разных новостных статей. Так не чем от других не отличается, разве все шрифтовые иконки взяты в обвод и к ним перекреплена цветовая палитра. Где показывает рейтинг, виде звездочки, но только в цифрах будет, но и комментарий обязательно, чтоб видеть, актуален или нет. Так все очень понятно по формату сделан, что очень большое описание идет под заголовком. Но если смотреть с мобильного гаджета, то здесь большинство функций исчезнут, чтоб корректно все просматривалось. Приступаем к установке: HTML Код <div class="zornet_ru_sabtunim"> <div class="zornet_ru_sabtunim_title"> <a href="$ENTRY_URL$"><i class="fa fa-fire"></i> $TITLE$</a> </div> <div class="vid_messagess">$MESSAGE$</div> <div class="zornet_ru_sabtunim_info"> <span class="info_reads"><i class="fa fa-eye fa-fw"></i> $READS$</span> <span class="info_comm"><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</span> <span class="info_rating"><i class="fa fa-star-half-o"></i> $RATING$</span> </div> <div class="info_date"><i class="fa fa-clock-o"></i> $DATE$</div> <div class="info_cat"><a href="$CATEGORY_URL$"><i class="fa fa-folder-o"></i> $CATEGORY_NAME$</a></div> <div class="zornet_ru_sabtunim_image" style="background: url($IMG_URL1$) center 100% no-repeat;"> <a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$"></a> </div> </div> CSS Код @media screen and (min-width: 600px){ .zornet_ru_sabtunim_image, .zornet_ru_sabtunim_title a {width: 50%;} .zornet_ru_sabtunim {height:200px;} } @media screen and (max-width: 600px){ .zornet_ru_sabtunim_image{margin-top:50px;width:100%;} .vid_messagess{opacity:0;} .zornet_ru_sabtunim{height:285px;} .info_date {margin-top:50px;} .info_cat a {margin-bottom:34px} } .zornet_ru_sabtunim { position: relative; width: 98%; margin: 10px; background: #f5f0f0; border: 1px solid #9fa2a7; border-radius: 2px; } .zornet_ru_sabtunim_image { display:block; float: right; height:200px; top:0; left:0; overflow:hidden; } .zornet_ru_sabtunim_image img { object-fit: cover; width: 100%; max-width: 100%; height:200px; } .zornet_ru_sabtunim_title a { color: #4b5569; float:left; font-size: 14px; font-weight: 600; padding: 4px; position: absolute; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .zornet_ru_sabtunim_title:hover a { color: #03A9F4; } .zornet_ru_sabtunim_info { position:absolute; left:5px; bottom:10px; } .info_reads { color: #48556d; background:#fff; border: #676c75 1px solid; padding: 2px 8px; border-radius: 3px; } .info_comm { color: #3c4861; background:#ffffff; border: #686e7b 1px solid; padding: 2px 8px; border-radius: 3px; } .info_rating { color: #e2fcff; background: #535861; border: #4b5569 1px solid; padding: 2px 8px; border-radius: 3px; } .vid_messagess { position:absolute; top: 27px; width: 47%; color: #4a4d50; padding:5px 10px; margin-bottom: 5px; height: 123px; overflow: hidden; text-align: justify; line-height: 140%; } .info_cat a { position:absolute; right: 7px; bottom: 6px; color: #c8dff3; background: rgb(24, 53, 84); padding: 5px 7px; } .info_cat a:hover { color: #fff; background: #03A9F4; box-shadow: 0 6px 11px 0 rgba(62, 177, 244, 0.35); } .info_date { position:absolute; right: 0px; top: 0px; color: #f1eaea; background: rgba(49, 48, 48, 0.57); padding:5px 7.3px; border-bottom: #2bb572 2px solid; font-size: 12px; } Автор uCozz.pro | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |