Адаптивный TopBar линия на чистом CSS | |
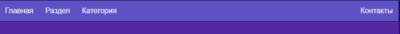
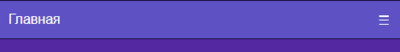
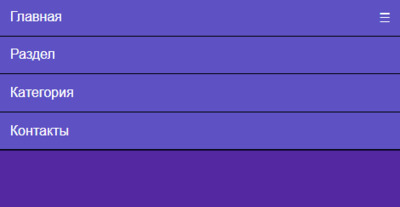
| Простая и не сложная строка TopBar в светло-синем оттенке с функциями, которая идет в адаптивном виде, где используется только чистый CSS3. Это также панель навигаций, что безусловно идет на HTML в качестве основы. Из себя составляет список, который потребуется под ссылки, что в основном можно увидим в самом верху сайта. Безусловно можно сказать, что это горизонтальное меню, где будет прав в том, что почти не отличается от него, но разве дизайном и размерами. Также здесь самостоятельно можно поставить тот цвет, который требуется для стилистики. Так как основном в баре идет функций, которые качаются самой страницы. Для веб мастера важно знать, как создать горизонтальную или вертикальную строку можно использовать в HTML и CSS. Так как основная строка этой навигации помогает классифицировать содержимое и повышает читабельность сайта. Как раз в материале рассмотрим одну из таких вариантов мы рассмотрим, где представлена горизонтальная строка, что больше подходит по своим функциям под меню, можно сказать они аналогичны, только идут под разными значениями. Рассмотрим в реальности, так как изначально материал был проверен на работоспособность, где при открытие сайта покажется такой стиль дизайна.  Здесь наблюдаем, что панель сложилась под мобильные аппараты.  Произвести клик по кнопке и откроются вертикальные категорий.  HTML Код <div id="samonsurok-nascourage"> <nav> <ul> <label for="gepleasurprised"> <li class="icon right"> <a>☰</a> </li> </label> <input type="checkbox" id="gepleasurprised" style="display: none;" /> <li><a href="index.html">Главная</a></li> <li><a href="#">Раздел</a></li> <li><a href="#">Категория</a></li> <li class="right"><a href="#">Контакты</a></li> </ul> </nav> </div> CSS Код #samonsurok-nascourage, #comptacagatin, #luepgoposion { width: 100%; } #samonsurok-nascourage { width:100%; } #samonsurok-nascourage ul { list-style-type: none; overflow: hidden; background-color: #5d51c3; border: 1px solid #1a0c48; } #samonsurok-nascourage ul li { float : left; transition: 0.7s; moz-transition: 0.7s; o-transition: 0.7s; webkit-transition: 0.7s; } #samonsurok-nascourage ul .right { float : right; } #samonsurok-nascourage ul li:hover { background-color: #986CE5; transition: 0.7s; moz-transition: 0.7s; o-transition: 0.7s; webkit-transition: 0.7s; } #samonsurok-nascourage ul li a { display: inline-block; padding: 0.8em; text-decoration: none; color: white; } .icon { display: none; font-size: 0.95em; } @media screen and (max-width: 680px){ nav ul li:not(:nth-child(3)) {display: none;} nav ul li.icon {display: inline-block;} label { cursor: pointer;} #gepleasurprised:checked ~ li { float: none; display: inline;} #gepleasurprised:checked ~ li > a { display: block; border-bottom: 1px solid black;} } Большая возможность этого бара в применение на отдельных страницах, где вероятно можно его задействовать под навигацию, что получится отлично. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |